
photoshopのパターン素材は、背景や抜き文字などをデザインする時に重宝する機能の一つです。
WEB上では、フリー素材も多く提供されていますが、イメージにピッタリ合うパターンが、見つからないことも多いのではないでしょうか。
そんな時には、自分でオリジナルパターンを作成したほうが良いかもしれません。
photoshopパターンの作り方は、初心者の方でも作れるほど簡単なので、ぜひ一度チャレンジしてみてください。
本記事では、photoshopパターンの簡単な作り方はもちろん、少しステップアップした応用方法や、既に出来上がっているパターンの編集方法など、制作のコツを丁寧にわかりやすくお伝えします。
目次
【photoshopパターンの作り方1】
一番単純な水玉模様パターン

パターンとは、上下左右に繰り返し描いた画像のことです。
繰り返す元となるパターン素材をこれから作ります。
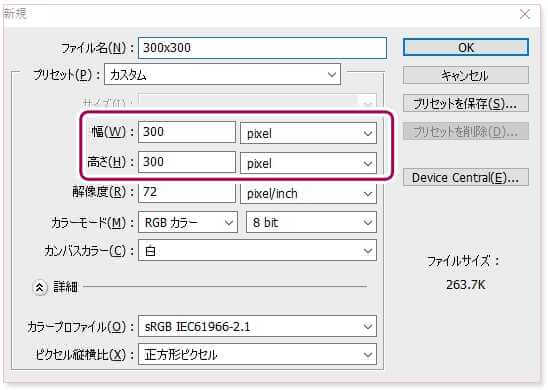
1)カンパスサイズを縦300px横300pxで新規作成します。

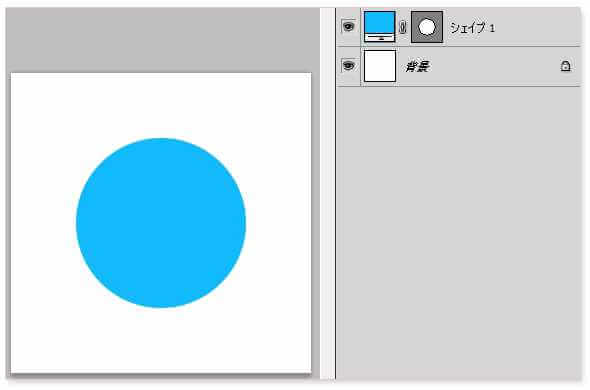
2)水玉となる画像を描きます。

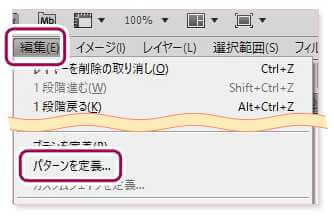
3)編集>パターンを定義を選択し、パターン名を入力して完成です。

このように基本的なphotoshopパターンは簡単に作ることが出来ます。
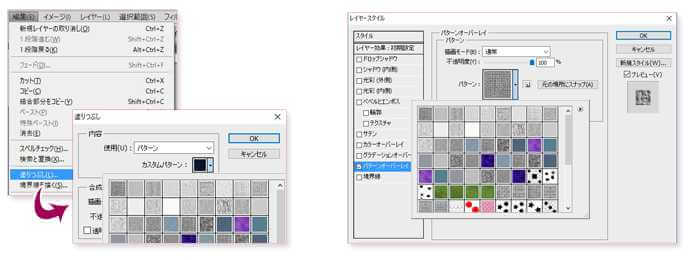
作成したオリジナルパターンは、塗りつぶしやレイヤースタイル>パターンオーバーレイなどから、登録したオリジナルパターンを確認、使うことが出来ます。

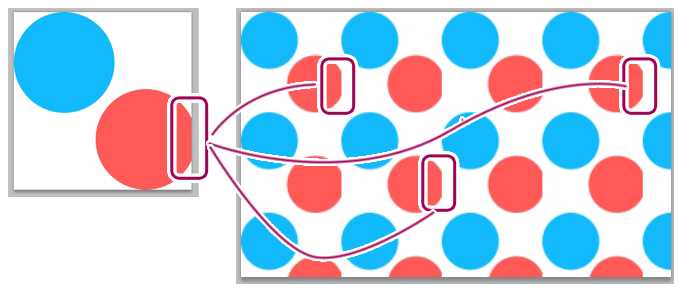
パターン素材を描画する時、素材がはみ出さないように気をつけましょう。
少しでもはみ出すと、パターンとして描かれた全てがはみ出してて描画されるので目立ちます。
photoshopパターンを美しく仕上げには継ぎ目を目立たせないように作るよう心がける必要があります。

