スクラッチ(Scratch)でフレームアニメーション【プログラミング例】
スクラッチ(Scratch)ではフレームアニメーションをプログラミングできます。フレームアニメーションとは、時間経過とともに絵が切り替わり、あたかも動いているように見せる手法のことです。
今回は、カエルがハエを食べる瞬間のフレームアニメーションをプログラミングの例として解説します。
【スクラッチ(Scratch)によるプログラミング例:カエルの食事 Frog meal 】
目次
フレームアニメーションとは
フレームアニメーションは、映画やアニメが動いているように見える仕組みのことです。1秒間に24枚(24fpsといいます)のフレームをパラパラ漫画のように見せると考えてください。ノートの切れ端でも映写機でも原理は同じです。プログラミング学習環境のスクラッチ(Scratch)でも、簡単なフレームアニメーションを作ることができます。
コスチュームがフレーム
スクラッチ(Scratch)では、ノートの切れ端や映写フィルムの代わりにコスチュームを利用します。コスチュームは、スプライト一つ一つに設定できる静止画のこと。少しずつ動く様子を連続して見せて動きを表現します。
スクラッチ(Scratch)では、ひとつのスプライトに何枚でもコスチューム(静止画)を設定できます。またスプライト自体、ひとつのプロジェクトにいくつでも設定できるのです。
複数のスプライトをシンクロ(同期)
いくつかのコスチュームをふくんだスプライトは、複数を同時に動かすことができます。これをシンクロ(同期)というのです。スプライト同士をシンクロさせるには、メッセージを活用します。
たとえば「A」というスプライトから「B」というスプライトにメッセージが送られることで、「B」のコスチュームが変化する動きを作れるのです。
今回のプログラミング例では、ステージから、複数のスプライトに対し、同じメッセージを同時に送ります。
スクラッチ(Scratch)でプログラミング例-「カエルの食事」のタスク解説
ここからは、スクラッチ(Scratch)でフレームアニメーションのプログラミング例を解説します。プロジェクト名は「カエルの食事」です。Scratch3のデフォルト機能のみを使って作成したプロジェクトなので、誰でも同じように作ることができます。実際に手を動かしてプログラミングすることで理解も深まるでしょう。
手順1_ステージを選択する
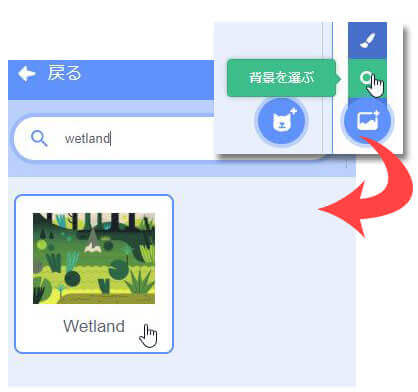
まずステージを選択します。「背景を選ぶ」から湿地帯を示す「Wetland」を選んでください。

手順2_ステージのスクリプトを書く
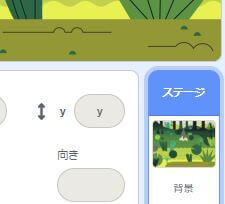
今選択したステージ「Wetland」にスクリプトを書きます。「Wetland」をクリックして選択してください。

2-1_リセットのメッセージ
すべてのスクリプトをリセットさせる処理を書きます。そのためには、まずフレームアニメーションを始める前に同期(シンクロ)させる必要があるのです。仕組みは、「緑の旗」がクリックされたら、全てステージとスプライトがリセットされるというものです。
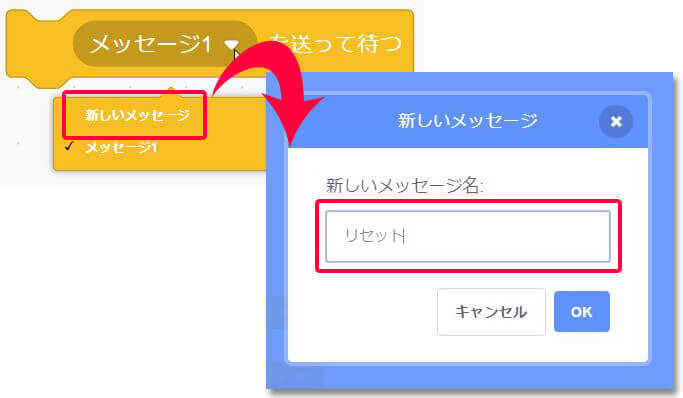
メッセージを送る必要がありますが、名前は任意でつけます。わかりやすく「リセット」とつけましょう。
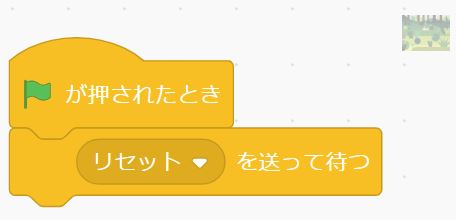
イベントブロックの「(メッセージ1)を送って待つ」を選び、(メッセージ1)をリセットに変更します。

