
レース文字を使ったタイトルデザインの作り方を説明します。
レース風のデザインは結婚式の招待状などでもよく使われており、女子向けデザインの定番の一つとも言えます。
今回は、質感を加えることでリアルに見せており、安っぽい感じにならないようにしました。ぜひ、作り方をマスターして、デザインにお役立てください。
目次
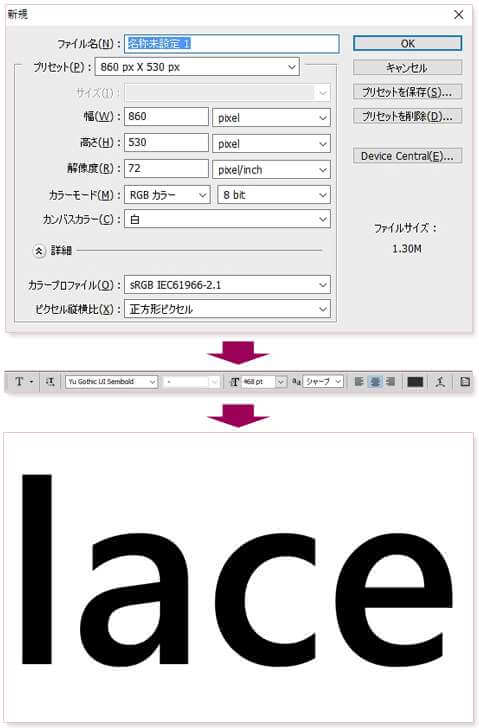
1)ベースとなるテキストを入力
【タイトルデザイン:質感あるレース文字】
文字自体にデザインを施すため、ある程度太めのフォントを選択してください。
太めであれば、ゴシック系でも明朝系でもマッチすると思います。
| カンパスサイズ | 横幅860px高さ530px |
| フォント種類 | Yu Gothic UI Semibold |
| フォントサイズ | 468pt |
| カラー | #000000 |

2)テキストの境界線をデザインする
【タイトルデザイン:質感あるレース文字】
タイトルをレースっぽく見せるために、テキストの境界線にモコモコしたデザインを施します。
モコモコはブラシを使って描画します。
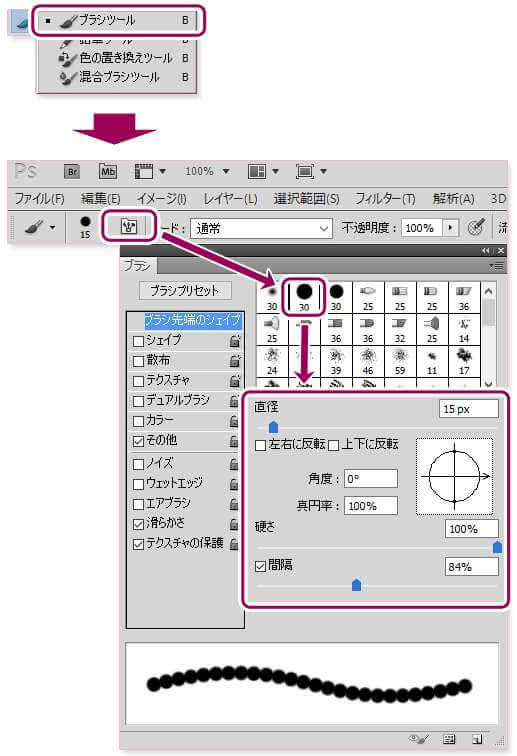
2-1)ブラシの調整
ブラシツールに切り替えてから、ブラシパネルの切り替えにてボカシのない円ブラシ(例:半径30)を選択してください。その上で、設定を下記にしてください。
| 直径 | 15px |
| 角度 | 0° |
| 真円率 | 100% |
| 硬さ | 100% |
| 間隔 | 84% |

