
お金にまつわる内容であったり、クラブやディスコなどナイト系をデザインする際など、キラキラと輝くタイトルがあると雰囲気がアップします。
今回は、そんなゴールドに輝くタイトルテキストの作り方を解説します。
キラキラした文字は、意外と汎用性が高いので、いろいろな場面でぜひご活用ください。
また、ほぼレイヤースタイルのみで完成するので、簡単に作れると思います。
目次
【タイトルデザイン:キラキラ文字】
背景の設定
キラキラ文字が際立つ背景を用意します。
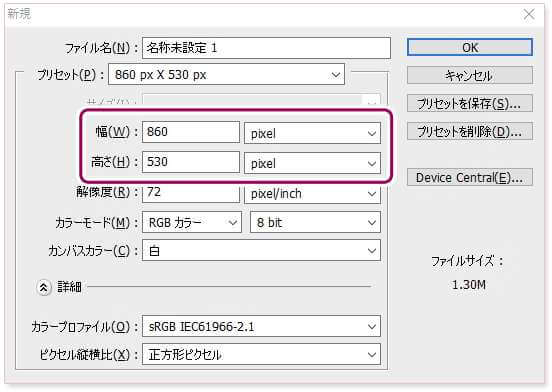
1-1)photoshopでカンパスを新規作成する
下記設定でカンパスを新規作成してください。
【幅】860px
【高さ】530px

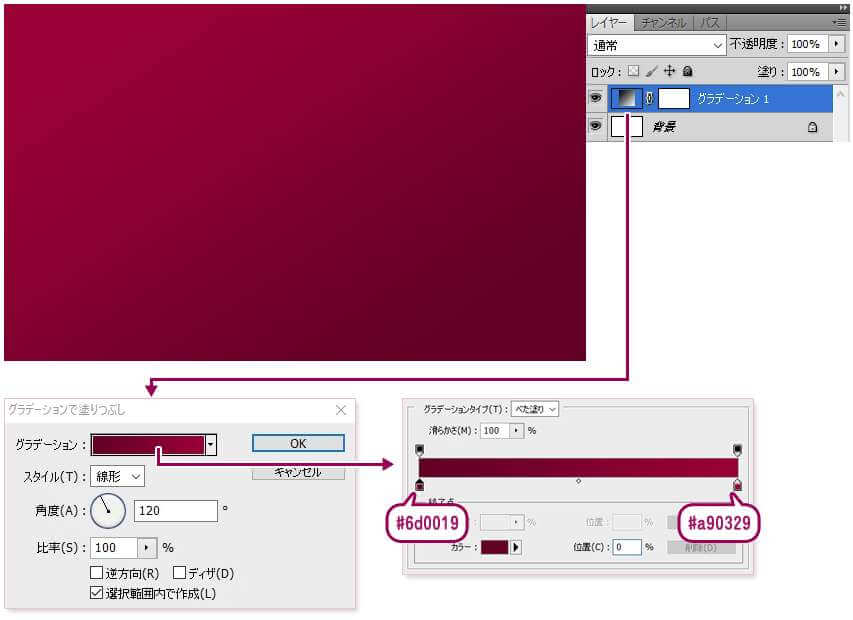
1-2)背景色を変更する
リッチでゴージャスな雰囲気を出すためにグラデーション背景とします。
メニュー:レイヤー>新規塗りつぶしレイヤー>グラデーションから下記設定をします。
【カラー(左)】6d0019(位置0%)
【カラー(右)】a90329(位置100%)
【角度】120°

【タイトルデザイン:キラキラ文字】
レイヤースタイルでのデザイン設定
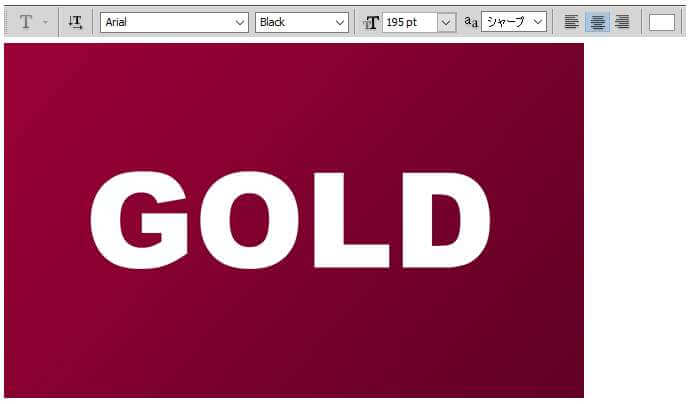
2-1)ベースとなるテキストを用意する
元となるテキストを入力します。
横書き文字ツールを選択し、下記設定でGOLDと書きます。
※フォントの種類は、線が太めであれば、どんなフォントでも結構です。
【フォントの種類】Arial(太さ:Black)
【フォントサイズ】195px
【カラー】ffffff(白)

