写真やイラストの色がにじんで見える「色収差」。
放っておくと画質が荒く見えてしまいますが、Photoshopならたった3ステップで簡単に修正できます。
この記事では、
- 初心者でも失敗しない色収差の直し方
- デザインに活かす応用テクニック
- 作業をスムーズにするコツ
を、画像付きでわかりやすく解説します。
目次
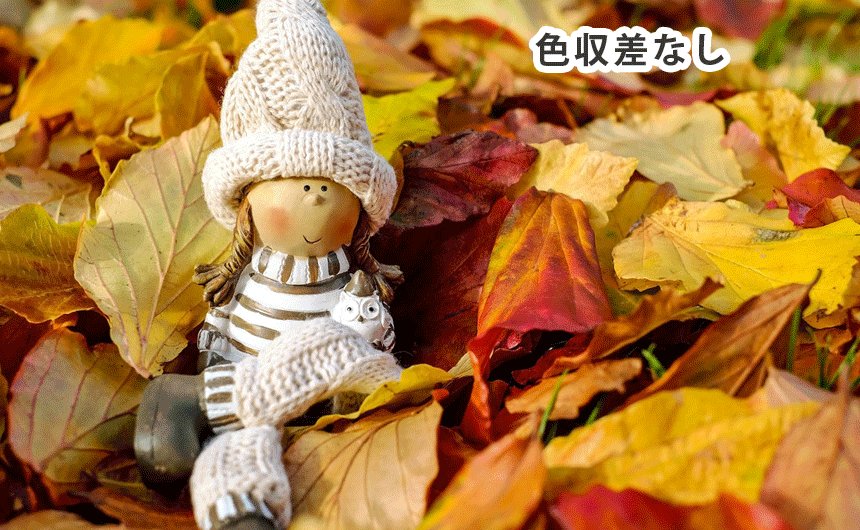
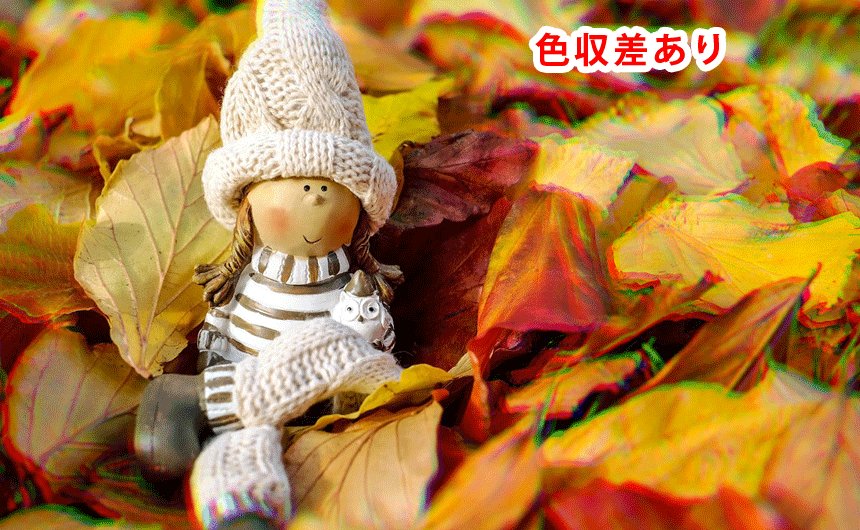
色収差とは?原因と見え方
色収差は、光の三原色(R:赤、G:緑、B:青)がズレた状態のことを指します。
本来、これらの色はぴったり重なって表示されますが、ズレが生じると色がにじんだり、ぼやけて見えるようになります。
例:

- 写真の輪郭が赤や青ににじむ
- イラストの線が二重に見える
原因はレンズ特性や撮影条件、または意図的な加工などさまざまです。
Photoshopで色収差を直す3ステップ
Step1:下準備(レイヤーとチャンネルの確認)
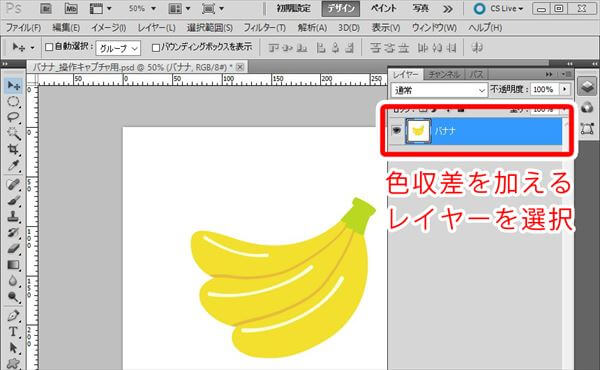
色収差を直したい画像を開き、対象レイヤーを選択します。