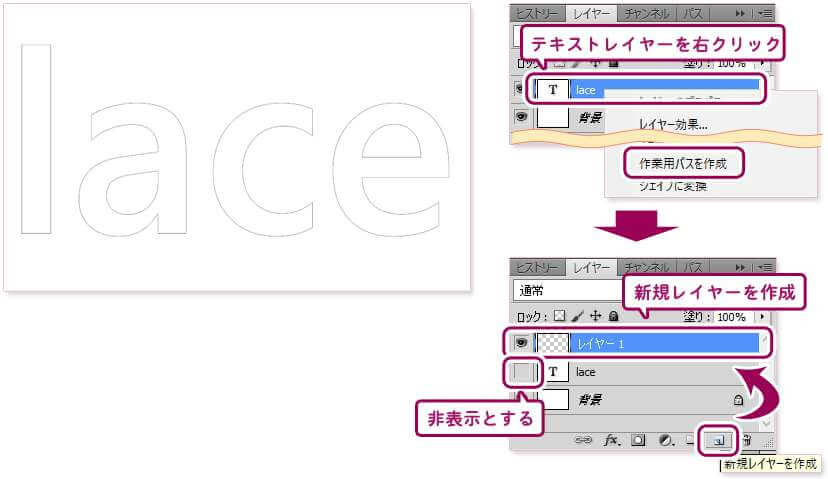
2-2)作業用パスの作成
テキストレイヤーを右クリックして作業用パスを作成します。その後、テキストレイヤーは非表示として、新規レイヤーを作成して選択状態にします。

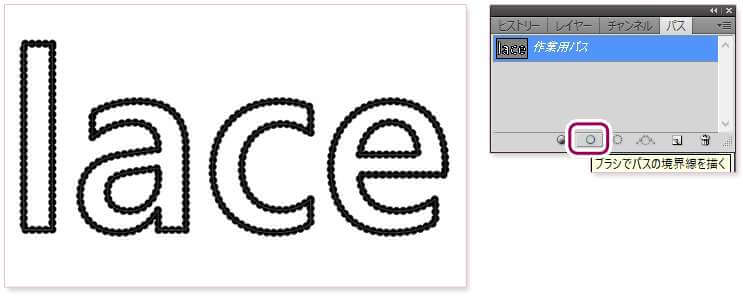
2-3)フチを点線で描画
パスタブに切り替え、作業用パスを選択します。その上でブラシでパスの境界線を描くをクリックします。
再びレイヤータブに切り替えて、先程新規作成したレイヤーにモコモコの境界線が描画されていることを確認します。

