「レンダリングを妨げるリソースの除外」をCSSとJSの遅延読み込み処理で解決する方法
Webページの読み込み速度が遅いと直帰率につながったり、SEOに悪影響を及ぼしたりします。『Page Speed Insights』を利用すると、運営するサイトやブログの速度を調査したり、改善するヒントを得たり出来るのです。
中でも「レンダリングを妨げるリソースの除外」は、よく指摘される項目のひとつ。記事では、「レンダリングを妨げるリソースの除外」をCSSとJSの遅延読み込み処理によって解決する方法を解説します。
目次
Webページの表示速度を確認する
Webページの表示速度は、ユーザビリティやSEOに関係する項目であり、単純に表示速度は速いほうが望ましいです。
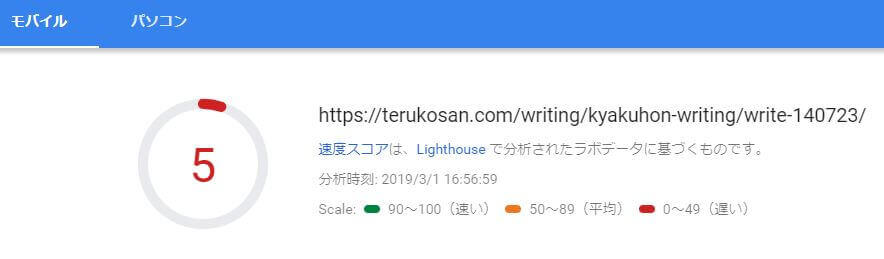
ブログやサイトの表示速度は、無料のWebサービス『Page Speed Insights(外部)』を利用して計測できます。モバイルとPCで分けて計測されます。