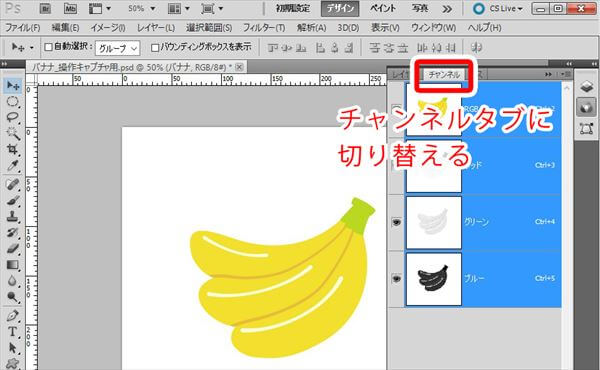
「チャンネル」タブに切り替えましょう。

ポイント:作業前に複製レイヤーを作成すると、比較ややり直しが簡単です。
Step2:チャンネルのズレを調整
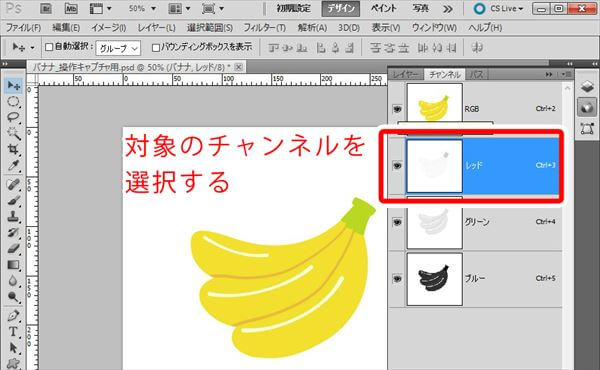
対象チャンネル(例:レッド)を選択。

必要に応じて「RGBチャンネル」にチェックを入れ、全体像を確認しながら調整します。
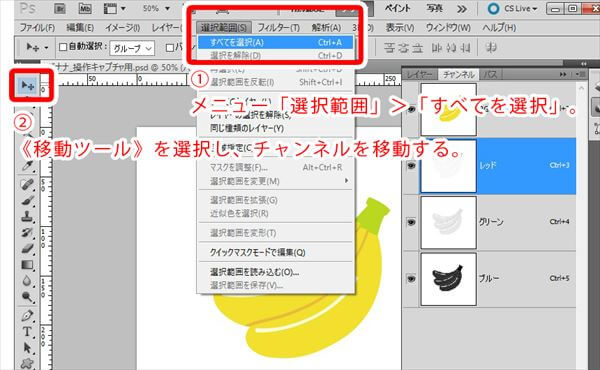
全体を選択する場合
- メニュー「選択範囲」→「すべてを選択」(ショートカット:Ctrl+A)
- 移動ツールを使って、チャンネルを少しずつ移動(ドラッグまたは矢印キー)

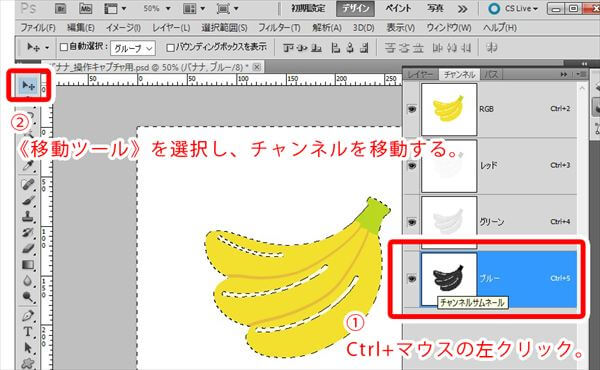
部分的に調整する場合
- Ctrl+チャンネルサムネールをクリック(選択範囲を作成)
- 移動ツールで必要な範囲だけズラす