【photoshopパターンの作り方2】
複雑でランダムなパターン

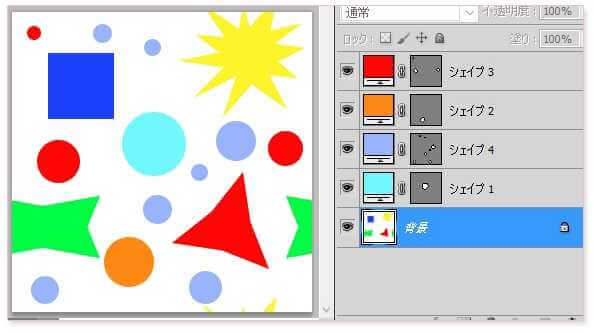
複雑に画像を配置したランダムなパターンがあります。
1ピクセル単位で画像の配置を計算しているようにも思えますが、実は直感的な作り方になるので、操作方法さえわかってしまえばとっても簡単です。
1)【一番単純な水玉模様パターン】と同じように新規作成します。
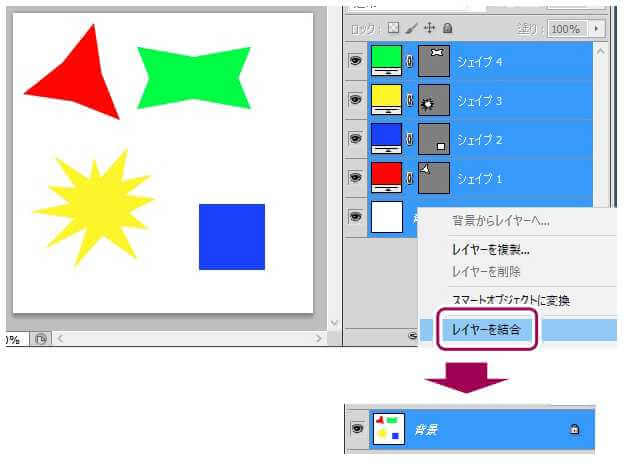
2)いろいろな形状や色を使って繰り返す画像を複数作成します。
※画像自体が見切れないように気をつけてください。
※レイヤーを結合で1つのレイヤーにまとめてください。

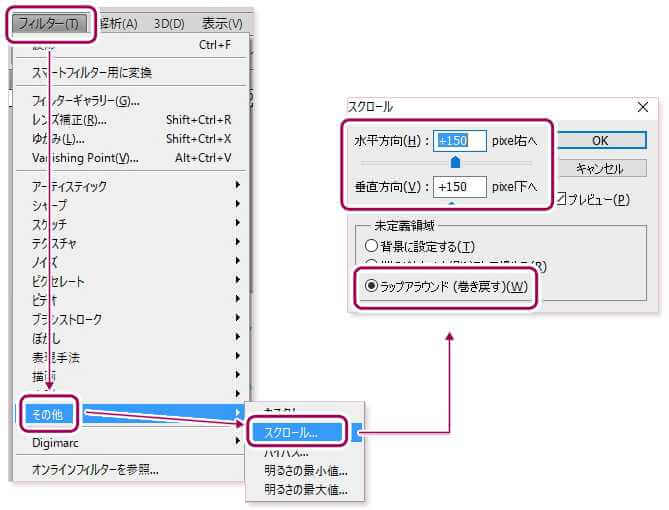
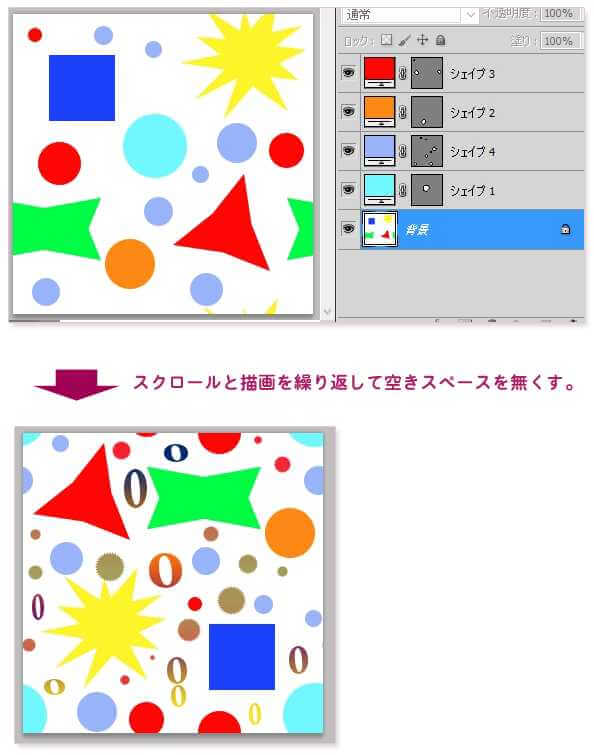
3)フィルタ>その他>スクロールをクリックし、ラップアラウンド(巻き戻す)にチェックを入れた状態で水平と垂直の数字を適当に入力します。
※数字は適当でいいのですが、カンパスサイズと同じまたはその倍数は避けてください。

