アクティビティ図のフローチャートは、プログラミングの設計図です。条件分岐や繰り返し処理のタイミングなどが書き込まれており、いわばプログラミングの設計図といえます。もちろんスクラッチ(Scratch)でプログラミングをするときにも役立つものです。
記事では「アクティビティ図」という言葉を初めて聞いたという初心者向けに、「アクティビティ図とはなにか」「アクティビティ図のフローチャートはどのように読み、書くのか」「スクラッチ(Scratch)のプログラミングとはどう関わるのか」などを解説します。
目次
スクラッチ(Scratch)におけるアクティビティ図とは
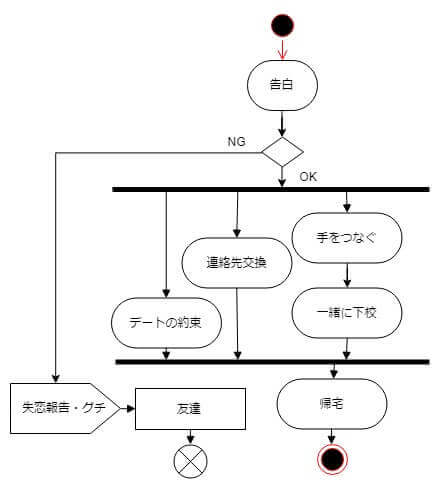
アクティビティ図には、プログラミングの処理の順番や条件分岐などのフローチャートが記されています。フローチャートとは、流れを図式化したものです。例えば、好きな子に告白するフローチャートも作れます。

実際の仕事では、アクティビティ図を頼りにプログラミングをします。スクラッチ(Scratch)でも、他のプログラミング言語と同様にアクティビティ図を用いることがあります。アクティビティ図はプログラミングの道しるべとなる大事なもの。プロジェクトやシステムの全体像をひと目で確認できる点がメリットです。
アクティビティ図を「UML」で書く
「UML」はUnified Modeling Languageの略であり、日本語では「統一モデリング言語」といいます。モデリングという言葉から、プラモデルを連想する人もいるでしょう。意味的に通じるところもあり「模型を組み立てる」「立体的に組み立てる」というとイメージがわきます。プログラミングを立体的に組み立てるイメージです。
UMLは、オブジェクト指向の構築や分析に役立ちます。スクラッチ(Scratch)はオブジェクト指向のプログラミング学習環境なのでマッチします。スクラッチ(Scratch)でプログラミングをする際には、アクティビティ図を用意しておくと作業がはかどるでしょう。

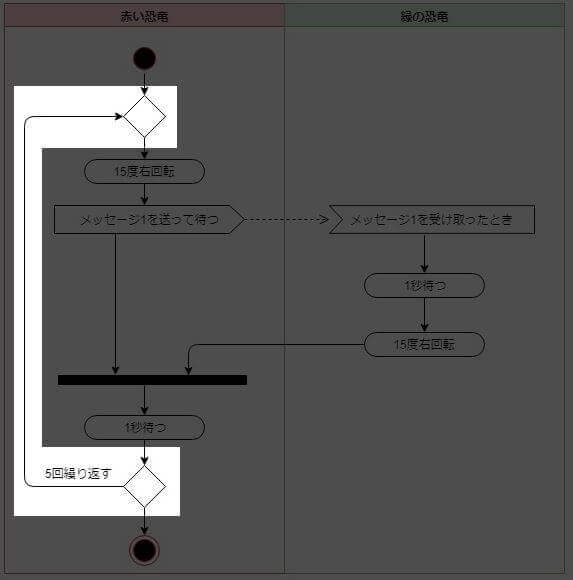
UMLで書いたアクティビティ図をもとに、スクラッチ(Scratch)でプログラミングします。上記のアクティビティ図を参考にして、スクラッチ(Scratch)でプログラミングしたプロジェクトが以下です。


