「オフスクリーン画像の遅延読み込み」をWordPressプラグインBJ Lazy Loadで解決した結果
ブログの表示速度はユーザビリティやSEOに関わる重要なポイントです。「できるだけ速く表示」するように改善しましょう。Googleが提供するブログ速度の計測ツール「Page Speed Insights(外部)https://developers.google.com/speed/pagespeed/insights/?hl=ja」では、表示高速化のための課題が明らかになります。
そのひとつが「オフスクリーン画像の遅延読み込み」。記事では、WordPressで構築したブログを想定し、「オフスクリーン画像の遅延読み込み」をプラグイン「BJ Lazy Load」で簡単に解決する方法と結果を紹介します。
目次
「オフスクリーン画像の遅延読み込み」修正前のスコア
「オフスクリーン画像の遅延読み込み」の修正前後でどれほどの改善が見られるのか判断します。そのために、修正する前のスコアをPage Speed Insightsで計測しました。当ブログのひとつの記事をモデルケースとして採用しています。
その結果は下記です。
- モバイル:30
- パソコン:62


「オフスクリーン画像の遅延読み込み」を解決することで、スコアの数値がどれほど改善されるかを検証します。
「オフスクリーン画像の遅延読み込み」とは?

まず「オフスクリーン画像の遅延読み込み」の意味を理解します。オフスクリーン画像とは、「画面に表示されていない画像」という意味です。つまり、画面に表示されていない画像は、遅れて読み込むよう調整してください、という内容になります。
一般的に、ブラウザにホームページを表示する際には、htmlやphp、cssやJS、画像やiframeなどを順番に読み込みます。なかでも画像は容量が大きくなりがちです、また、ブラウザに表示されていない画像であっても、すべての画像を読み込もうとします。結果、Webページ全体の読み込みに時間がかかり、表示速度が遅くなるのです。
「オフスクリーン画像の遅延読み込み」に対処すると、画面に表示されていない画像の読み込みを一旦ストップします。その間に、Webページにとって重要なhtmlなどを読み込むのです。画面をスクロールして、実際に画像を埋め込んだ場所までたどり着いたときに初めて、その画像を読み込みます。この処理を「オフスクリーン画像の遅延読み込み」というのです。
「オフスクリーン画像の遅延読み込み」の解決方法
Page Speed Insightsでは、表示されていない画像を遅れて読み込むことで、ページ速度が高速化するとアドバイスしています。
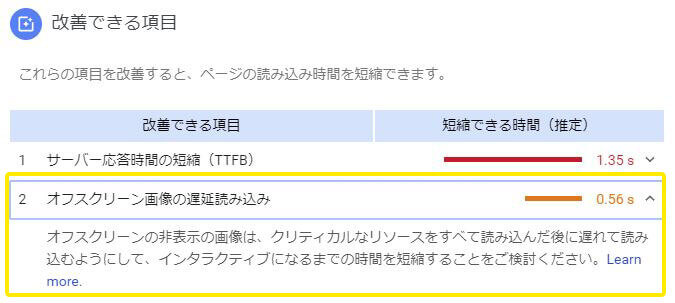
引用(Page Speed Insights 「オフスクリーン画像の遅延読み込み」の解決アドバイス)
オフスクリーンの非表示の画像は、クリティカルなリソースをすべて読み込んだ後に遅れて読み込むようにして、インタラクティブになるまでの時間を短縮することをご検討ください。
WordPressでホームページを構築している場合、プラグインをインストールして有効化するだけで解決します。今回インストールするプラグインは「BJ Lazy Load」です。
「BJ Lazy Load」は、img画像の遅延はもちろん、iframeなどにも適用可能です。また画像を表示させるタイミングを調整したり、読み込み時に表示させる低画質の代替画像も設定できます。
BJ Lazy Loadの使い方
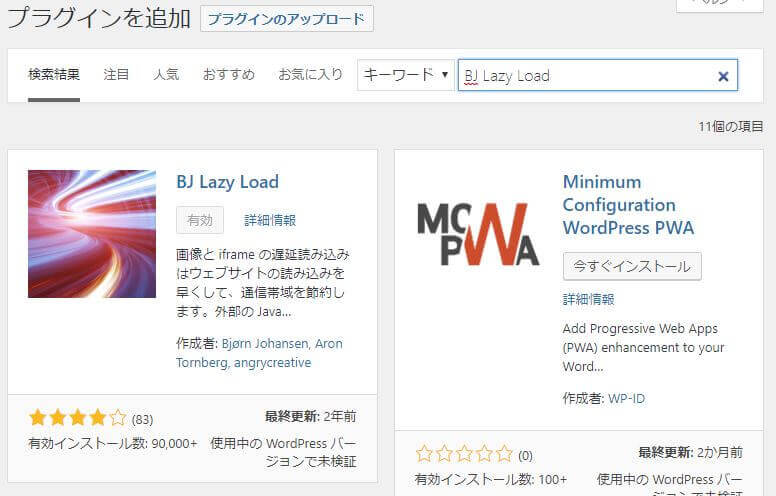
WordPress管理画面の「プラグイン>新規追加」から「BJ Lazy Load」を追加して有効化します。

