フォントのおしゃれ加工【初級】実用性も高い厳選7テクニック

タイトルや見出しなどをデザインする時、フォント自体を加工することがあります。
しかし、初心者の方は、おしゃれに、かっこよくデザインしようとしても、なかなかうまく行きません。
そこで、本記事ではphotoshopで出来る基本的なデザインテクニックを厳選してお届けします。
やり方は簡単ですが、実用性が高い手法ばかりなので、ぜひチェックしてみて下さい。
目次
ベタ文字フォントをおしゃれに加工する7テクニック

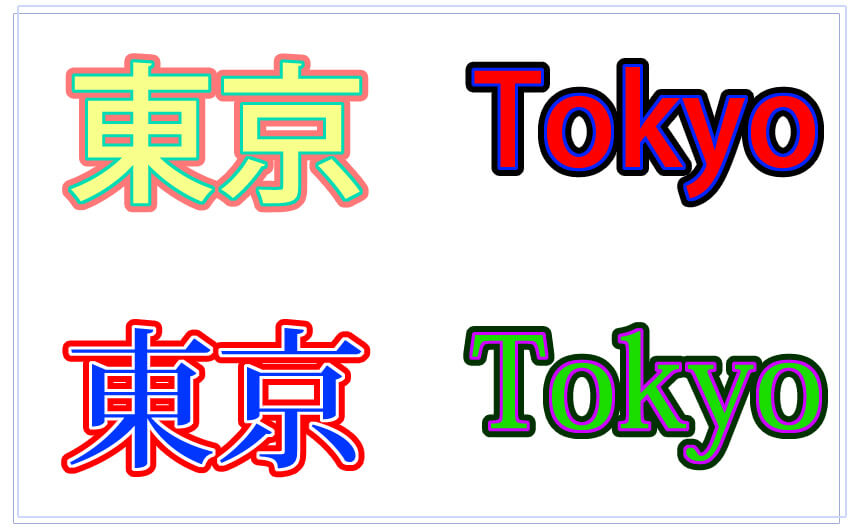
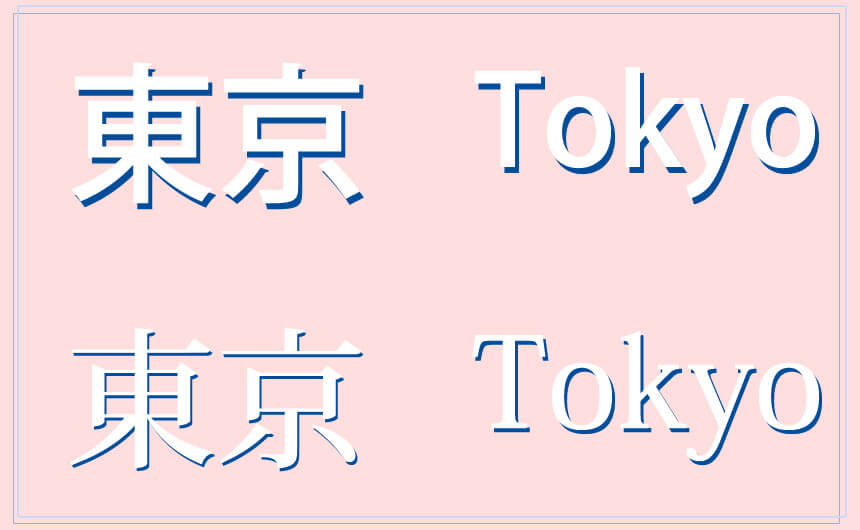
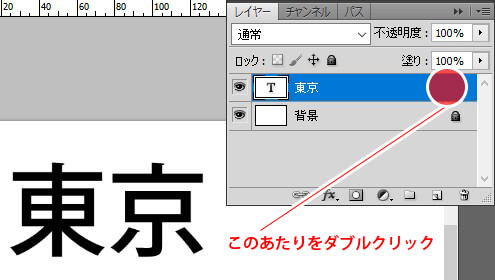
今回は上記のベタ文字を元にして加工を加えていきます。
※下記全てのテクニックは、文字(フォント)を書いた後からの説明となります。ちなみにフォントサイズは150ptで作業しています。
フォントのバリエーションとして、例では日本語と英語、ゴシック体と明朝体に分けています。
それぞれ、同じ加工をしていくので、どのように変化するかを確認することができます。
どのテクニックも、数ステップだけの簡単な加工です。
そのため、初心者の方でも実現できると思います。。
一つずつ丁寧に説明していきますので、理解しながら読み進めて下さい。
フォントのおしゃれ加工001
簡単!縁取り文字

