
立体的で奥行きがあるデザインをパースと言います。
パースを使えば、ビルの壁面にテキスト文字を貼り付けたり、スマホ画面に画像をはめ込んだりすることが出来ます。
photoshopでは、パースを使ったデザインを簡単に描くことが出来ます。
今回は、そんなパースの描き方を2通りご紹介します。
今回ご紹介する2つのパースの描き方は、どちらも一長一短あります。
目的に合わせて使い分けることで、デザインスキルの幅も広がると思うので、ぜひ両方共お試しください。
難しそうなパースデザインですが、photoshopを使えば簡単に作ることができます。
目次
- photoshop編集機能『自由な形に』を使ったパースの描き方
- photoshopフィルタ機能『Vanishing Point(バニシングポイント)』を使ったパースの描き方
- 1)パースのある画像とはめ込む画像を用意する【Photoshopでのパースの描き方:Vanishing Point】
- 2)はめ込む画像をクリップボードにコピーする【Photoshopでのパースの描き方:Vanishing Point】
- 3)Vanishing Pointを起動します【Photoshopでのパースの描き方:Vanishing Point】
- 4)パースの形を決定します【Photoshopでのパースの描き方:Vanishing Point】
- 5)はめ込む画像をペーストします【Photoshopでのパースの描き方:Vanishing Point】
- 6)画像の位置を調整してはめ込みます【Photoshopでのパースの描き方:Vanishing Point】
- まとめ【Photoshopでのパースの描き方】
photoshop編集機能『自由な形に』を使ったパースの描き方
最初に紹介するパースの描き方はphotoshopの編集機能『自由な形に』を使った手法です。
1)パース背景画像の用意
【Photoshopでのパースの描き方:自由な形に】
まず、パースのある背景画像を用意します。
ざっくりですが、黄色が消失点、赤い線がパースとします。
本棚の枠を目安にしてもわかりやすいと思います。

2)パース変形させるオブジェクトの用意
【Photoshopでのパースの描き方:自由な形に】
次に、パースに貼り付けるオブジェクトを用意します。
今回はテキストを入力します。

3)『自由な形に』でパースに合わせて変形させる
【Photoshopでのパースの描き方:自由な形に】
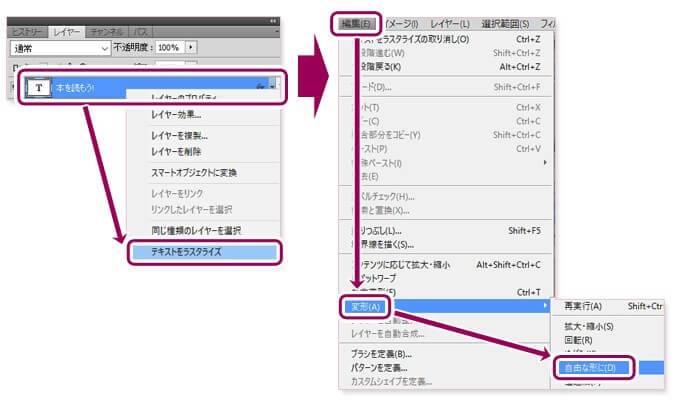
テキストレイヤーを選択し、テキストをラスタライズしてから『自由な形に』を適用します。
『自由な形に』は、メニュー:編集>変形>自由な形にから使うことが出来ます。

四隅のポイントをドラッグすることでオブジェクトを変形させることが出来ます。
背景画像のパース(本棚の枠)に合わせて変形します。

4)影になるレイヤーをコピーする
【Photoshopでのパースの描き方:自由な形に】
これだけでも奥行きのあるパースデザインの完成です。
さらに立体感を増すために影をつけてみます。
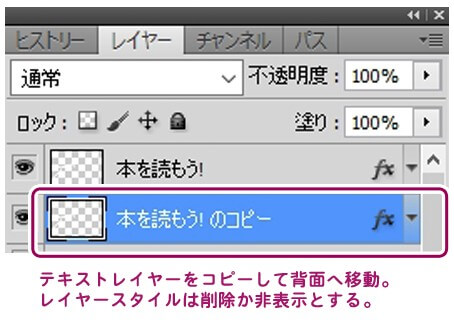
テキストレイヤーをコピーして斜め下にずらします。
※レイヤースタイルは削除しておきます。

