AMPはWebページの表示を早める仕組みです。WordPressの場合、プラグインを利用することで、簡単にAMP対応できる環境が整っています。しかし、デフォルト設定のままだとGoogle AdSense広告は表示されません。Googleが用意するAMP専用AdSense仕様にカスタマイズする必要があります。
記事では、WordPressがAMPプラグインでAMP対応。その後、Googleアドセンス広告を掲載。最後にAMP用Google Analytics環境を整えるところまでの最短ステップを解説します。
目次
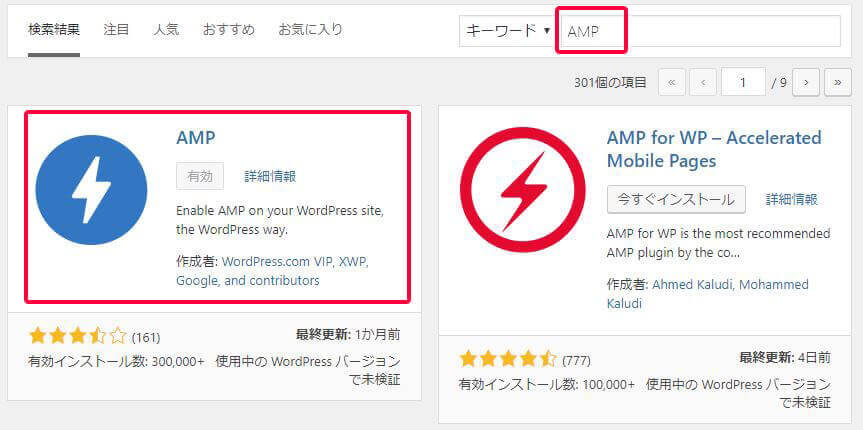
001_WordPressでAMPプラグインを有効化

WordPressでAMPを検索してインストール、有効化してください。ちなみに、今回利用する「AMP」というプラグインは、かつて「AMP for WordPress」という名称でした。
002_AMP用のGoogleAdSense広告を作成
すでにwordpressブログでGoogle AdSense広告を運用している方は、広告掲載コードをWordPressページに貼り付けているはずです。しかしAMPには適用されません。きちんと広告掲載するにはカスタマイズが必要です。
AMP用の広告ユニットを作成するため、GoogleAdSenseにアクセスします。ダッシュボードの左カラム「広告>広告ユニット>新しい広告ユニット」から新規作成してください。AMPの広告ユニットはレスポンシブが推奨されています。
しかし、作成した広告ユニットをそのまま貼り付けてもAMPには適用されません。カスタマイズに必要な下記項目だけメモして次のステップに進みます。
- data-ad-client=”ca-pub-xxxxxxxxxxxxxxxx”
- data-ad-slot=”xxxxxxxxxx”
AMP用の広告コード雛形は下記です。
<amp-ad width="100vw" height="320" type="adsense" data-ad-client="ca-pub-1234567891234567" data-ad-slot="1234567890" data-auto-format="rspv" data-full-width="">
<div overflow=""></div>
</amp-ad>「data-ad-client=”ca-pub-xxxxxxxxxxxxxxxx”」と「data-ad-slot=”xxxxxxxxxx”」を書き換えます。
003_AMP用AdSenseを掲載
新規作成したGoogleAdSenseの広告ユニットを、wordpressのAMPページに反映させます。編集するAMPプラグインのファイルは、「/wp-content/plugins/amp/templates」にある以下2つです。
- html-start.php
- single.php
まずhtml-start.phpの<head>に下記コードを記述します。
<script async="" custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>次にsingle.phpを編集し、広告を掲載したい場所に「002_AMP用のGoogleAdSense広告を作成」で作成したAMP対応広告コードを記述してください。記述場所は、例えばload_parts( array( ‘featured-image’ ) ); ?>の下などがあります。
004_AMPページのテスト
wordpressでAMP化されるのは記事ページです。トップページや一覧ページはAMP化されません。そのためAMPページをテストするときは、wordpressで作成した記事ページの末尾に「amp」と付け加えます。
- 例:https://terukosan.com/it-web/amp_contents/wordpress-amp-step/amp/
パソコン上でもwordpressブログの記事サイト末尾に「amp」をつけるとAMPデザインに変わります。ただし、広告表示はされません。AMP広告の表示を確認する場合、ブラウザのデベロッパーツールを利用してスマホ表示に切り替えてください。Google Chromeの場合、キーボードの「F12」キーでデベロッパーツールが立ち上がります。またはスマホ実機でwordpressブログにアクセスしても確認できます。
005_Google AnalyticsでAMP対策
WordPressをAMP化したとき、そのままではGoogle Analyticsで計測できません。AMP用のプロパティを新規作成する必要があります。
プロパティを新規作成したら、再び「/wp-content/plugins/amp/templates」のhtml-start.phpを編集します。<head>に下記コードを記入してください。
<script async="" custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>そして同ファイルの<body>に下記を記入します。
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-xxxxxxxx-x"
},
"triggers": {
"trackPageview" : {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>「UA-xxxxxxxx-x」は今回新規作成したAMP用の情報に書き換えます。
wordpressのAMPページにアクセスして、Analytics管理画面の「リアルタイム」に反映されていることを確認します。その後、特定の(自分の)IPアドレスなどを除外している場合は、適宜対応してください。
以上でGoogle Analytics設定は完了です。
WordPressをAMP化したら広告カスタマイズも忘れずに
WebページのAMP化は今後ますます優先度が上がりそうです。WordPressでサイトやブログを構築している場合はプラグインで手軽にAMP化できます。またGoogle AdSense広告による収入がある人は、AMP化に伴うカスタマイズは必須です。同様にAnalyticsの設定も忘れずに行いましょう。





コメント