「テキスト圧縮の有効化」をhtaccessで解決する方法【コピペ可】
Page Speed Insights(外部)は、Webページの表示速度を計測出来る、Google提供の無料サービスです。ブログやサイトの運営者は、webページの表示速度を知ると同時に、どうすれば高速化されるのか、改善するヒントを得られます。
なかでも「テキスト圧縮の有効化」は、Webページの表示速度を改善するヒントのひとつ。記事では、ページ読み込み時の遅延解消につながる「テキスト圧縮の有効化」の方法を解説します。
目次
「テキスト圧縮の有効化」修正前のスコア
当ブログの下記ページをPage Speed Insightsで計測しました。
その計測結果が以下です。スマホなどのモバイル表示とパソコン表示を、それぞれタブ切り替えで確認できます。


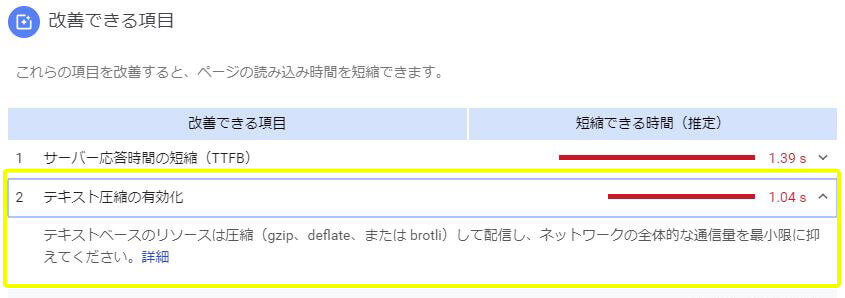
ページを下にスクロールすると「改善できる項目」が現れます。Webページの表示速度を改善するヒントが、箇条書きで、効果が高い順に明記されていることを確認してください。今回は、その中のひとつ「テキスト圧縮の有効化」の対策方法を解説します。

「テキスト圧縮の有効化」の意味
「テキスト圧縮の有効化」とはなにか。簡単に言えば、「テキストをそのまま表示しようとすると容量が大きくなるので、圧縮し容量を小さくしてからダウンロードしよう」ということです。
圧縮すると、元々のファイル容量より小さくなります。容量が小さいほどサーバからのダウンロード時間は短縮され、通信速度は速くなります。結果としてWebページの表示速度も速くなるのです。
Page Speed Insightsの推奨方法
Page Speed Insightsでは、gzipなどに圧縮するよう推奨しています。gzipとは圧縮形式のことで、zipなどと同じものだと考えて差し支えありません。
テキストベースのリソースは圧縮(gzip、deflate、または brotli)して配信し、ネットワークの全体的な通信量を最小限に抑えてください。
Page Speed Insights 「テキスト圧縮の有効化」のアドバイスコメント
ブログやサイトのテキストを圧縮するとき「.htaccess」を利用すると便利です。「.htaccess」は、多くのレンタルサーバーなどで利用できます。
「.htaccess」への追記内容(コピペ可)
WordPressでホームページを構築している場合、ルートディレクトリに「.htaccess」はあります。その末尾に下記を追記してください。コピー・アンド・ペーストOKです。
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
</IfModule>「テキスト圧縮の有効化」の対策効果の確認
上記対策を行った後、「Page Speed Insights(外部)」に再びアクセスします。


- モバイル:26→30
- PC:53→62
「テキスト圧縮の有効化」の対策をしたことで、スコアがアップしました。また、Page Speed Insightsの「改善できる項目」から「テキスト圧縮の有効化」の項目が消えていることを確認してください。
以上、「テキスト圧縮の有効化」をしてWebページの表示速度を改善する方法は完了です。
5分で対策できる「テキスト圧縮の有効化」
「テキスト圧縮の有効化」は、「.htaccess」に共通コードをコピペするだけで完了します。作業は5分程度で完了するため、お手軽にページ速度を速く出来るでしょう。
一点注意すべきは、「.htaccess」の取扱です。このファイルはホームページの根幹に関わる重要なファイルなので、テスト環境でバックアップを取りながら編集することをおすすめします。






