「ウェブフォント読み込み中のテキストの表示」解決は【@font-face】で!
PageSpeed InsightsはWebサイトの改善点を教えてくれるツールです。自分が管理するWebサイトを診断にかけるといくつかの問題点が表示されます。「ウェブフォント読み込み中のテキストの表示」はその中のひとつです。
「ウェブフォント読み込み中のテキストの表示」はなぜ表示されるのか、また解決方法についても解説します。
「ウェブフォント読み込み中のテキストの表示」とは?
ホームページで使われる文字はフォントと呼びます。フォントの種類はたくさんあり、例えば「明朝」「ゴシック」などがフォントの名前です。
フォントにはローカルフォントとウェブフォントがあります。ローカルフォントとは、パソコンに入っているフォントのことです。対するウェブフォントはウェブ上に存在するフォントを指します。
基本的にローカルフォントよりウェブフォントのほうが数が多くデザイン性に富んでいます。そのためホームページをきれいにデザインしたいとき、ウェブフォントを使うことが多くなりました。
しかしウェブフォントは、ローカルフォントに比べて表示に時間がかかるデメリットがあります。ホームページの画像やhtmlファイルなどと同じように、閲覧するにはウェブフォントをダウンロードする必要があるからです。
「ウェブフォント読み込み中のテキストの表示」とは、ウェブフォントを読み込んでいる間、代わりとなるテキストを表示してください、というメッセージなのです。

フォント表示の CSS 機能を使用して、ウェブフォントの読み込み中にユーザーがテキストを見られるようにしてください。
https://developers.google.com/speed/pagespeed/insights/?hl=JA
「ウェブフォント読み込み中のテキストの表示」の解決方法
ウェブフォント読み込み中、ローカルフォントを代わりに表示するには、CSSファイルの「@font-face」に「font-display: swap;」を追加する必要があります。
「font-display」を指定しない場合、ウェブフォントを読み込むまでブラウザは何も表示しません。「font-display: swap;」を指定することで初めて、ウェブフォント読み込み中に代替えフォントを表示するのです。
手順001_「@font-face」を探す
WordPressでウェブサイトを作っている場合、テーマを利用しているかと思います。ご利用テーマによってはすでに「@font-face」の記述があるかもしれません。まずは既存のCSSファイルを調べてください。
もし「@font-face」記述があり、かつ「font-display」について記述がない場合は「font-display: swap;」を追加するだけで作業完了です。
手順002_「@font-face」を作る
「@font-face」がない場合、CSSファイルに以下コードを追加してください。
@font-face {
font-family:”【任意のフォント名】”
font-display: swap;
src: url(“【ウェブフォントのファイルがある場所のパス】”) format(“【ウェブフォントの拡張子】”);
}【任意のフォント名】はウェブフォントを適用したいCSSクラスなどに指定するときに使います。例えば以下のように書いてください。
body {
font-family: "【任意のフォント名】";
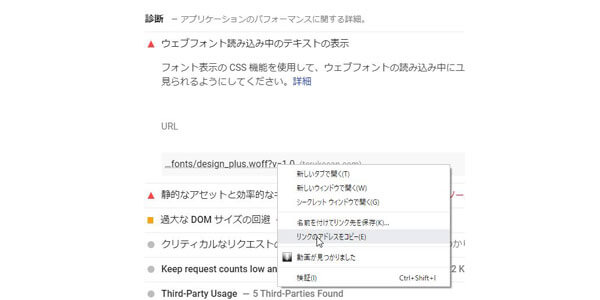
}【ウェブフォントのファイルがある場所のパス】はPageSpeed Insightsの画面から取得できます。該当ファイル名を「右クリック > リンクのアドレスをコピー」を試してください。

まとめ
「ウェブフォント読み込み中のテキストの表示」を解決するとウェブページの表示スピードが改善されます。当然PageSpeed Insightsからエラーメッセージは消え、スコアもアップするでしょう。ウェブサイトの表示速度を改善したい方はぜひ試してください。