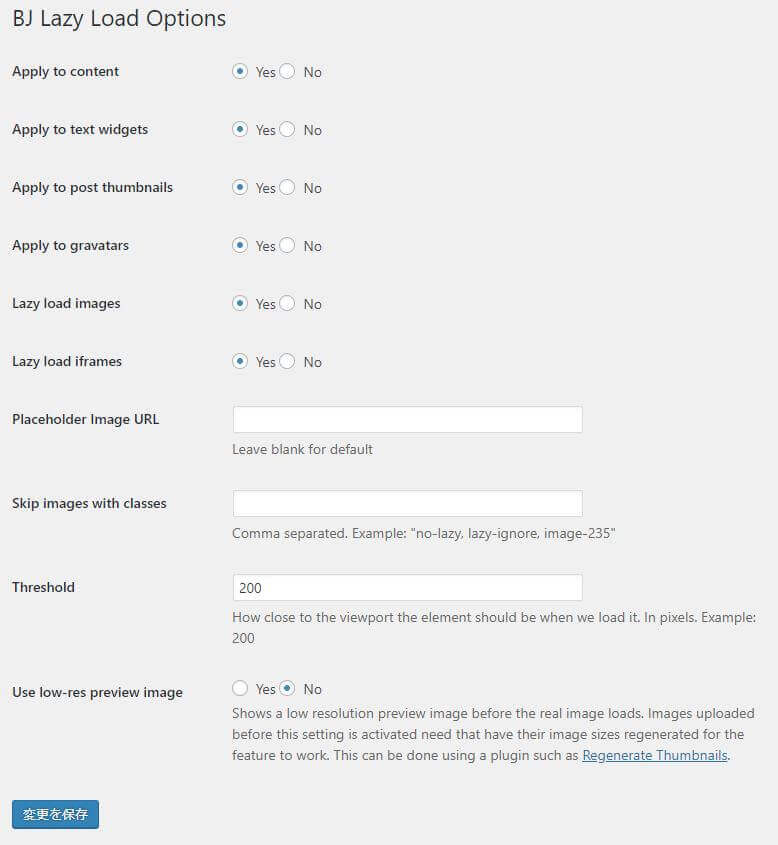
「設定>BJ Lazy Load」の設定を確認します。

デフォルトで問題ないでしょう。

基本設定は以上です。
BJ Lazy Loadを適用するとgoogleが画像を見つけられない問題を解決
googleの検索エンジンでは、google botと呼ばれるシステムが巡回しています。新しくできたWebページなどを見つけると、インデックスしていく役目を担っている仕組みです。インデックスされるものはhtmlなどテキストファイルのほか、画像も対象となります。
しかし画像の遅延処理を行っている場合、ページの一部画像がgoogle botに見つけてもらえない可能性があります。画像がインデックスされないと、画像検索などからホームページへ流入するアクセスが減るかも知れません。そのため、google botには画像を見つけて貰う必要があるのです。
BJ Lazy Loadをカスタマイズ
BJ Lazy Loadのphpファイルを編集して、google botに見つけてもらうようにします。下記のファイルを開いてください。
- 【パス】wp-content/plugins/bj-lazy-load/inc
- 【ファイル名】class-bjll.php
46行目の
if ( is_feed() ) {を
if ( is_feed() || stripos($_SERVER['HTTP_USER_AGENT'], 'Googlebot')) {に変えてください。以上でカスタマイズは終了です。
「オフスクリーン画像の遅延読み込み」の対策効果の確認
「オフスクリーン画像の遅延読み込み」の対策を行った結果を確認します。Page Speed Insights(外部)にアクセスし、冒頭と同じページをチェックします。


- モバイル:30→31
- パソコン:62→64
「オフスクリーン画像の遅延読み込み」の対策を行ったことでスコアが向上しました。また、Page Speed Insightsの「改善できる項目」から「オフスクリーン画像の遅延読み込み」の項目が消えていることを確認してください。
以上で、「オフスクリーン画像の遅延読み込み」の対策をしてWebページの表示速度を改善する方法は終了です。