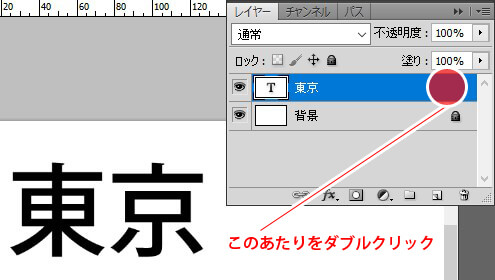
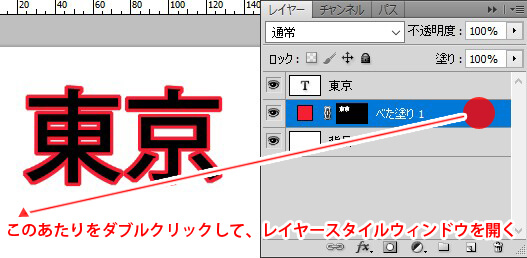
1)レイヤースタイルのウィンドウを表示させる。
※対象レイヤーをダブルクリック。

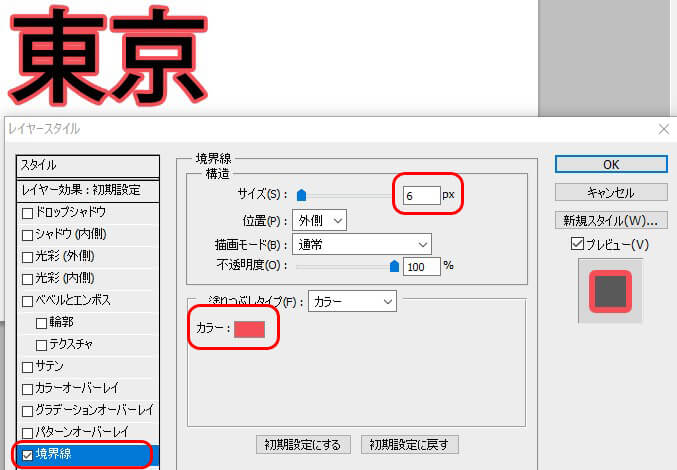
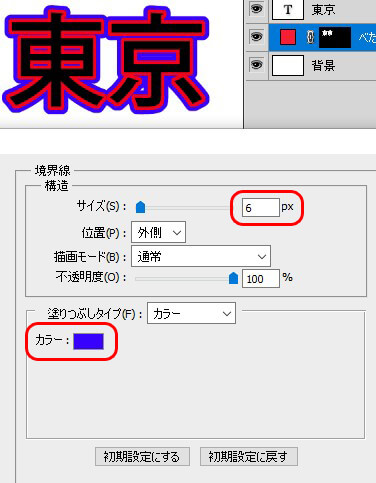
2)「境界線」の設定を6px、カラーを任意に変更します。

これで縁取り文字の完成です。
例図にするには以下の手順を踏みます。
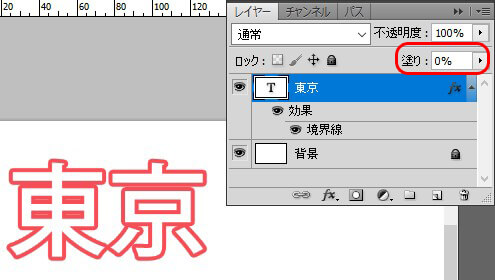
3)文字レイヤーを選択し、「塗り」を0%にして、レイヤースタイルのウィンドウを表示させる。

