ブログやサイト運営に、表示速度の改善は欠かせません。表示速度が速いほど、多くのPVに結びつくからです。逆にサイトの表示速度が遅いと、PV低下の原因になります。Page Speed Insightsでサイトの表示速度を計測し、遅い場合は改善しなければなりません。
サイトの表示速度を改善する方法は意外と簡単です。特にあまり手を加えていないサイトほど、飛躍的に表示速度がアップする傾向があります。記事では、サイトの表示速度を改善する4つの手順を紹介。実際に同じ対策をほどこした本ブログサイトでは、最大7.4倍も表示速度がアップしました。是非参考にしてください。
目次
Page Speed Insightsで現在のサイト表示速度を計測
まずはGoogleのサイト速度計測ツールPage Speed Insightsにアクセスして、改善したいサイトの表示速度を計測してください。
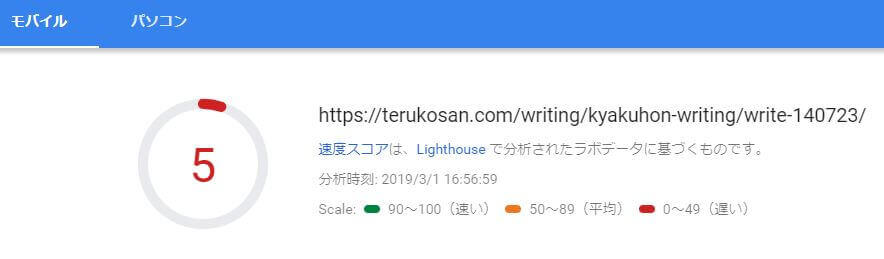
下記は、改善する前の当ブログサイトのページを計測した際のスコアです。


- モバイル:5
- パソコン:39
記事で紹介する手順を行い、以下のスコアまでサイトの表示速度が改善されました。


- モバイル:37(7.4倍UP)
- パソコン:66(1.6倍UP)
モバイルでのサイト表示速度が、7.4倍も改善していることがわかります。Page Speed Insightsの「改善できる項目」にのっとって改善しました。
Page Speed Insightsの「改善できる項目」
Page Speed Insightsの「改善できる項目」には、サイトの表示速度が改善できるヒントが一覧で表示されます。サイトの表示速度を改善するには、これらの項目にひとつずつ対策していく必要があるのです。
今回は、「改善できる項目」のなかでも取り分けて効果が大きい下記項目に注目しました。
- レンダリングを妨げるリソースの除外
- テキスト圧縮の有効化
- オフスクリーン画像の遅延読み込み
- サーバー応答時間の短縮(TTFB)
これらの改善項目は、対策する手間が少なく、難易度も低いため、初心者でも手当しやすい特徴があります。以下では、ひとつずつ解説するので、ぜひ参考としてください。
「レンダリングを妨げるリソースの除外」を解決してサイトの表示速度を改善する方法
「レンダリングを妨げるリソースの除外」は、CSSやjavaScriptによってサイトの表示速度が遅くなってしまう現象を解決する方法です。これらはプラグインやテーマによって発生するため、WordPressでサイト構築している場合、高い効果を発揮します。
[clink url=”https://terukosan.com/it-web/wordpress/page-speed-up001/”]
「テキスト圧縮の有効化」を解決してサイトの表示速度を改善する方法
Webコンテンツとして大部分を占めるテキスト。「テキスト圧縮の有効化」は、容量が大きくなりがちなテキストコンテンツを圧縮して通信することで、サイトの表示速度を改善する方法です。
[clink url=”https://terukosan.com/it-web/wordpress/page-speed-up002/”]
「オフスクリーン画像の遅延読み込み」を解決してサイトの表示速度を改善する方法
「オフスクリーン画像の遅延読み込み」は、サイトを読み込むときに不要な画像を遅れて読み込む改善策です。コンテンツとしてのわかりやすさを図るために画像を多用しているサイトでは、必須の処理だと言えるでしょう。WordPressでサイト構築をしている場合、プラグインで簡単に対策できます。
[clink url=”https://terukosan.com/it-web/wordpress/page-speed-up003/”]
「サーバー応答時間の短縮(TTFB)」を解決してサイトの表示速度を改善する方法
ブログサイトなどは、アクセスしたときに複雑な処理をして、ブラウザにページを表示しています。そのためサーバーとの応答時間が長くなり、結果サイトの表示速度が遅くなってしまうのです。
「サーバー応答時間の短縮(TTFB)」では、キャッシュという技術を駆使して、サイトの読み込み時間を短縮します。WordPressでサイト構築している場合、プラグインで対応可能です。
[clink url=”https://terukosan.com/it-web/wordpress/page-speed-up004/”]
サイト表示速度の改善は簡単で効果も高い
ブログサイトなどは表示速度が速いほど、ユーザーの満足度が高くなります。そのため運営者は、表示速度改善のための対策をしなければなりません。本記事で紹介した4つの改善方法は、初心者でも手を出しやすい簡単な内容です。まずは手始めに試してはいかがでしょうか。





コメント