3)文字の内側をレース風にする
【タイトルデザイン:質感あるレース文字】
タイトルテキストの内側をレース風に見せるデザインを施します。実際のレースのようにランダムな網目にするのがコツです。
3-1)タイトルテキストの内側を塗りつぶす
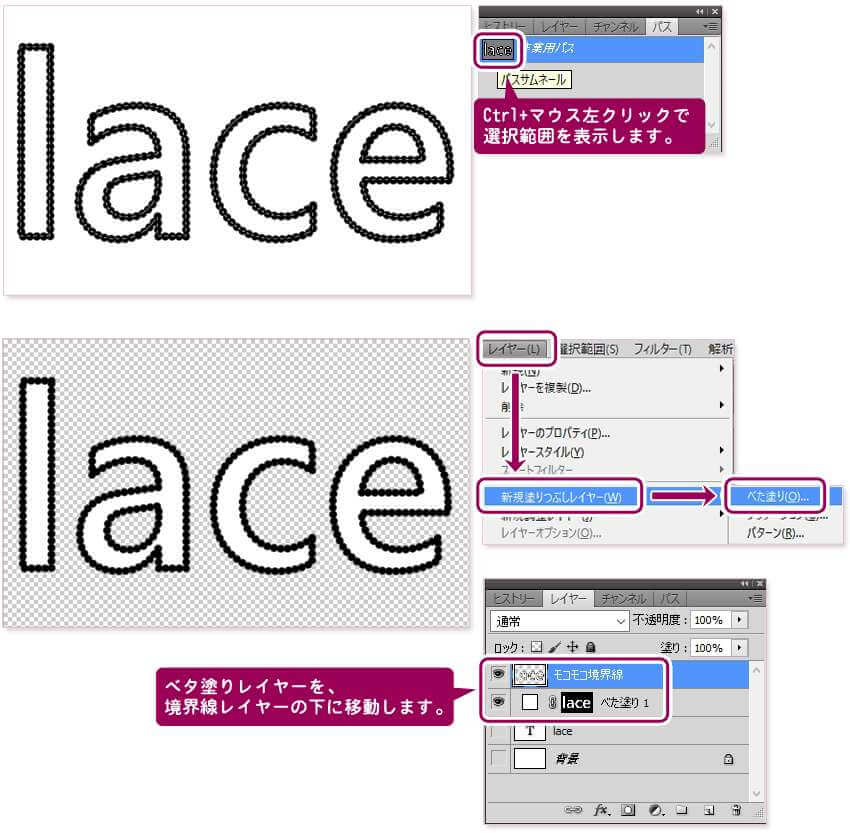
パスタブに切り替え、作業用パスをCtrl+左クリックして選択範囲を作成します。
レイヤータブに切り替え、メニュー:レイヤー>新規塗りつぶしレイヤー>ベタ塗りから白で塗りつぶします。その後、境界線のレイヤーの下に移動します。

3-2)フィルタ:ステンドグラスでレースのデザインをする
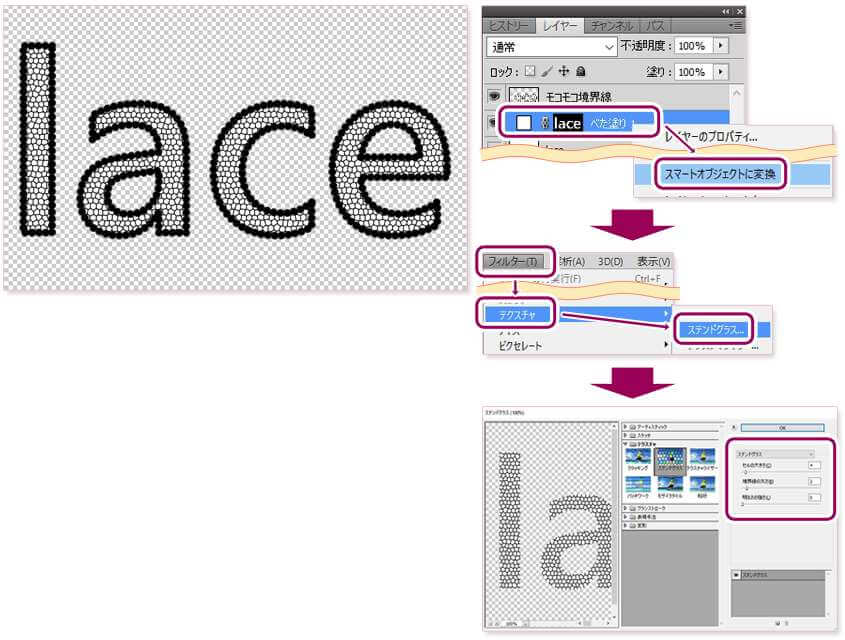
塗りつぶしレイヤーを右クリックしスマートオブジェクトに変換します。その上で、メニュー:フィルター>テクスチャ>ステンドグラスを選択し、下記設定を入力します。
| セルの大きさ | 4 |
| 境界線の太さ | 2 |
| 明るさの強さ | 0 |