4)スクロール後に出来た空スペースに、画像を描きます。

5)(3)と(4)を繰り返し、空スペースが埋まるまで繰り返します。

6)【一番単純な水玉模様パターン】と同じく、編集>パターンを定義を選択し、パターン名を入力して完成です。
手順3のスクロールや手順6のパターンを定義は、何度も繰り返す作業となります。
そのため、ショートカットを使うと作業が楽になるのですが、デフォルトではショートカットは割り当てられていません。
ショートカットを利用するには、設定をカスタマイズする必要がでてきます。
photoshopショートカットの設定をカスタマイズする方法は、下記の参考記事をご覧ください。
参考記事:photoshopショートカット設定のカスタマイズがレベルUPの秘訣
【photoshopパターンの作り方3】
写真から作るパターン

日常の風景の中にも、パターン素材として利用することが出来るものがあります。
ここでは、写真素材などから切り出して、パターンにする作り方を解説します。
例として星空のパターンをつくります。
1)【一番単純な水玉模様パターン】と同じように新規作成します。
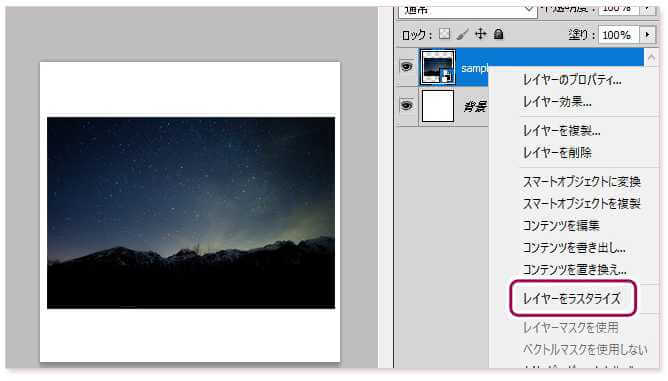
2)素材となる写真を読み込み、レイヤーを右クリックしてレイヤーをラスタライズします。

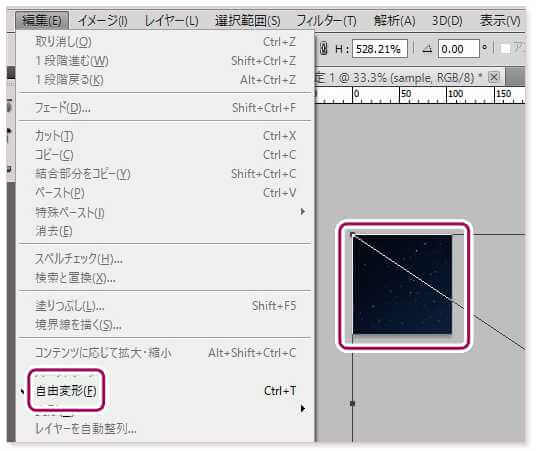
3)写真の中からパターン化するエリアを決めます。
※今回は編集>自由変形で写真を拡大して一角に決めました。

