
photoshopのレイヤースタイルは、テキストやバナー・ボタンなどをデザインするための機能です。
後々やり直し可能な、可逆的な編集であるレイヤースタイル(効果)は、重宝するデザイン方法の一つといえます。
また、他レイヤーにスタイル効果をコピーしたり、ネット上で配布されているレイヤースタイルをデザインに適用することも出来ます。
上記のように利便性の高いレイヤースタイルは、photoshopでデザインする際によく使います。
裏を返せば、レイヤースタイルを知ることで、photoshopスキルの上達にもつながるといえるでしょう。
今回の記事では、photoshopでレイヤースタイルを使う際に、知っておいたほうが良い5つのポイントを解説します。
ぜひ、ご自身のスキルアップにお役立てください。
目次
【photoshopレイヤースタイル】
起動させるためのショートカット
レイヤースタイルの設定をするには、ウィンドウを開く必要があります。
ウィンドウを開くための一番簡単なショートカットは、レイヤーの右側をダブルクリックする方法です。
このショートカットを使うと、一発でレイヤー効果を設定することが出来ます。
この時、レイヤー名のところをクリックすると、名前変更になってしまうので注意しましょう。
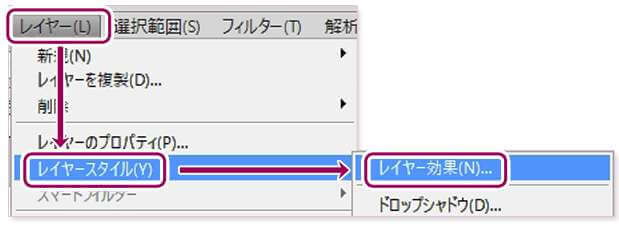
ちなみに、メニューからのレイヤースタイルの使い方は、下記の手順となります。まず、効果を加えたいレイヤーを選択し、メニュー:レイヤー>レイヤースタイル>レイヤー効果を選択し、レイヤースタイルウィンドウを表示させます。

【photoshopレイヤースタイル】
ダウンロード・追加・登録・保存(エクスポート)
photoshopのレイヤースタイルは、自由に作って配布や共有することが出来ます。
ウェブ上でフリー素材として配布しているサイトもありますし、一度作ったレイヤースタイルを社内のデザインチーム間で共有することもあります。
レイヤースタイルはaslという拡張子です。
レイヤースタイルの追加方法をお伝えします。
1)レイヤースタイルウィンドウを開いてください。
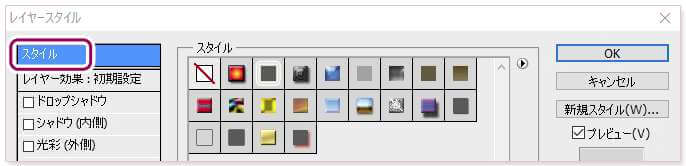
2)レイヤースタイルウィンドウの左メニュー一番上にあるスタイルを選択してください。

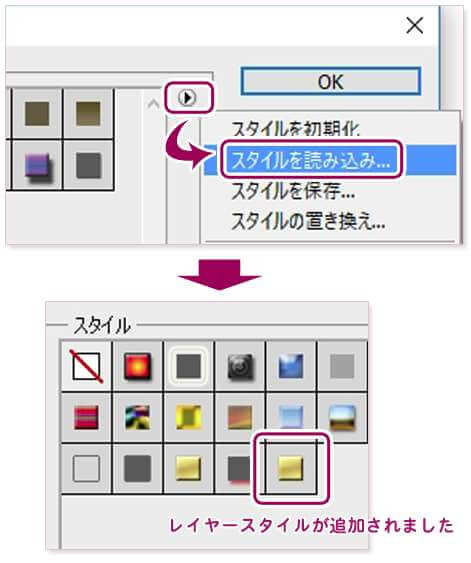
三角マークをクリックしてメニューを出し、スタイルを読み込みから先程ダウンロードしたファイルを読み込みます。
その後、実際に追加されていることを確認してください。

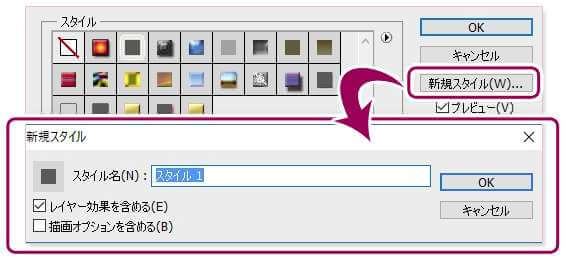
自分が作成したレイヤースタイルを登録する時は、レイヤースタイルウィンドウの右カラムの新規スタイルから登録できます。