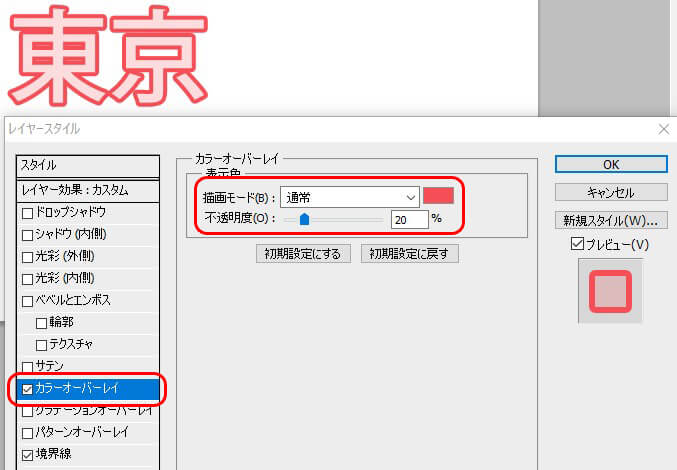
4)「カラーオーバーレイ」に縁と同じ色を設定して、不透明度を20%にする。

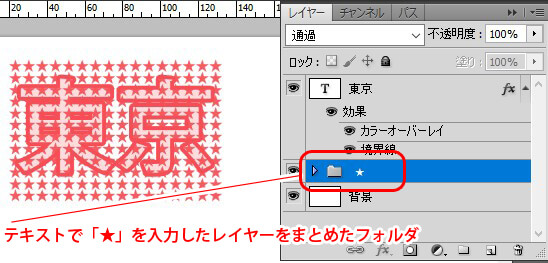
5)背景に好きな模様を書きます。
※今回は★マークをテキストとして入力しています。

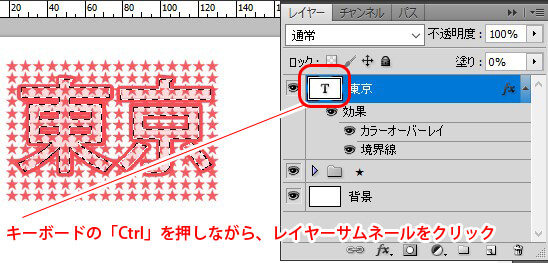
6)フォントの選択範囲を取ります。
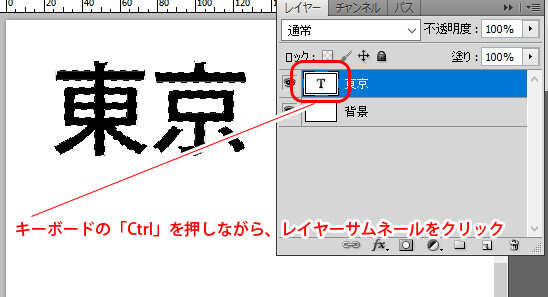
※Ctrl+サムネールクリックで選択範囲を指定します。

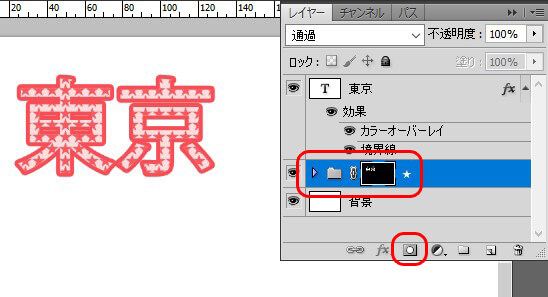
7)★フォルダレイヤーを選択して、レイヤーマスクを追加する。

フォントのおしゃれ加工002
二重縁取り文字

1)フォントの選択範囲を取ります。
※Ctrl+サムネールクリックで選択範囲を指定します。

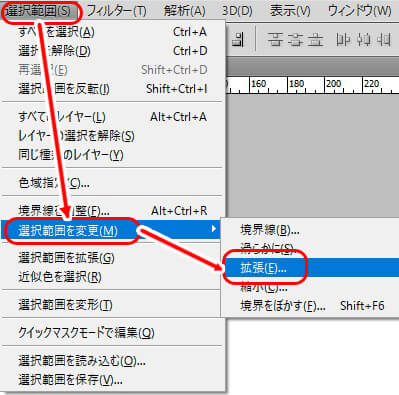
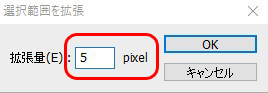
2)選択範囲を拡大します。
※選択範囲>選択範囲を変更>拡張>5px設定