スクラッチ(Scratch)の完成プロジェクト:恐竜の10秒時計 Dinosaur’s 10-second clock
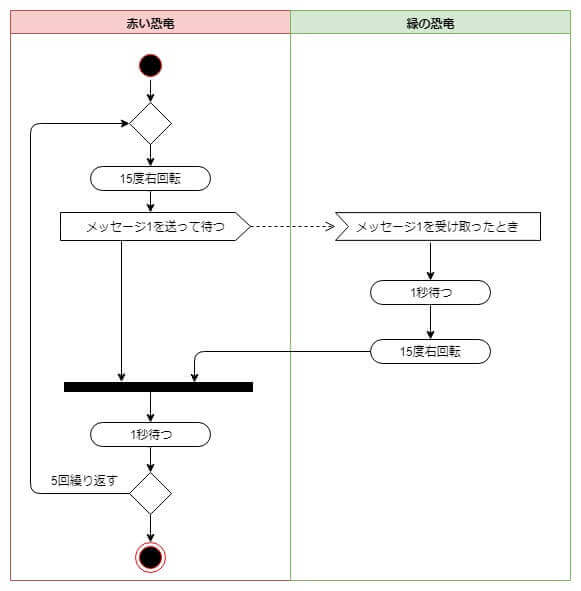
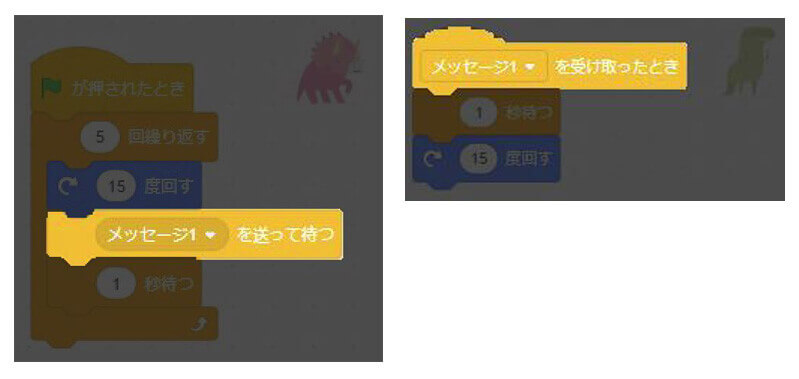
赤い恐竜と緑の恐竜が、メッセージをやり取りして、順番に少しずつ回転するプロジェクトのアクティビティ図とスクリプトを見比べながら、フローチャートを1つずつ解説します。
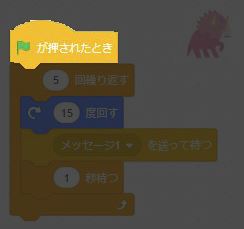
001_スクリプトがスタート
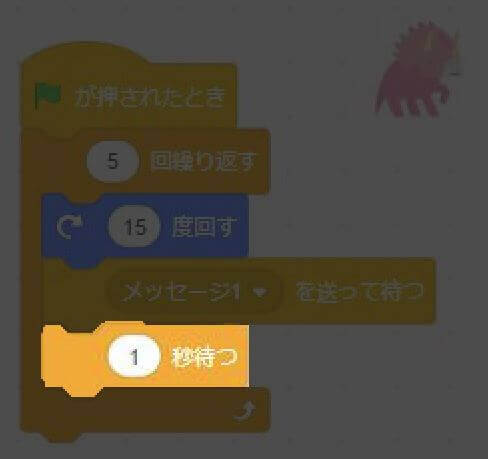
まず、緑の旗が押されてスクリプトがスタートします。


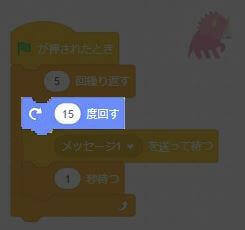
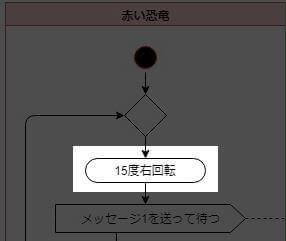
002_赤い恐竜が15度傾く
すると最初に赤い恐竜が「15度回転」を実行します。


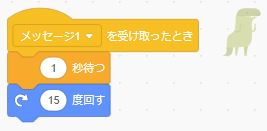
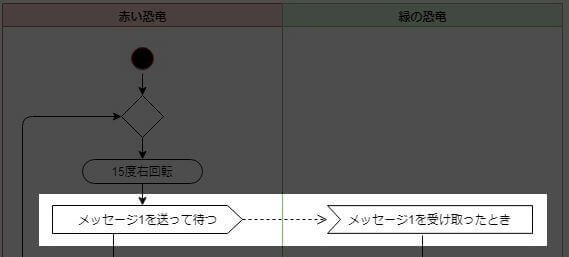
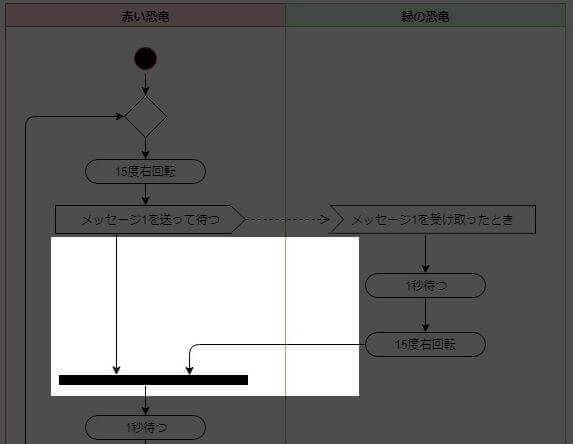
003_赤い恐竜から緑の恐竜にメッセージ送られる
次に赤い恐竜から「メッセージ1を送って待つ」が送られます。
緑の恐竜が「メッセージを受け取ったとき」で受けます。