作ったレイヤースタイルを他の人へ配布したい時は、保存(エクスポート)する必要があります。
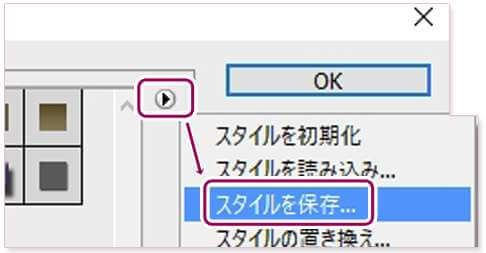
レイヤースタイルウィンドウの三角マークからスタイルを保存で保存してください。
ただし、この時保存されるスタイルは、表示されているすべてのスタイルをまとめて保存されます。不要なスタイルは削除してから保存しましょう。

ちなみに、削除はアイコンを右クリック>スタイルを削除でできます。

【photoshopレイヤースタイル】
他レイヤーへコピー&ペースト(複製)
あるレイヤーで設定したスタイルを、他のレイヤーへコピーしたい時があります。
そんな時には、下記手順でコピー&ペースト(複製)が可能です。
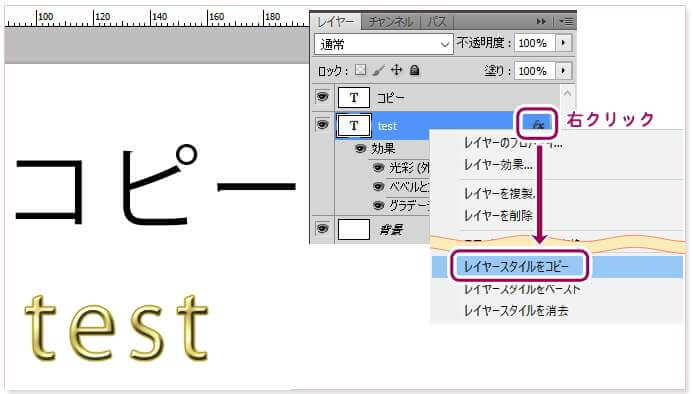
1)まずレイヤーの右側を右クリック>レイヤースタイルをコピーします。

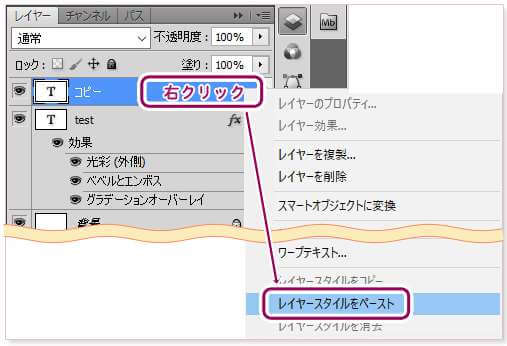
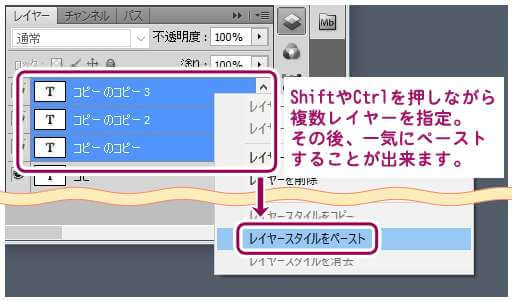
2)その後、ペーストしたいレイヤーを選択し、右側を右クリック>レイヤースタイルをペーストします。

以上で他レイヤーへコピー&ペースト(複製)が完了です。
ペースト先のレイヤーが複数ある場合は、上記方法で一度にコピペが可能です。
ちなみに、レイヤーの複数選択するには、Shiftやctrlを押しつつクリックします。

もう一つのレイヤースタイルのコピペ方法として、altを押しながらレイヤースタイルアイコン(fx)をドラッグ&ドロップでも可能です。
ただし、この方法はaltを押し忘れると、レイヤースタイルの移動となってしまい、元のレイヤーからスタイル(効果)が消えてしまうのでご注意ください。
【photoshopレイヤースタイル】
縮小・拡大してもデザインが崩れない方法
せっかく作ったレイヤースタイルでも、元となるオブジェクトが拡大・縮小をするとデザインが崩れることがあります。
オブジェクトの変化と、レイヤースタイルの変化が連動していないことが原因です。
そこで、オブジェクトの縮小・拡大に合わせて、レイヤースタイルも同様に縮小・拡大させる方法をお伝えします。
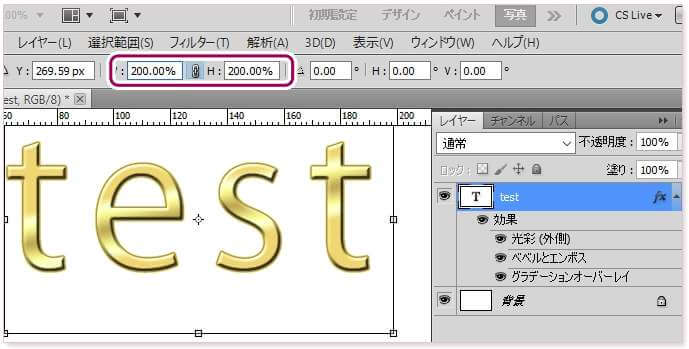
1)まず、オブジェクトの縮小・拡大をパーセントで確認します。

