【photoshop切り抜き】時短スゴ技!面倒な切抜き作業が簡単スピードUP

ECサイトなどを運営していると新商品のアップに伴い、画像の切り抜き作業が頻発します。
単純にphotoshopの切り抜きツールを使い、縦横比率を合わせ、矩形(四角形)で切り抜くだけなら楽なのですが、背景から商品を切り抜くケースも出てきます。
他にも、バナーなどをデザインする際には、使う素材を切り抜いて使うことも多々あります。
このような場合、仕上がりの綺麗さを求めるなら、パスを使い丁寧に境界線を引いて切り抜くのがベストですが、時間がなかったり、処理するファイルの数が多いと現実的に難しくなります。
そうかと言って、クイック選択ツールや自動選択ツールをそのまま使うと、確かに作業時間は短縮されますが、仕上がりの質が落ちてしまいがちです。
そんな時には、本ページでお伝えするphotoshop切り抜き方法を試してください。
この方法では、作業スピードと仕上がりの質を両立することが可能です。
もちろん、難しい操作は必要ありません。
初心者の方でも、迷わず実践することが可能です。
実際、私もこの方法を使うことで作業時間を半分以下に短縮することができました。
一つポイントを挙げるとしたら、キーボードショートカットキーを覚えることです。
本ページでは、そのショートカットについても合わせてご紹介するので安心してください。
目次
【photoshop切り抜き】
トーンカーブでコントラストを上げる
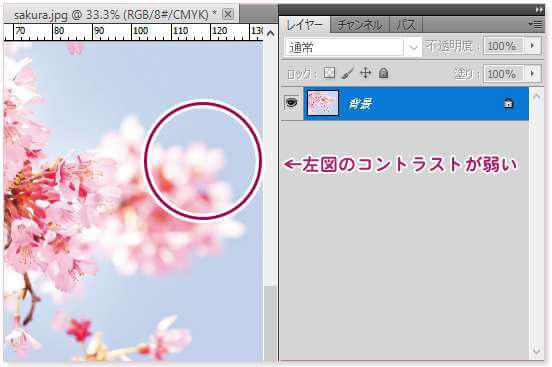
1)切り抜きたい画像ファイルをphotoshopに読み込みます。
今回は、桜の部分を切り抜きます。
このように、背景と切り抜き対象のコントラストが低いと、境界が見極めにくくなり、選択範囲が指定しにくいです。

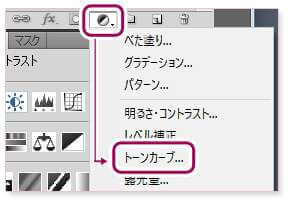
2)を新規作成からトーンカーブを選択します。

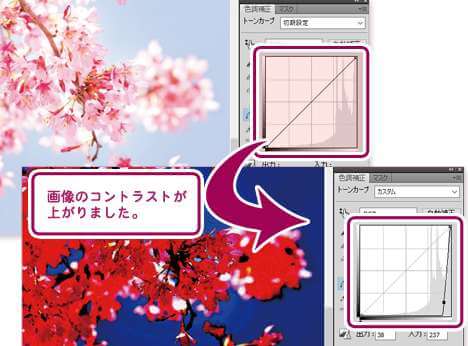
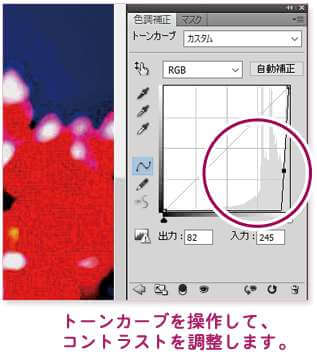
3)色調補正タブからトーンカーブ設定を調整し、桜と背景のコントラストを高めます。

コントラストを出すためには大きなカーブを作るイメージでポイントを決めます。
しかし、あまりカーブの数を多くすると逆にコントラストが目立たなくなるので注意してください。
ちなみに、カーブを作るポイントが不要な場合、枠外までドラッグ・アンド・ドロップすると削除することが出来ます。