当ブログの下記ページを計測した結果が上記です。結果を改善するためにはどのようにしたら良いのか? ページを下にスクロールすると、「改善できる項目」が現れます。
「改善できる項目」に対処する
「改善できる項目」には、サイトやブログの表示速度が遅くなっている原因が、重要度の高いものから順に箇条書きで書かれています。基本的には、上位の項目から改善していくとWebページの表示速度は改善されるでしょう。
今回は「レンダリングを妨げるリソースの除外」を解決する方法を解説します。
「レンダリングを妨げるリソースの除外」とは?
「レンダリングを妨げるリソースの除外」をクリックして展開すると、詳細などを確認できます。
ページの初回ペイントをリソースが阻害しています。クリティカルな JS や CSS はインラインで配信し、それ以外の JS やスタイルはすべて遅らせることをご検討ください。
Page Speed Insights
つまり、Webページを高速で読み込むためには、プログラムやCSSにそれぞれ対処する必要があるということです。
具体的にどのファイルに対処する必要があるかは、「レンダリングを妨げるリソースの除外」項目の展開後に表示されています。当Webページの場合、26のファイルが検出されていました。内訳はCSSが22ファイル、JSが3ファイルです。
「レンダリングを妨げるリソースの除外」はCSSとJS
「レンダリングを妨げるリソースの除外」で原因となるのは、基本的にCSSとJSファイルです。
当Webページの場合、CSSが原因で遅延している時間は合計で3140ミリ秒(ms)。JSは合計640ミリ秒(ms)でした。
ちなみにミリ秒は1000分の1秒です。理解しやすくするため「秒」に換算すると下記になります。
- CSSが原因のページ読み込みの遅れ:約3秒
- JSが原因のページ読み込みの遅れ:約0.6秒
CSSの影響が大きいのでそちらだけ対処すればいいと思うかも知れませんが、JSも対処する必要があります。ひとつずつ順番に対処方法を解説します。
CSSを遅延読み込みして「レンダリングを妨げるリソースの除外」を解決する
まず「レンダリングを妨げるリソースの除外」に記載されている「.css」ファイルに注目してください。そのCSSファイルがなんのファイルかを調べる必要があります。
一般的には「WordPressテーマのCSS」「WordPress本体のCSS」「各種プラグインのCSS」があります。中でも「各種プラグインのCSS」は、プラグインを有効にするたび、head内に追加されるので増えてしまいがちです。
また「プラグインのCSS」は、サイトやブログの表示にクリティカル(致命的)に関わるファイルではありません。つまり、読み込みを遅くしても問題がないファイルだと判断できます。
CSSのIDを調査する
特定のCSSの読み込みを遅らせるには、WordPressのテーマ内にあるfunctions.phpにコードを追記します。そのためにはまず、対象となるCSSのIDを調査しなければなりません。
『Page Speed Insights』でスピードテストを行ったページのソースを見てください。(ページを右クリックし「ページのソースを表示」)。head内にCSSが固まって表記されている場所があります。
CSSのリンクタグの中に「ID」があることに注目してください。例「id=’crayon-css’ 」。
<link rel="stylesheet" id="crayon-css" href=".../css/min/crayon.min.css" type="text/css" media="all">必要な情報は「crayon」だけです。末尾の「-css」は不要なので除外してください。同様に読み込みの遅延をしたいCSSのファイルからID部分を抜き出します。
functions.phpを編集
WordPressテーマのfunctions.phpに下記を追記します。
上記で発見したCSSのID「crayon」のみを遅延させる処理が書いてあります。
function my_dequeue_plugin_files(){
wp_dequeue_style('crayon');
}
add_action( 'wp_enqueue_scripts', 'my_dequeue_plugin_files', 9999);
add_action('wp_head', 'my_dequeue_plugin_files', 9999);
function my_enqueue_plugin_files(){
wp_enqueue_style('crayon');
}
add_action('wp_footer', 'my_enqueue_plugin_files');上記は、ID「crayon」のみを遅延させる処理ですが、同様にIDを連ねて書けば複数のCSSを遅延処理することが可能です。連ねる記述は2か所です。
- wp_dequeue_style(‘crayon’);
- wp_dequeue_style(‘example001’);
- wp_dequeue_style(‘example002’);
と、
- wp_enqueue_style(‘crayon’);
- wp_enqueue_style(‘example001’);
- wp_enqueue_style(‘example002’);
です。
つまり、ID「crayon」「example001」「example002」の3つのCSSを遅延させるには、下記のように記述します。
function my_dequeue_plugin_files(){
wp_dequeue_style('crayon');
wp_dequeue_style('example001');
wp_dequeue_style('example002');
}
add_action( 'wp_enqueue_scripts', 'my_dequeue_plugin_files', 9999);
add_action('wp_head', 'my_dequeue_plugin_files', 9999);
function my_enqueue_plugin_files(){
wp_enqueue_style('crayon');
wp_enqueue_style('example001');
wp_enqueue_style('example002');
}
add_action('wp_footer', 'my_enqueue_plugin_files');処理をしたCSSの遅延を確認
上記処理によって該当CSSが遅延処理できているかどうか確認します。ページのhtmlソースを表示してhead内から消えていること、フッターあたりに記述されていることを確認してください。
まずはひとつのCSSを処理して、問題なければ徐々に増やしていくと良いでしょう。
テーマCSSは要注意
テーマCSSを遅延させると、Webページ読み込み時にデザインが崩れて表示されることがあります。

これをクリティカルと判断するかどうかは人それぞれ。当ブログの場合はクリティカルだと判断し、テーマCSSには手を加えておりません。
JSを遅延読み込みして「レンダリングを妨げるリソースの除外」を解決する
JSはjavaScriptのこと。CSSと同様に「レンダリングを妨げるリソースの除外」項目で指摘されるファイルです。このJSファイルを遅延読み込みさせます。
下記コードをfunctions.phpに追加してください。下記コードは基本的にそのままコピペできますが、シングルクォーテーションやダブルクオーテーションはすべて半角になります。(PC環境によっては全角になり、エラーが発生する可能性があります。)
<?php /*JSの遅延読み込み*/
if(!(is_admin())){
function replace_scripttag($tag){
if(!preg_match('/defer/',$tag)){
return str_replace("type='text/javascript'",'async',$tag);
}
return $tag;
}
add_filter('script_loader_tag','replace_scripttag');
}
?>表示速度は改善したか?
『Page Speed Insights(外部)』に再びアクセスし、Webページの表示速度を計測します。


- モバイル:5→26
- パソコン:39→55
当Webページの場合、上記のように改善しました。
また「レンダリングを妨げるリソースの除外」の詳細を確認すると、デザイン崩れが気になるためにわざと手を付けなかったテーマCSSなどだけが残っていることも確認できます。
カスタマイズの度に再チェック
WordPressでサイトやブログを運営する場合、プラグインの追加などで、CSSやJSが追加されやすいといえます。その際、特に処理を行わないとWebページの表示速度が遅くなってしまいます。そうならないように、カスタマイズを加えた際には、今回の遅延処理に追記することを忘れないでください。