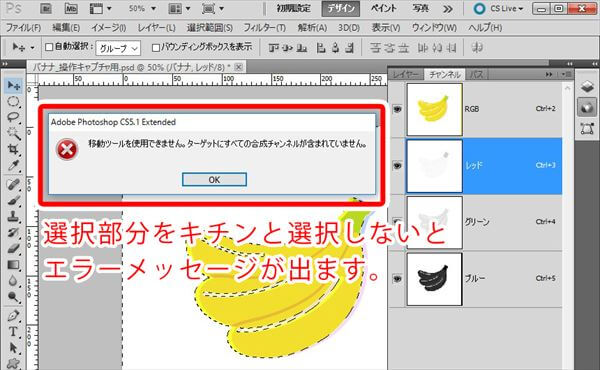
注意:選択範囲が正しくないとエラーになるので、作業前に選択範囲を確認してください。

Step3:全体を確認して微調整
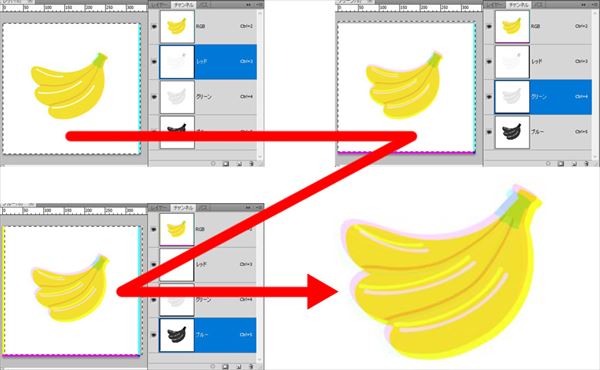
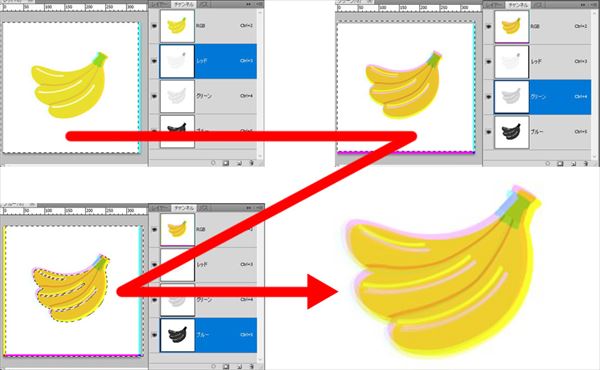
Step2の作業を残りのチャンネル(グリーン、ブルー)にも繰り返します。
ズレが解消され、輪郭が自然になったら完成です。
全体選択の場合

部分選択の場合

コツ:ズラす距離は最小限に。やりすぎると色が不自然になります。
初心者でも失敗しない修正のコツ
- 拡大表示で作業:細かいズレも見逃しません。
- 元画像を残す:比較用にレイヤーを複製しておくと安心。
- ズレを少しずつ試す:1〜2pxの調整で十分な場合が多いです。
色収差をデザインに活かす応用例
地味なイラストをポップアート風に変身
単調なイラストに色収差を強めに加えると、レトロ感やポップ感が増します。
特にシンプルな形状(例:果物やロゴ)に有効です。

背景に色収差を加えてファンタジー感を演出
人物や被写体はそのままに、背景だけに色収差を加えると幻想的な雰囲気に。
「ぼかし」よりもカラフルで非日常感のある仕上がりになります。

よくある質問とトラブル対処法
Q. 色収差を直しても完全に消えません
A. 元画像のズレが大きすぎる場合は完全除去が難しいため、目立たない程度まで調整するのがおすすめです。
Q. 作業後に画像が不自然になりました
A. チャンネル移動量が多すぎる可能性があります。Ctrl+Zで戻し、移動幅を減らしましょう。
まとめ
色収差は、写真やイラストのクオリティを下げる原因にもなりますが、Photoshopなら短時間で自然に直せます。
さらに、あえて色収差を加えることで、デザインのアクセントや雰囲気作りにも活用できます。
まずは基本の3ステップで修正に慣れ、次は意図的に取り入れるアレンジも試してみてください。
関連記事
- 【Photoshop色の置き換え】黒など置換えできない色への簡単な対処法
特定の色が置き換わらない時の簡単な解決策。 - Photoshopで窓から差し込む光を演出する作り方【簡単4ステップ】
自然光を足して写真の雰囲気をアップ。 - adobe photoshop cs2は無料版か_ダウンロードする簡単8step
旧版の入手可否と手順の確認。


コメント