【photoshop切り抜き】
クイック選択ツールで選択範囲を指定する
1)クイック選択ツール(W)を選択します。

2)コントラストの境界が、見た目にはっきりしている箇所をクリックします。

3)境界が曖昧な箇所は思うように選択できません。
そのためトーンカーブ設定を調整してコントラストを高めます。

4)クイック選択ツールを選択して、Shift+クリックを繰り返して選択範囲を追加していきます。
逆に選択範囲を削除する場合はAlt+クリックでクリックします。

5)これらの作業を繰り返して選択範囲を決定します。
【photoshop切り抜き】
微調整して完成
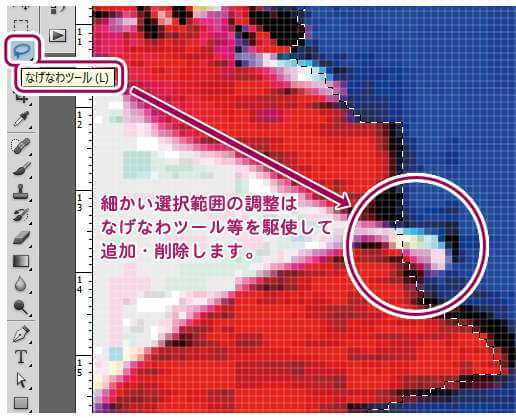
1)画面を拡大(Ctrl+スペース+マウス左クリック)するなどして細かい箇所を確認します。
選択されていない箇所があれば、なげなわツール(L)などで微調整します。
※Shiftを押しながらで選択範囲の追加、Altを押しながらで選択範囲の削除となります。

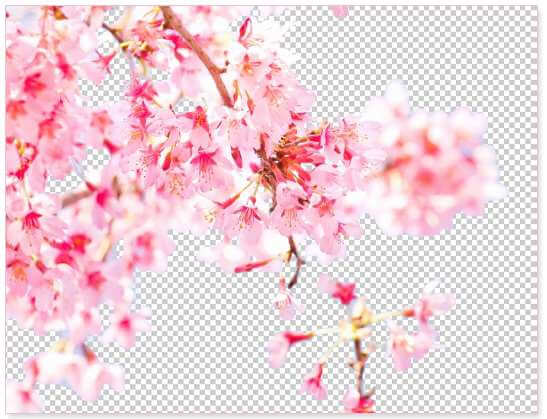
2)選択範囲を反転(Ctrl+Shift+I)して、画像レイヤーに切替えてからDeleteをクリックすると、桜を残して背景を切り抜くことが出来ます。
もちろん、ベクトルマスクを追加アイコンをクリックして、マスクを掛けても良いです。

3)最後にトーンカーブレイヤーを非表示にすると切り抜き完成です。

【photoshop切り抜き】
ショートカットキーを覚えてスキルアップ
今回の一連の作業を行うには、ショートカットキーを駆使すると作業スピードが驚くほどアップします。
一覧を明記しますので、ぜひ参考にしてください。
※キーボードが日本語入力モードでは反応しないショートカットキーもあります。ショートカットキーを使う時は英語入力モードで行ってください。
【クイック選択ツール】W(Alt+マウス右クリック押したまま左右で太さ変更)
【なげなわツール】L
【選択範囲の追加】Shift押しながら各種選択ツール操作
【選択範囲の削除】Alt押しながら各種選択ツール操作
【画面の拡大】Ctrl+スペース+左クリック
【画面の縮小】Alt+スペース+左クリック
【選択範囲の反転】Ctrl+Shift+I
【作業の戻り】Ctrl+Alt+Z
【作業の進み】Ctrl+Shift+Z
photoshopでの画像切り抜き作業でよく使うショートカットは以上です。
覚える時には、Shift押しながらだとプラスの作業、Alt押しながらだとマイナス作業となるのがコツです。
まとめ:photoshop切り抜き
photoshopで画像を切り抜く作業は、地味ですがいろいろな場面で必要となってくる作業です。
基礎的な部分だからこそ、ショートカットを一つずつ丁寧に覚えることで、全体的なphotoshopスキルの底上げにつながります。
また、初心者の方は、このような単純作業を繰り返すことが練習につながりますので、ぜひチャレンジしていただければと思います。