次に同じくイベントブロックの「(緑の旗)が押されたとき」を選び、先程のブロックの上にくっつけます。

2-2_各スクリプトに一斉に送るメッセージ
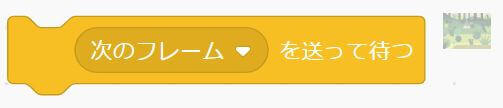
先程のリセットメッセージと同様に、各スクリプトに一斉にメッセージを送ります。今回のメッセージをきっかけにして、各スクリプトがコスチューム(=フレーム)を切り替えることになるので、名前を「次のフレーム」としましょう。

2-3_繰り返し処理
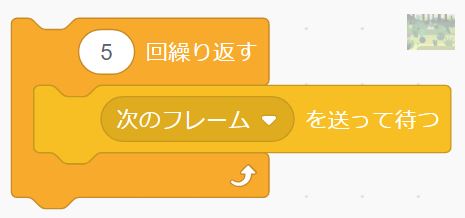
更に今回の例では、5回フレームを切り替えるので、「(次のフレーム)を送って待つ」を制御ブロックの「(5)回繰り返す」で囲みます。繰り返す回数は、フレームの数によって変化するのです。

手順3_カエルのスプライトを追加する
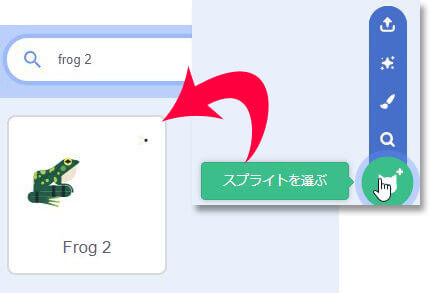
今回のプログラミング例でメインとなるカエルのスプライトを用意します。「スプライトを選ぶ」から「frog 2」選択してください。

3-1_コスチュームを増やす
スクラッチ(Scratch)にはじめから用意されている「frog 2」という名前のスプライトには、3枚のコスチュームが含まれています。今回のプログラミング例では動きに間を持たせるため、3枚のコスチュームをプラスしました。合計で6枚のコスチュームです。
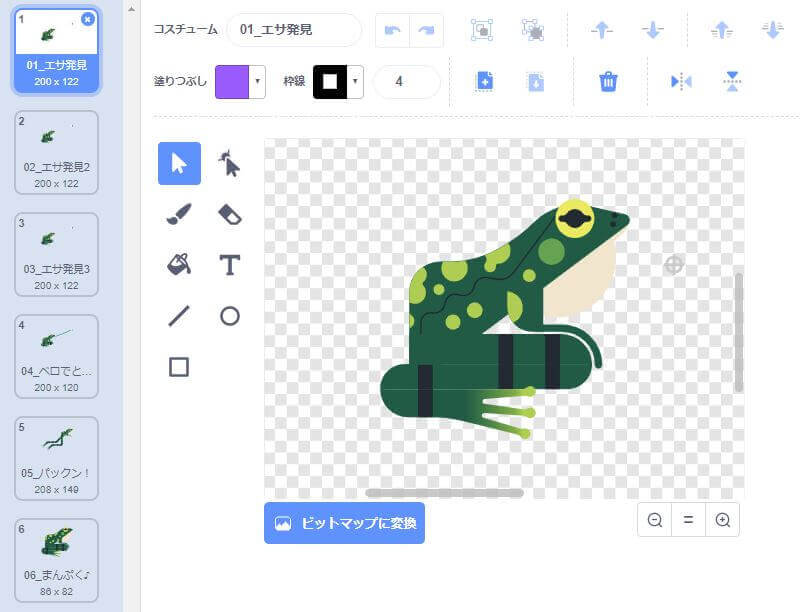
コスチュームは簡単に増やせます。まず、カエルのスプライトを選択してください。その上で「コスチューム」タブをクリックします。