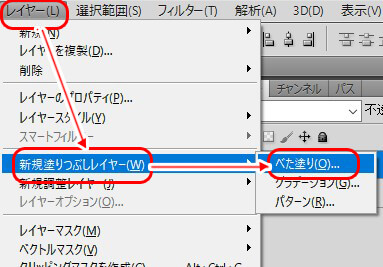
3)拡大した選択範囲をもとに、塗りつぶしレイヤーを新規作成します。
※レイヤー>新規塗りつぶしレイヤー>ベタ塗り

4)塗りつぶしレイヤーをフォントレイヤーの下に移動して、レイヤースタイルのウィンドウを表示させる。
※対象レイヤーをダブルクリックしてウィンドウを開ける。

6)境界線を設定する。

フォントのおしゃれ加工003
飛び出す!立体文字

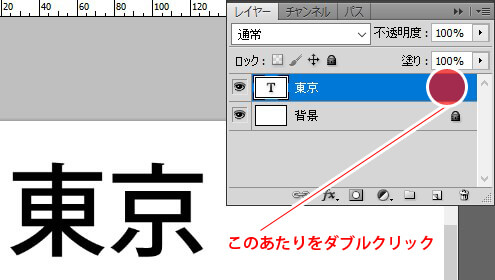
1)レイヤースタイルのウィンドウを表示させる。
※対象レイヤーをダブルクリックしてウィンドウを開く。

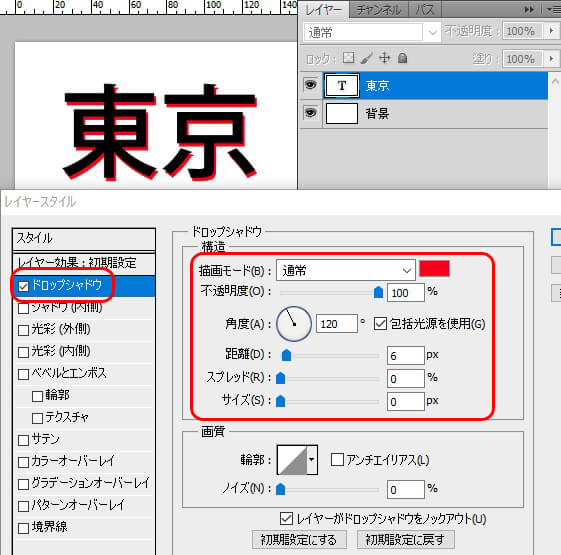
2)ドロップシャドウを設定する
※描画モードを「通常」、不透明度を「100%」、サイズを「0px」、距離を「6px」とする。