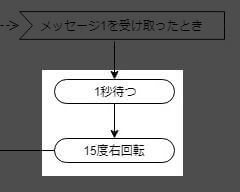
004_緑の恐竜、1秒待ってから15度傾く
メッセージを受け取った緑の恐竜は、「1秒待つ」と「15度回転」を実行します。


005_緑の恐竜から赤い恐竜にメッセージが返される
緑の恐竜から赤い恐竜へ、メッセージが返されます。赤い恐竜は、緑の恐竜からメッセージが返ってくるまで、処理を止めて待っていた形になります。

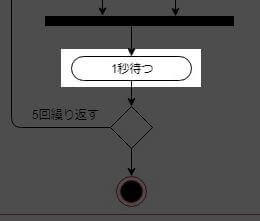
006_赤い恐竜は1秒待つ
メッセージを受け取った赤い恐竜は、「1秒待つ」を実行します。待つことで、2頭の恐竜の動く間隔を等しくします。


007_5回繰り返す
「5回繰り返す」でここまでの動作を5回繰り返します。全体で約10秒のプロジェクトです。


008_スクリプトを終了する
繰り返しを終えると、終了します。

UMLを作成する無料ツール「draw.io」
今回のUMLは「draw.io」で作成しました。○は、無料で使えるフリーツールです。
フォーマットが用意されていたり、画像やHTMLファイルでエクスポートできたり、Googleドライブと同期できたりと、使い勝手の良いのでオススメです。
外部サイト:draw.ioのchromeウェブストア
アクティビティ図はプログラミングの設計図
プロジェクトが大きくなるほど、プログラミングも複雑になるもの。そのためプログラミング作業の途中には指針となる設計図が必要です。アクティビティ図のフローチャートは、その役目を果たします。つまりプログラマーには、アクティビティ図を正確に読み、書けるスキルも必要なのです。






コメント
[…] terukosan.comスクラッチ(Scratch)でプログラミングを始める前に覚えることスクラッチ(Scratch)ではプログラムのことを「プロジェクト」と呼びます。プロジェクトはゼロから新規作成できるし、他人が作ったプロジェクトの一部を変更して作る(リミックスする)こともできるのです。新規作成にしろ、リミックスにしろ作業環境は同じです。初… terukosan.comスクラッチ(Scratch)で簡単にプログラミングの基礎が身に付く7ステップスクラッチ(Scratch)は、操作が簡単なプログラミング学習環境です。しかし、プログラミングと聞くとどうしても拒絶反応が出てしまう人もいるでしょう。そのような場合、簡単なプロジェクト(スクラッチ(Scratch)でのプログラム作品のこと)を作ることから始めるとス… terukosan.comスクラッチ(Scratch)のアカウントは6ステップで簡単登録!子供向けのプログラミング学習環境であるスクラッチ(Scratch)。基本的にはウェブサイト上で操作をします。その際アカウント登録をしなくても利用できるのですが、アカウントを作ると、下記のようなことができるようになります。プログラムの保存や一般公開 他人が… terukosan.comスクラッチ(Scratch)の基本[1]-ブロックとはスクラッチ(Scratch)はビジュアルプログラミング言語です。子供でも扱えるほど簡単なプログラミング学習環境として知られています。しかし、いくら簡単とはいえ、基本的なことは知っておいたほうが理解も早いでしょう。そのため小学校やプログラミング教室に通えば… terukosan.comスクラッチ(Scratch)の基本[2]-プログラムのスタートとストップスクラッチ(Scratch)は簡単にプログラミングできる学習環境です。子供でも初心者でも、簡単にプログラミングの基本を習得できます。特別な知識がなくてもスクリプトを完成できる点が、スクラッチ(Scratch)の大きな特徴です。なかでも完成したスクリプトをスター… terukosan.comスクラッチ(Scratch)の基本[3]-スプライトとはプログラムはコンピューターを動かすためのもの。そしてあえてザックリ言うと、スクラッチ(Scratch)はスプライトを動かすためのものです。スプライトとは、それほど重要なのです。スクラッチ(Scratch)では、スプライトを気軽に増やしたり、消したり、作ったりで… terukosan.comスクラッチ(Scratch)を公開して共有するとっても簡単な方法スクラッチ(Scratch)で作ったプロジェクト(=プログラミング作品)は、インターネット上に公開して、他のユーザーと共有できます。またスクラッチ(Scratch)では、プロジェクトを公開するとリミックスの対象となります。他のユーザーがあなたのスクリプトを参考にし… terukosan.com【初心者向け】アクティビティ図のフローチャートを参考に… […]
[…] 【初心者向け】アクティビティ図のフローチャートを参考にスクラッチ(Scratch)でプログラミングする […]