画面左にサムネールがコスチュームの枚数です。ひとつずつクリックすると右側に表示される静止画が異なることがわかります。コスチューム(=フレーム)が切り替わりアニメーションのように見えるのです。ちなみにコスチュームは上から順番に切り替わる決まりです。
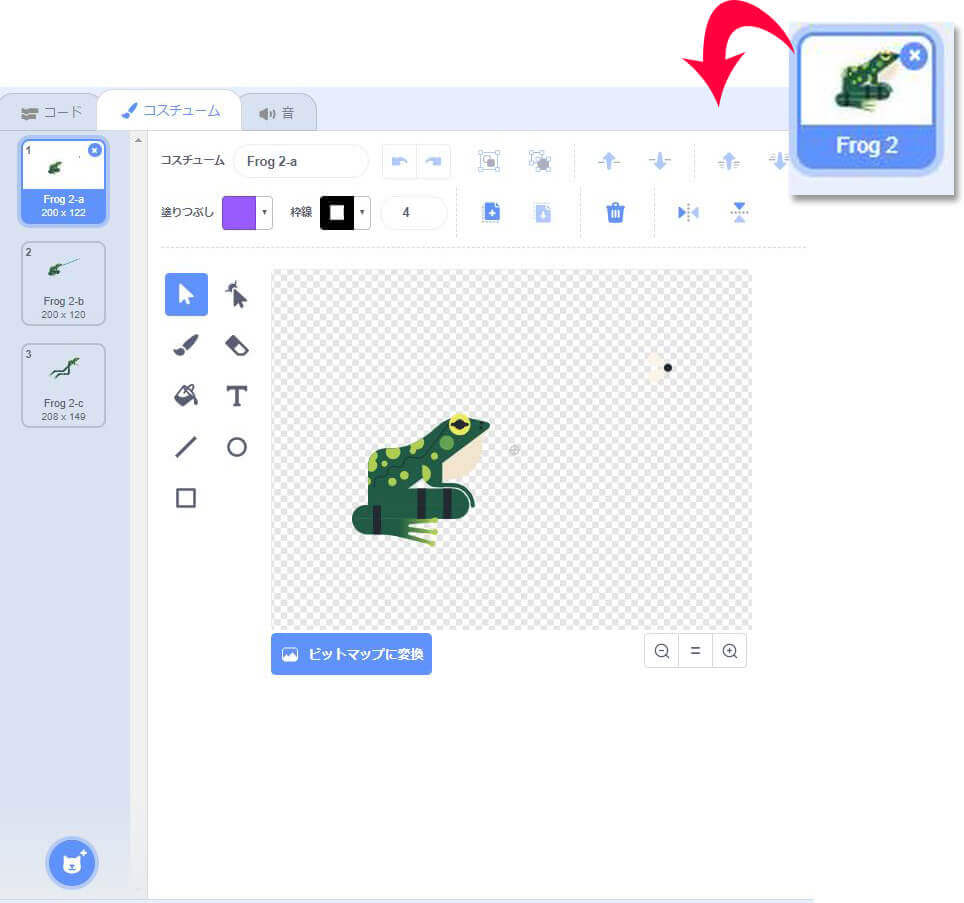
「Frog 2-a」というコスチュームを右クリックして「複製」をクリックします。するとスグ下にコピーしたコスチュームが表示されます。

同じ要領で「Frog 2-a」をもう2つコピーします。そのうちのひとつを一番下に移動してください。移動はドラッグ・アンド・ドロップで簡単に行なえます。
3-2_コスチュームを編集する
コスチュームは編集も簡単です。一番下に移動したコスチュームを選択してください。

カエルと一緒に映っている「ハエ」を削除します。ハエを選択してDeleteキーを押せば完了です。これでカエルがハエを食べた後のコスチュームが完了しました。

またコスチュームはひとつずつ名前を変更することができます。通し番号をふるなどしてわかりやすくすると良いでしょう。ただし同じ名前は設定できませんので注意してください。