フォントのおしゃれ加工004
輝く!光る文字

1)レイヤースタイルのウィンドウを表示させる。
※対象レイヤーをダブルクリック。

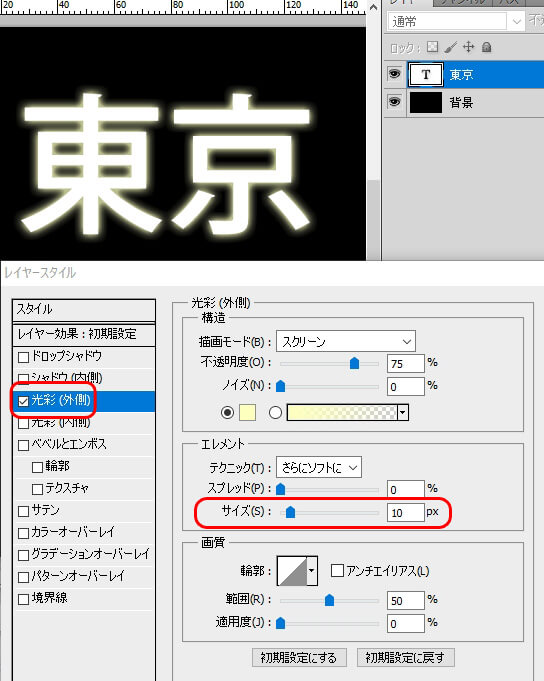
2)光彩(外側)を設定する。
※サイズを「10px」にします。

フォントのおしゃれ加工005
微調が大切!曲線文字

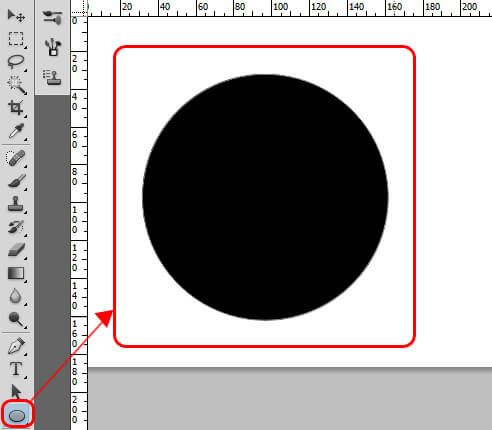
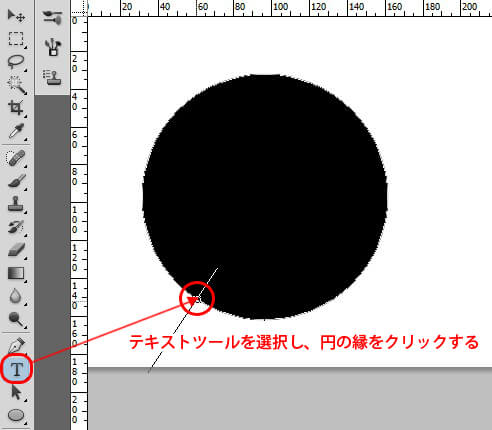
1)楕円形ツールで円を描画します。

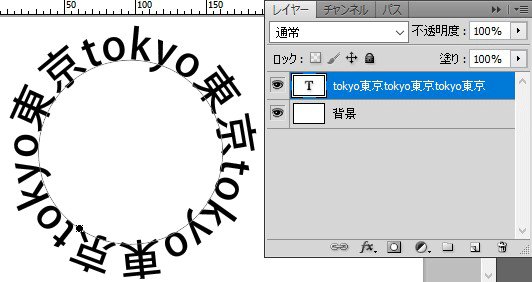
2)横書き文字ツールを選択し、円の縁をクリックして、任意の文字を書きます。
※フォントサイズや文字間などを微調整してイメージに近づけましょう。

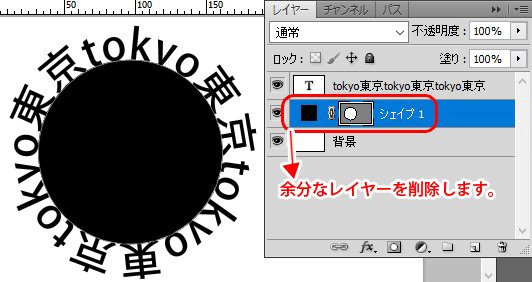
3)レイヤー「シェイプ1」を削除します。

フォントのおしゃれ加工006
インパクト絶大!画像文字

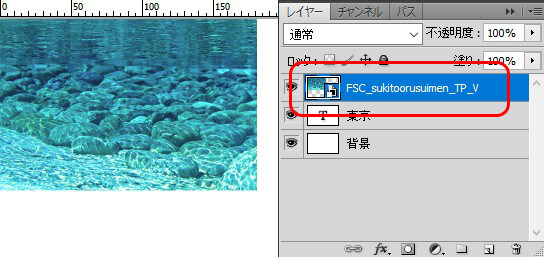
1)画像をレイヤーとして読み込みます

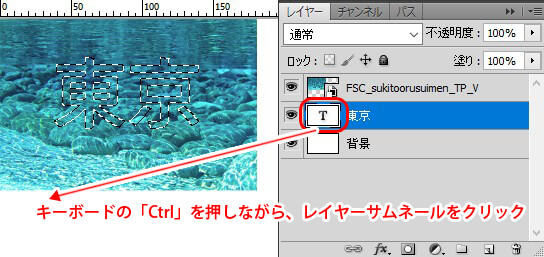
2)フォントの選択範囲を取ります。
※Ctrl+サムネールクリックで選択範囲を指定します。