3-3)フィルタ:スタンプでランダム処理をする
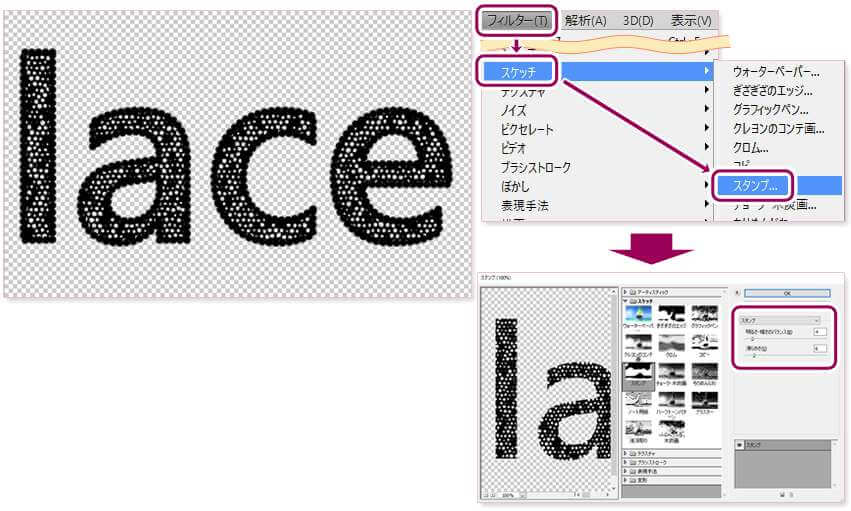
メニュー:フィルター>スケッチ>スタンプを選択し、下記設定を入力します。
| 明るさ・暗さのバランス | 4 |
| 滑らかさ | 6 |

3-4)余分な空白を削除する
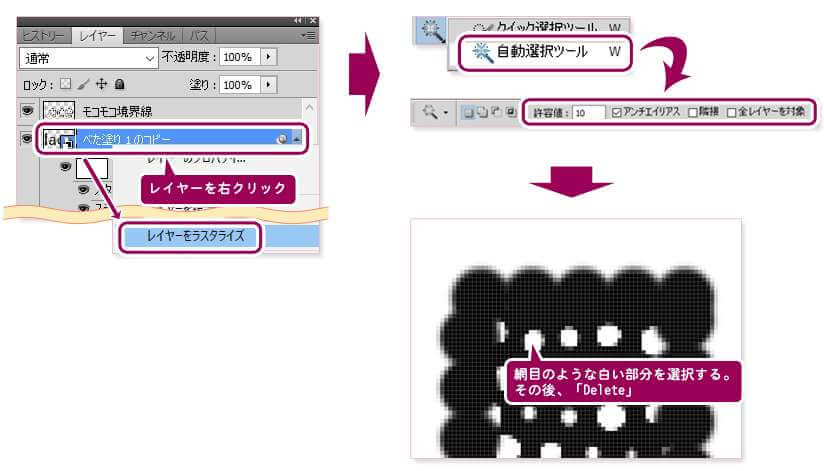
まず、前工程でフィルター処理を施したレイヤーを複製し、元レイヤーを非表示、複製レイヤーを右クリックからレイヤーをラスタライズして、加工できる状態にします。
次に、自動選択ツールを選択し、下記の通り設定します。
| 許容値 | 10 |
| アンチエイリアス | オン |
| 隣接 | オフ |
| 全レイヤーを対象 | オフ |
レースの穴の部分 をクリックして、すべての穴を選択し、Deleteで削除します。

4)レースの質感を加える
【タイトルデザイン:質感あるレース文字】
ここまできたらあと少しです。
最後に、タイトルテキストに質感を出すデザインを施します。
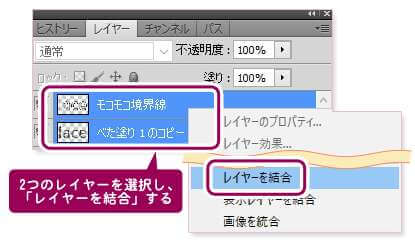
4-1)レイヤーをまとめる
境界線レイヤーとテキスト内側レイヤーをShift+クリックして選択した状態で、右クリックからレイヤーを結合します。
※念のため、作成したレイヤーを複製して非表示としておくと、作業をやり直すことになった時に楽なのでおすすめです。