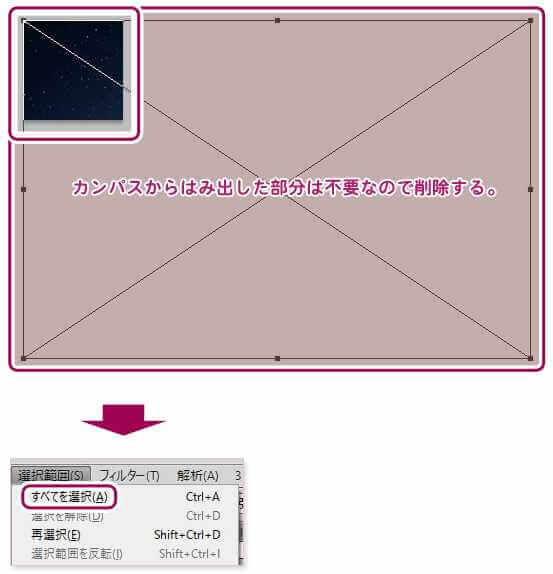
4)ここからの手順は、カンパスからはみ出した画像を削除する意味があります。
選択範囲>すべてを選択(Ctrl+A)でカンパスサイズを指定します。

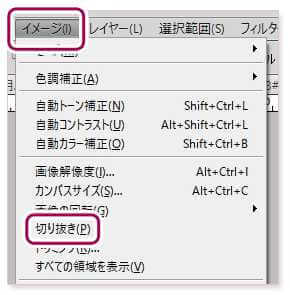
5)イメージ>切り抜き(Alt→I→P)で元画像をカンパスサイズで切り抜きます。

これにより元画像の不要な部分は削除され、以下の手順に取り掛かれるようになります。
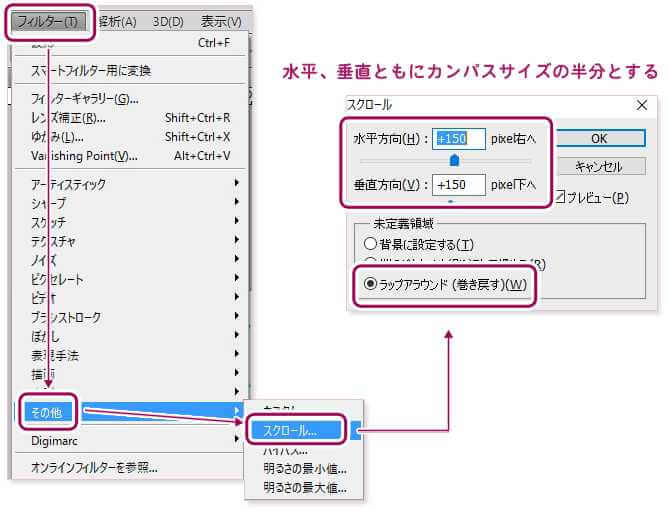
1)フィルタ>その他>スクロールをクリックし、ラップアラウンド(巻き戻す)にチェックを入れ、水平と垂直に150と入力します。
※ここではカンパスサイズの半分の数字を入力します。

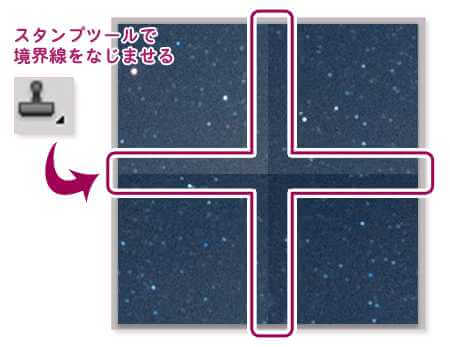
2)不自然な境界線が出来てしまうので、目立たないようにスタンプツールなどで修正します。