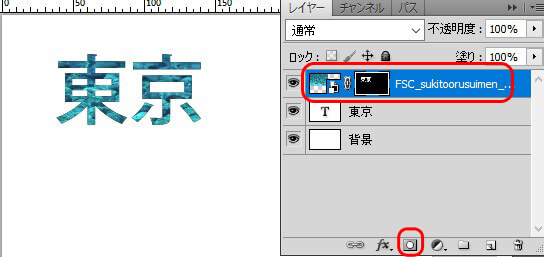
3)画像レイヤーを選択し、レイヤーマスクを追加する。

これで画像文字の完成です。
例図にするには以下の手順を踏みます。
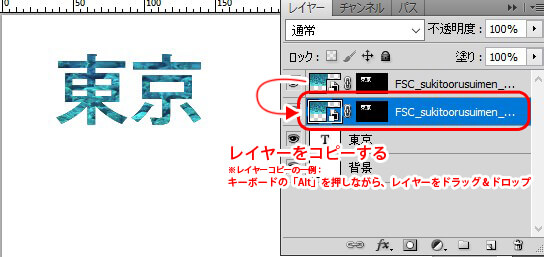
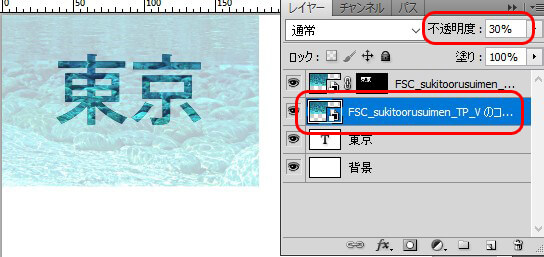
4)マスク処理した画像レイヤーを複製します。

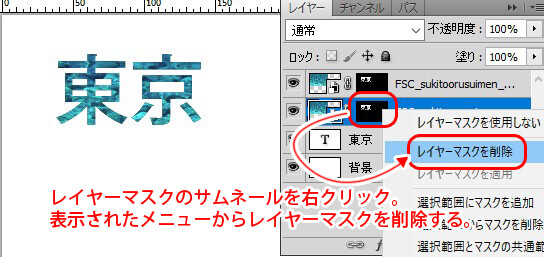
5)下の画像レイヤーのレイヤーマスクを削除します。
※レイヤーマスクサムネールを右クリックするとメニューが表示します。

6)同じく下の画像レイヤーの不透明度を30%にする

フォントのおしゃれ加工007
勢いがつく!斜め文字

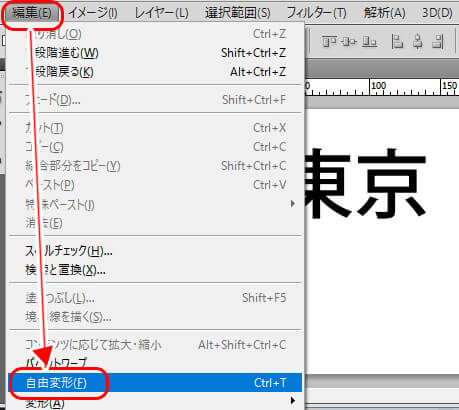
1)フォントレイヤーを選択し、メニューから「編集>自由変形」をクリックします。
※自由変形のショートカットキー「Ctrl+T」を使うと作業効率が上がります。

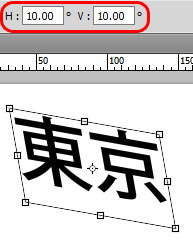
2)「H(水平)」と「V(垂直)」の値をそれぞれ「10°」にします。

まとめ:フォントのおしゃれ加工【初級】
フォントをおしゃれに加工するテクニックはたくさんあります。
今回お伝えしたのは、そのほんの一部、初心者向けの基本的なものばかりです。
しかし、綺麗なフォントデザインをよく観察すると、基本的なテクニックを応用したものが多くあります。
まずは、これらの基本技を身につけてから、より美しくオシャレなフォントデザインを追求すると良いのではないでしょうか。