5)影を黒く塗りつぶす
【Photoshopでのパースの描き方:自由な形に】
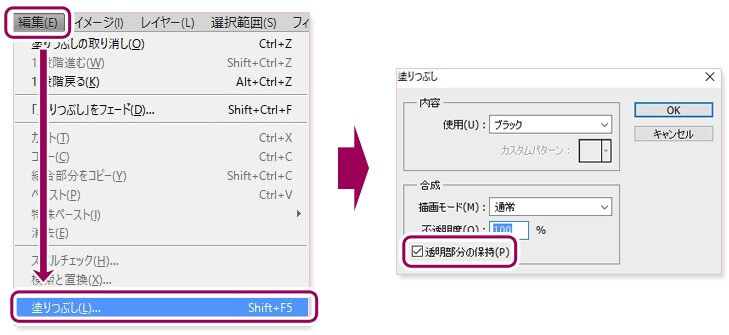
コピーしたテキストレイヤーを黒く塗りつぶします。
この時、透明部分の保持をするとテキスト部分だけを塗りつぶすことが出来ます。

6)影を背景になじませる
【Photoshopでのパースの描き方:自由な形に】
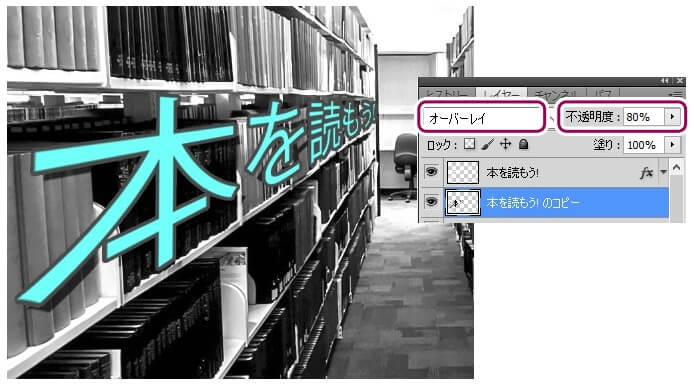
最後に、影部分の透明度を薄くしたり、表示をオーバーレイにするなどして影っぽくなじませて完成です。

以上が、photoshop編集機能『自由な形に』を使ったパースの描き方となります。
photoshopフィルタ機能『Vanishing Point(バニシングポイント)』を使ったパースの描き方
次に紹介するパースの描き方は、photoshopのフィルタ機能Vanishing Point(バニシングポイント)を使った手法です。
1)パースのある画像とはめ込む画像を用意する
【Photoshopでのパースの描き方:Vanishing Point】
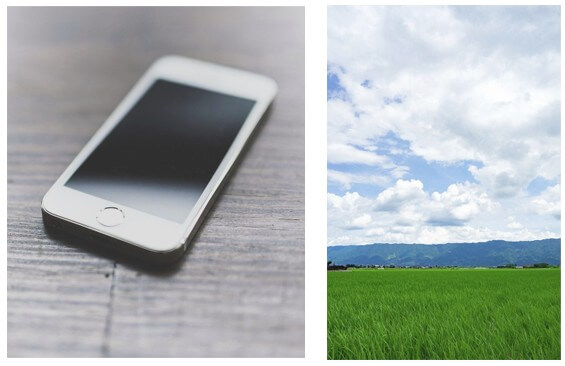
今回は例として、スマホへのはめ込み画像を作ります。
パースのわかりやすいスマホ画像と、はめ込むための風景画像の2種類の画像を用意します。

2)はめ込む画像をクリップボードにコピーする
【Photoshopでのパースの描き方:Vanishing Point】
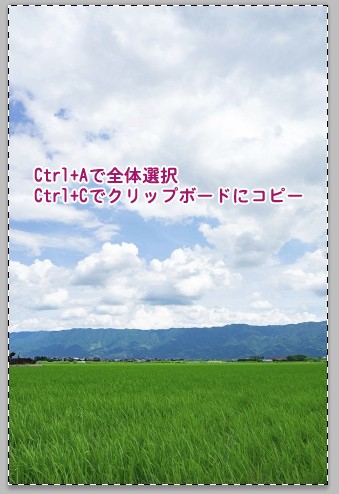
まず、風景画像をクリップボードにコピーします。
風景画像のレイヤーを選択し、ctrl+Aで全体を選択します。
次に、ctrl+Cでクリップボードにコピーします。

3)Vanishing Pointを起動します
【Photoshopでのパースの描き方:Vanishing Point】
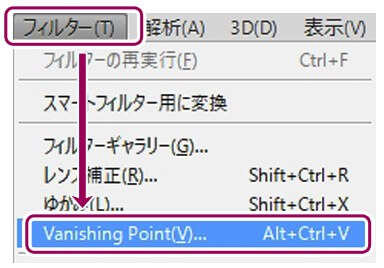
次に、スマホ画像のレイヤーを選択し、メニュー:フィルタ>Vanishing Pointをクリックします。