3)(6)と(7)を繰り返し、境界線が目立たなくなるまで繰り返します。
4)【一番単純な水玉模様パターン】と同様、編集>パターンを定義を選択し、パターン名を入力して完成です。
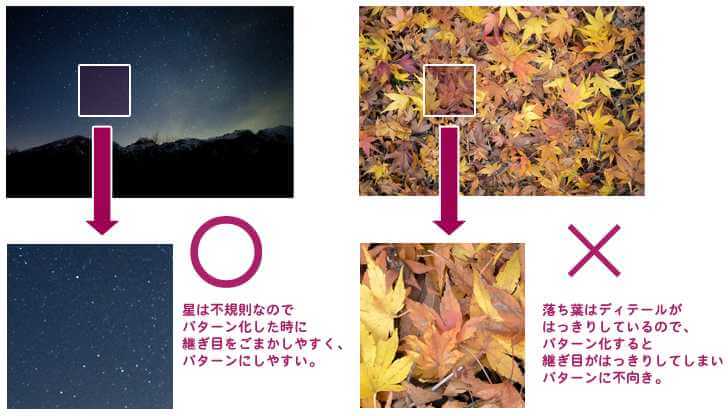
パターン化するのに向いている写真とは、不規則な模様などごちゃごちゃしている写真です。
一言で言うとごまかしやすい写真がパターン化に向いています。
反対にパターン化に不向きな素材は、ディテールがはっきりしている写真です。これらの写真は継ぎ目を自然に整えることが難しいのです。
写真をパターン化する時には、気をつけましょう。

【photoshopパターンの編集】
既存パターンを編集する方法
一度作った既存のphotoshopパターンを、編集する方法をお伝えします。
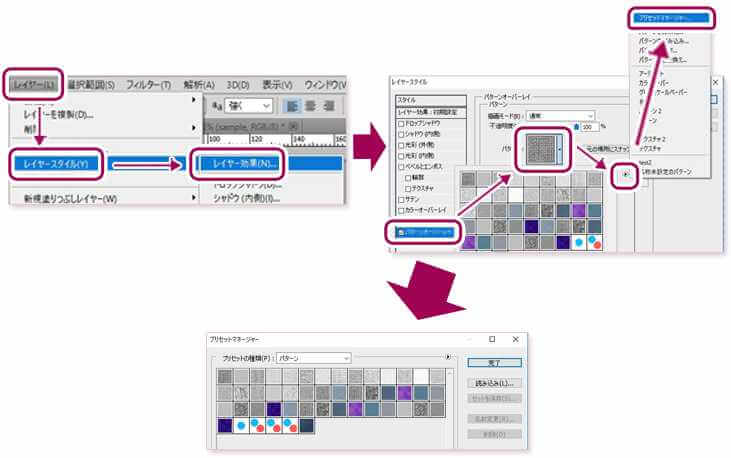
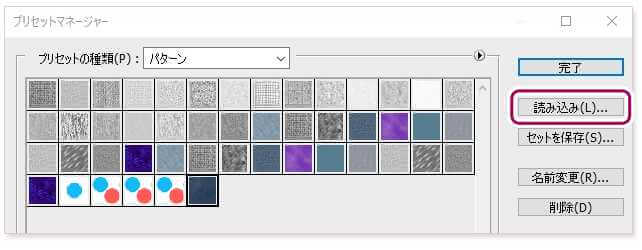
1)プリセットマネージャーを開き、パターン一覧を表示します。
※プリセットマネージャーを開く手順は色々あります、下記は一例になります。
レイヤー>レイヤースタイル>レイヤー効果、レイヤースタイルにてパターンオーバーレイ>サムネイル>右上メニューアイコン>プリセットマネージャーをクリックします。