手順4_カエルのスクリプトを書く
カエルのスプライトには、2つのスクリプトを書きます。ひとつは「リセット処理」。もう一つは「フレーム(コスチューム)を1枚変化させる」です。
4-1_「リセット」メッセージに応える
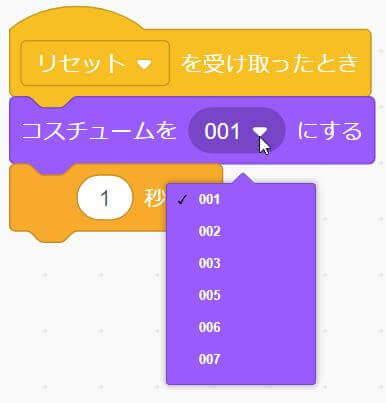
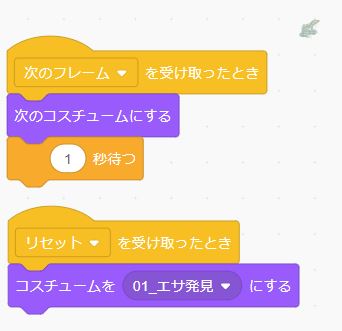
ステージからリセット「リセット」メッセージが送られています。応えるためにイベントブロックから「(リセット)を受け取ったとき」を用意してください。
「見た目」ブロックの「コスチュームを(01_エサ発見)にする」を設定します。
※「01_エサ発見」という名称は任意ですが、スクリプトの最初のコスチュームを選んでください。

4-2_「次のフレーム」メッセージに応える
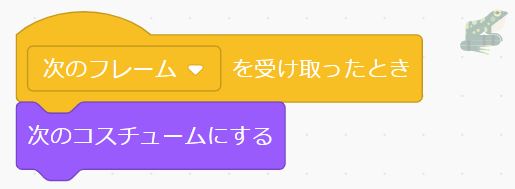
ステージからの「次のフレーム」メッセージに応える処理を書きます。
イベントブロックから「(次のフレーム)を受け取ったとき」を選び、下に見た目ブロックの「次のコスチュームにする」をくっつけます。

ステージ側でメッセージを5回繰り返す処理がされているので、5回同じ処理が行われます。
- 「1枚目のコスチューム→2枚目のコスチューム」
- 「2枚目のコスチューム→3枚目のコスチューム」
- 「3枚目のコスチューム→4枚目のコスチューム」
- 「4枚目のコスチューム→5枚目のコスチューム」
- 「5枚目のコスチューム→6枚目のコスチューム」
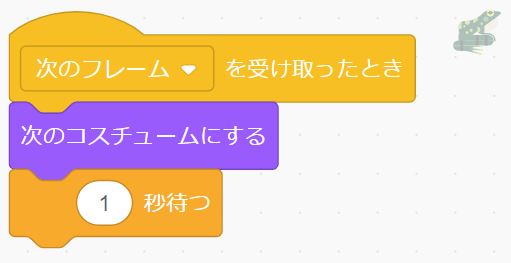
しかし、このままだと上記の処理が一瞬で行われるためなにがなんだかわかりません。そこで「1秒待つ」という制御ブロックをはさみます。

- 「1枚目のコスチューム→2枚目のコスチューム」(1秒待つ)
- 「2枚目のコスチューム→3枚目のコスチューム」(1秒待つ)
- 「3枚目のコスチューム→4枚目のコスチューム」(1秒待つ)
- 「4枚目のコスチューム→5枚目のコスチューム」(1秒待つ)
- 「5枚目のコスチューム→6枚目のコスチューム」(1秒待つ)
上記になり、アニメーションの動きとなります。
手順5_コメントのスプライトを追加する
コメントのスプライトはオリジナルです。今回のプロジェクト例では、猫のスプライトをカスタマイズして追加します。
5-1_コメントにカスタマイズ
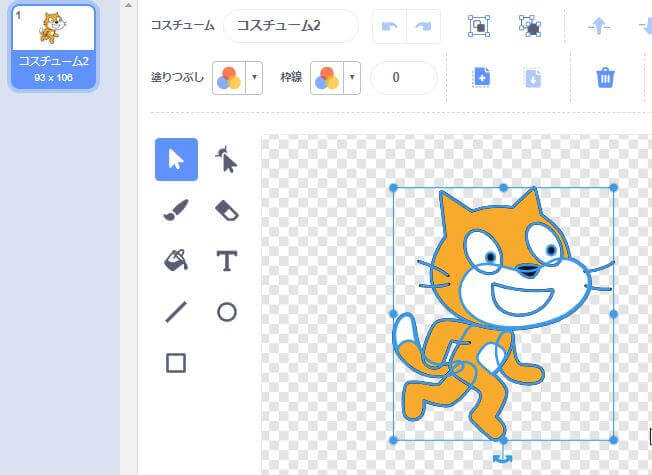
猫のスプライトを選んで、コスチューム画面を開いてください。コスチュームを1枚に減らして、猫も削除します。