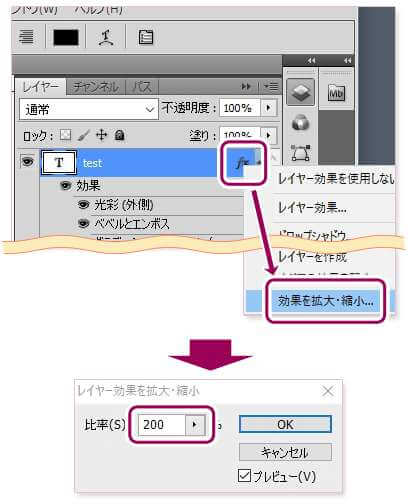
2)次にレイヤーの右側を右クリック>効果を拡大・縮小を選択し、オブジェクトと同じ変化のパーセンテージを入力します。

以上の手順で、オブジェクトの変化に伴うレイヤースタイルのデザイン崩れを防ぐことが出来ます。
【photoshopレイヤースタイル】
ラスタライズのメリットとデメリット
photoshopではレイヤースタイルも含めてラスタライズすることが出来ます。
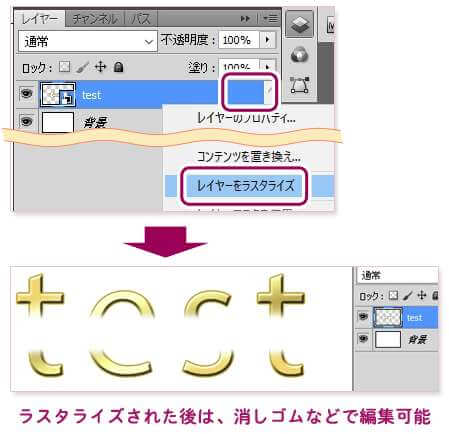
ラスタライズすると、拡大・縮小などで画質が低下するデメリットがある反面、消しゴムツールや切り取りツールなどで編集できるメリットもあります。
デザインの方向性に応じて使い分ける必要があります。
ただし、一度ラスタライズしてしまうと、もとに戻すことが出来ないので、元レイヤーをコピーしておくことをおすすめします。
レイヤースタイルを含めてをラスタライズする手順は以下になります。
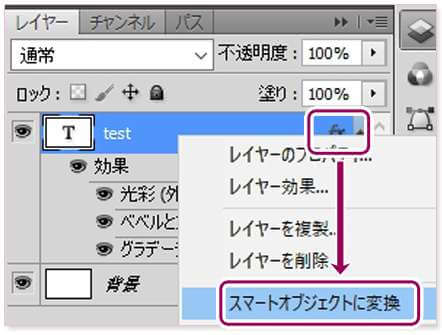
1)まず、対象レイヤーを右クリック>スマートオブジェクトに変換します。

2)次に、もう一度対象レイヤーを選択し、右クリック>レイヤーをラスタライズします。

以上でラスタライズ完了です。
ラスタライズする手順で一度スマートオブジェクトに変換しました。
スマートオブジェクトの状態のメリットは、フィルター効果を可逆的な状態でデザインすることが出来る点です。
つまり、フィルター効果を色々加えて試してみたい時には、レイヤーをスマートオブジェクトにしておいたほうが良いでしょう。
まとめ:photoshopレイヤースタイル
photoshopレイヤースタイルはとても便利な機能です。
配布されているフリー素材を上手に使えば、初心者の方でもプロ級のデザインが簡単に実現できます。
しかし、レイヤースタイルの性質や使い所は実際に使ってみないと身につかない部分です。
今回お伝えした5つのポイントは、レイヤースタイルを上手に使うためのコツのようなものです。
ぜひ、これらを参考にしてphotoshopデザインのスキルアップを目指してください。





コメント
[…] 参考:【photoshopレイヤースタイル】知れば上達!5つのスキルUPポイント […]