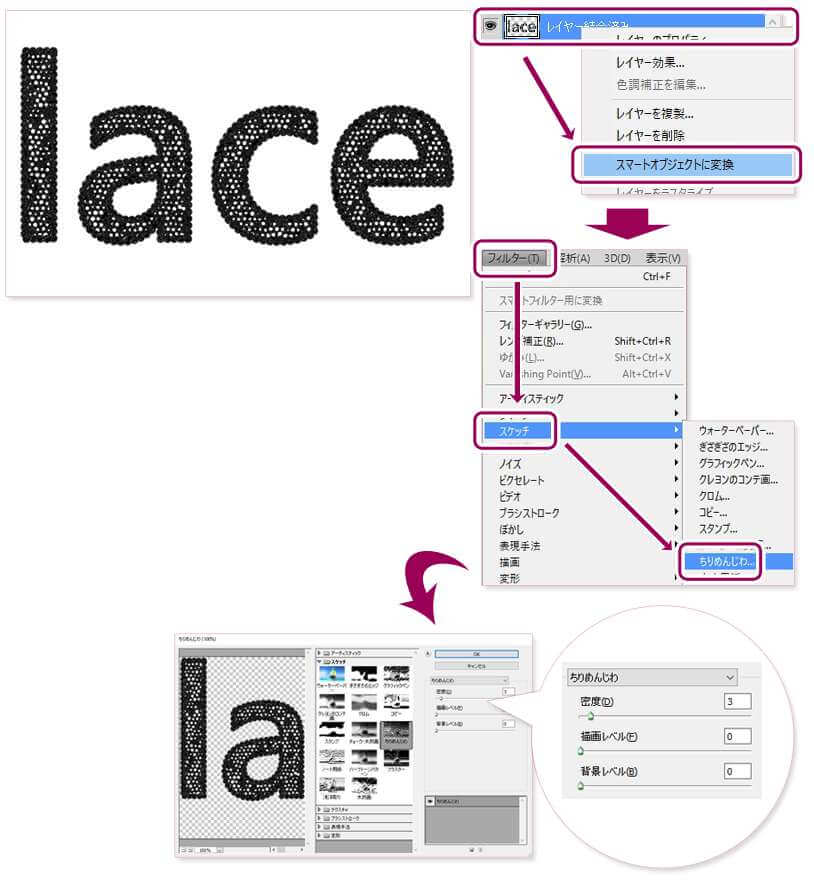
4-2)フィルタ:ちりめんじわで布の質感を出す
結合したフィルターを右クリックでスマートオブジェクトに変換します。その後メニュー:フィルター>スケッチ>ちりめんじわの設定を下記にします。
| 密度 | 3 |
| 描画レベル | 0 |
| 背景レベル | 0 |

4-3)レイヤースタイル:ベベルとエンボスで立体感を出す。
レイヤーの右側をダブルクリックしてレイヤースタイルウィンドウを表示します。そしてベベルとエンボスの設定を下記にします。
| スタイル | エンボス |
| テクニック | 滑らかに |
| 深さ | 30% |
| 方向 | 上へ |
| サイズ | 3px |
| ソフト | 0px |
| 角度 | 120°包括光源を使用オン |
| 高度 | 30° |
| 光沢輪郭 | 線形 アンチエイリアス:オフ |
| ハイライト | スクリーン #ffffff(不透明度75%) |
| シャドウ | 乗算 #000000(不透明度75%) |
完成)質感あるレース文字のタイトルデザイン
以上の手順を踏んで完成したタイトルデザインが下記になります。

テキストだけでなく、幅広いモチーフオブジェクトにも同様のレースデザインを施すことが出来ますので、ぜひご活用ください。



コメント