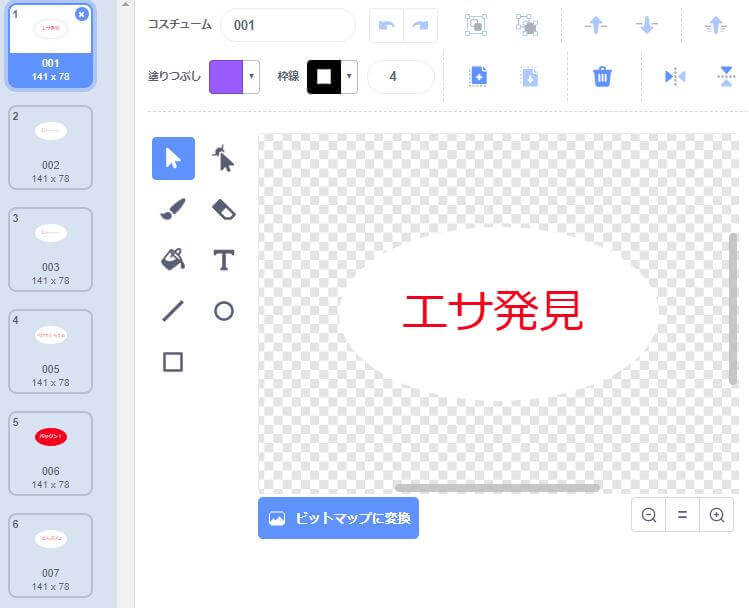
わかりやすくするため、コスチュームの名前を「001」にして楕円を描き、その中にテキストで「エサ発見」と表記します。
コメントのコスチュームは、カエルのコスチュームと同じ数必要なので6枚用意してください。それぞれ、コメントのテキストは以下です。
- 1 エサ発見
- 2 じーーー
- 3 じーーー
- 4 ベロでとらえる
- 5 パックン!(背景:赤丸)
- 6 まんぷく♪
2と3のコスチュームは全く同じものです。重複することで、時間的な間をとる演出をしています。

手順6_コメントのスクリプトを書く
コメントのスクリプトは、カエルのスクリプトとほとんど同じです。そのため、カエルのスクリプトをコピーすると効率良いでしょう。
6-1_スクリプトのコピー
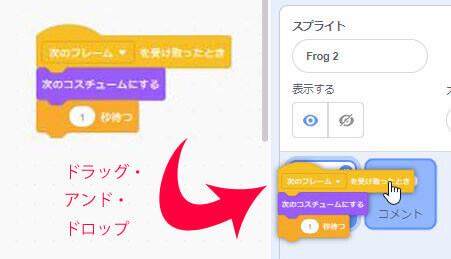
スクリプトのコピーは簡単です。コピー元のスクリプトブロックを選択して、コピー先のスクリプトのサムネールに、ドラッグ・アンド・ドロップしてください。
今回のプログラミング例では、カエルのスクリプトから2つのブロック群を、コメントのスクリプトのサムネールにドラッグ・アンド・ドロップします。

ただし、一箇所だけ変更が必要です。それはスクリプトブロックのコスチュームの名前をコメントのものに変更してください。

すべてのスクリプト
今回のプログラミング例のスクリプトを以下に表示します。



想像力で広がるフレームアニメーション
フレーム処理はアニメーションの基本です。工夫次第で、プロジェクトの可能性が広がります。想像力を膨らませて、ぜひオリジナルのフレームアニメーションをプログラミングしてください。ぜひ今回のプログラミング例を参考にして、スクラッチ(Scratch)で魅力的なフレームアニメーションを作ってみましょう。