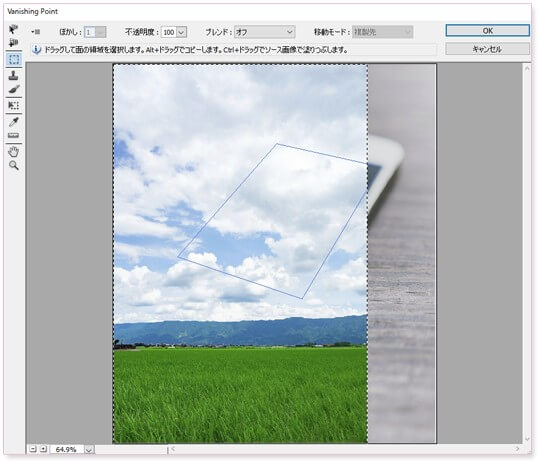
4)パースの形を決定します
【Photoshopでのパースの描き方:Vanishing Point】
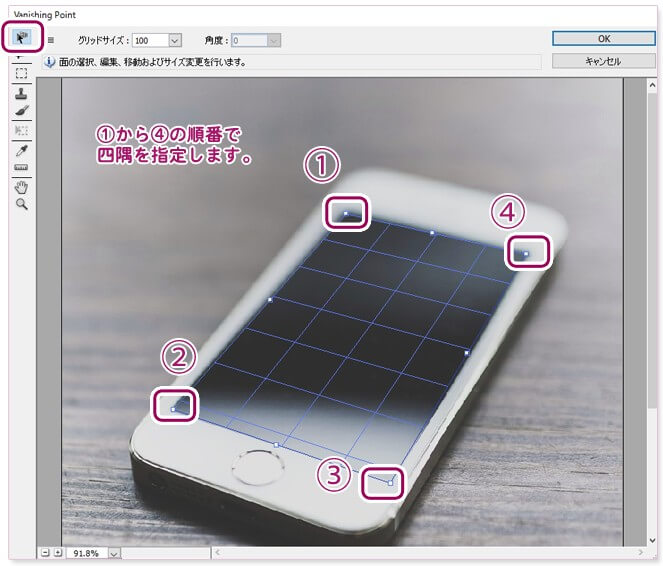
別ウィンドウが開くので、はめ込むパースの四つ角のポイントをクリックします。

5)はめ込む画像をペーストします
【Photoshopでのパースの描き方:Vanishing Point】
はめ込み場所が決まったら、ctrl+Vで先程コピーした風景画像をペーストします。

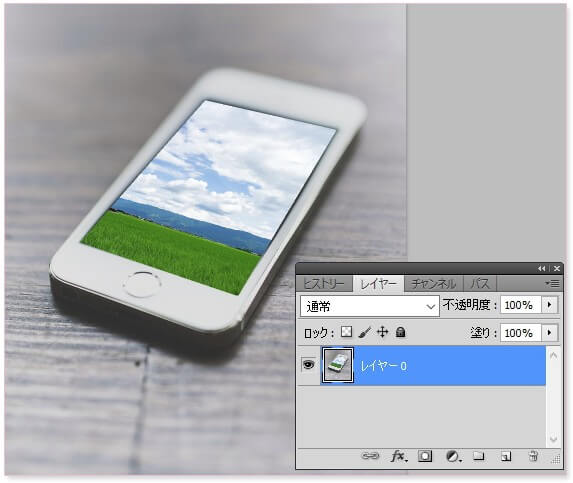
6)画像の位置を調整してはめ込みます
【Photoshopでのパースの描き方:Vanishing Point】
風景画像を、指定したパース位置までドラッグしてはめ込みます。

完成した画像は一枚のレイヤーに統合されます。

以上が、photoshopフィルタ機能『Vanishing Point(バニシングポイント)』を使ったパースの描き方となります。
『Vanishing Point(バニシングポイント)』は、はめ込み画像などの単純なデザインをする時にオススメの手法です。
先述した『自由な形に』を使った手法と比べて、より簡単にパースを描くことが出来ます。
反面、適用後はオブジェクトごとに編集ができないというデメリットもあります。
そのため、『Vanishing Point』を使う前には、レイヤーを複製して修正に備えておきましょう。
まとめ【Photoshopでのパースの描き方】
本記事では、photoshopのパースの描き方を2通りご紹介しました。
どちらも手法は簡単なので、一度覚えてしまえばどなたでも使いこなせる機能です。
後々の修正を考慮すれば、photoshop編集機能『自由な形に』を使うほうが良いでしょう。
手軽さとスピードを重視するなら、photoshopフィルタ機能『Vanishing Point(バニシングポイント)』にしたほうが効率的かもしれません。
パースデザインの必要とされるシーンに合わせて使い分けてみてはいかがでしょうか。





コメント