2)編集したいパターンアイコンにカーソルを合わせ、縦と横のサイズを確認します。

3)(2)で調べた縦横で新規ファイルを作成して、調べたパターンで塗りつぶします。この作業によってパターンの元ファイルと同様の画像となります。
4)好きなように編集します。
5)【一番単純な水玉模様パターン】と同様、編集>パターンを定義を選択し、パターン名を入力して完成です。
photoshopパターンの色を変えたり、画像のサイズを縮小・拡大したい、といった小さな編集であれば、わざわざ上記のような手順を踏まなくても、もっと簡単に変更できます。
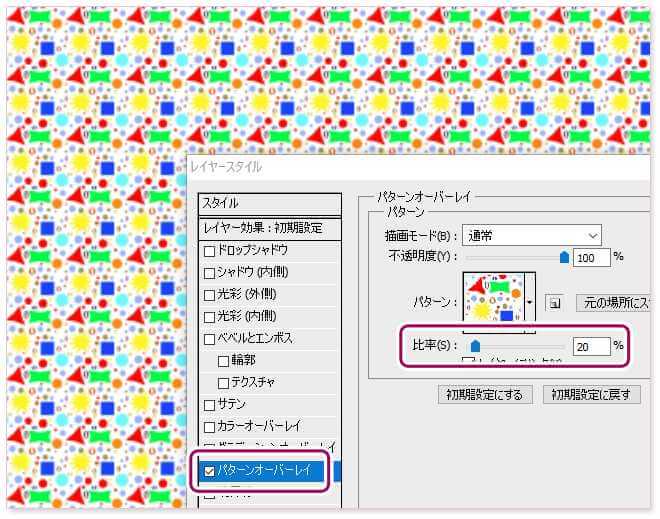
◆パターン画像を縮小・拡大するには、レイヤースタイルの場合パターンオーバーレイ>比率を操作します。

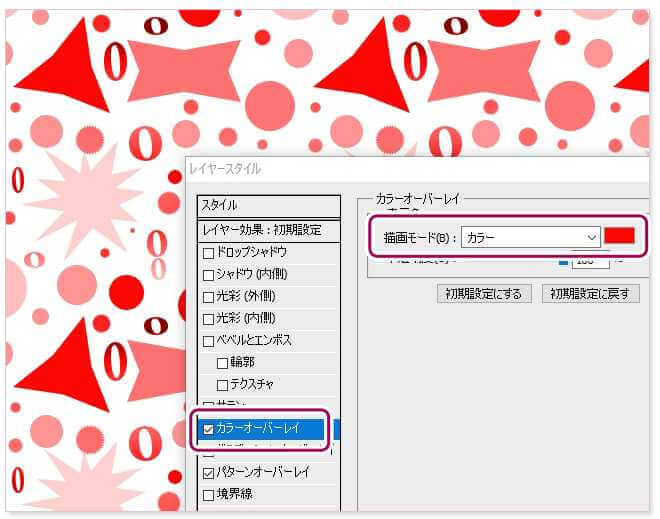
◆色を変更したい時は、レイヤースタイルの場合カラーオーバーレイの描画モードをカラーにするなどして操作します。

【photoshopパターンの流用】
他のパソコンでオリジナルパターンを使う方法
せっかく作ったphotoshopパターンは他のパソコンでも使うことが出来ます。
パターンファイルの保存方法から他パソコンへインストールするまでを解説します。
1)【既存パターンを編集する方法】と同じように、プリセットマネージャーを開きます。
2)セットを保存をクリックする

3)保存したフォルダを開く。
※ファイルの保存場所はご使用のパソコンによって異なります。
下記を参考にしてお探しください。
C:\Users\【コンピューターの任意名称】\AppData\Roaming\Adobe\Adobe Photoshop CS5.1\Presets\Patterns
4)移行先のパソコンでphotoshopを起動し、プリセットマネージャーを開く。
5)読み込みからpatファイルを読み込む

まとめ:photoshopパターンの作り方
photoshopパターンについて、基本的な作り方から応用的な作り方、ちょっとしたコツのようなものも解説しました。
初めてphotoshopパターンを作る方でもわかりやすいように、コツもあわせて書きましたがどうだったでしょうか?
わかりにくい箇所があれば追記しますので、下記コメントからお気軽にご連絡いただければ幸いです。
パターンを使うと、単色やグラデーションにはない、インパクトを加えられます。
ウェブ上のフリー素材を探すのも良いですが、イメージにピッタリ合うパターンがなかったり、探すだけで膨大な時間がかかってしまい、疲れてしまいがちです。
逆に、自分で作ったほうが時間の節約になったり、イメージに合うパターンを生み出すことにつながるかもしれません。
ぜひ一度試してみてはいかがでしょうか。





コメント