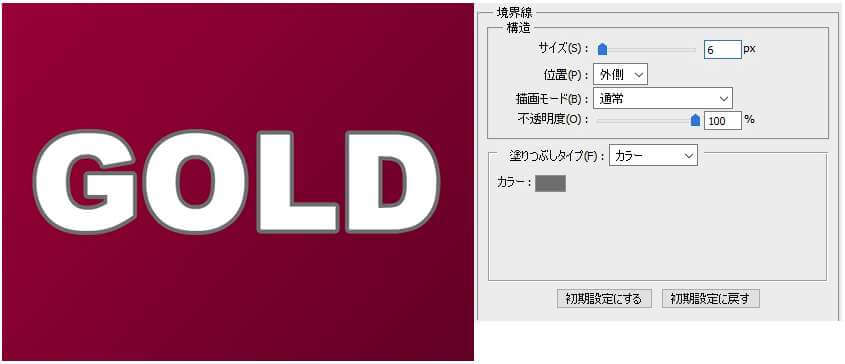
2-2)レイヤースタイル:境界線
レイヤースタイルウィンドウを表示させます。
縁をつけるために境界線を設定します。
【サイズ】6px
【位置】外側
【不透明度】100%
【塗りつぶしタイプ】カラー
【カラー】6e6e6e

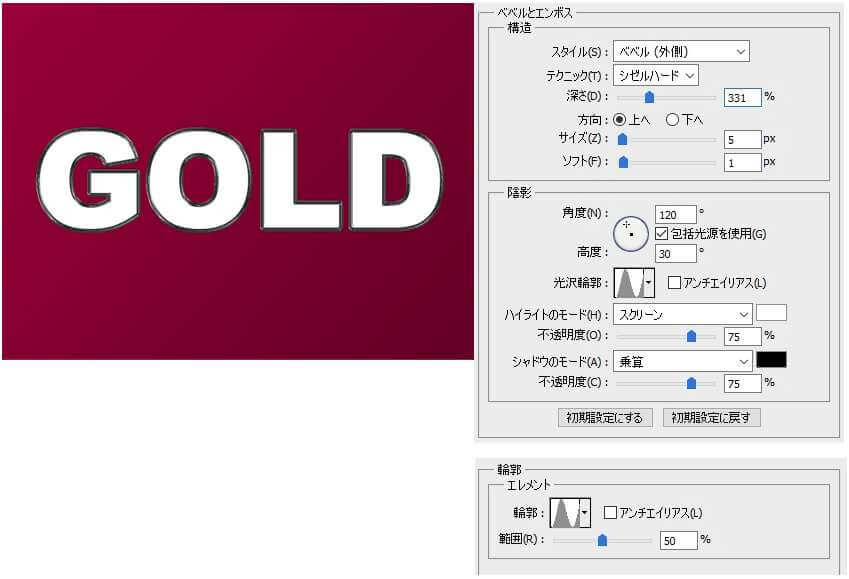
2-3)レイヤースタイル:ベベルとエンボス
タイトルテキストを立体的にするために、レイヤースタイルのベベルとエンボスを設定します。
【スタイル】ベベル(外側)
【テクニック】ジゼルハード
【深さ】331%
【方向】上へ
【サイズ】5px
【ソフト】1px
【角度】120°(包括光源を使用:オン)
【高度】30°
【光沢輪郭】リング(アンチエイリアス:オフ)
【ハイライトのモード】スクリーン(#ffffff、不透明度:75%)
【シャドウのモード】乗算(#000000、不透明度:75%)
さらに輪郭にも以下の設定をします。
【光沢輪郭】リング(アンチエイリアス:オフ)
【範囲】50%

2-4)レイヤースタイル:パターンオーバーレイ
タイトルテキストに、キラキラとしたダイヤモンドを敷き詰めたデザインを作ります。
レイヤースタイルのパターンオーバーレイを以下の設定にしてください。
【描画モード】通常
【不透明度】100%
【パターン】サテン
【比率】7%(レイヤーにリンク:オン)

photoshopには様々な種類のパターンが用意されています。
しかし、その種類が多すぎて、目当てのパターンを見つけることができないことがあります。
そんな時には、テキスト表示にすると見つけやすくなるかもしれません。例えば、今回使用するパターンはサテン。
サムネイル画像の右にある三角マークからテキスト表示を選択できます。
ちなみに、サテンはパターンカテゴリ内にあります。
2-5)レイヤースタイル:グラデーションオーバーレイ
ロゴに陰影のあるカラーをつけていきます。
レイヤースタイルのグラデーションオーバーレイを下記の通り設定してください。
【描画モード】オーバーレイ
【不透明度】83%
【グラデーション】b08f2c(0%)、ffffff(48%)、b08f2c(100%)
【スタイル】線形(シェイプ内で作成:オン)
【角度】95°
【比率】100%

2-6)レイヤースタイル:シャドウ(内側)
レイヤースタイルのシャドウ(内側)を追加します。
この設定を加えると、文字の内側がへこんだように見え、フチと段差が生まれるので、立体感を強調することができます。
【描画モード】乗算(#000000)
【不透明度】75%
【角度】120°(包括光源を使用:オン)
【距離】1px
【チョーク】6px
【サイズ】4px
【画質】線形(アンチエイリアス:オフ)
【ノイズ】0%

2-7)レイヤースタイル:光彩(内側)
レイヤースタイルの光彩(内側)を設定します。
前出のシャドウ(内側)と合わせて、フチ部分のメリハリを際立たせています。
【描画モード】スクリーン
【不透明度】75%
【ノイズ】0%
【カラー】#ffffff
【テクニック】さらにソフトに
【ソース】エッジ
【チョーク】0%
【サイズ】14px
【輪郭】線形(アンチエイリアス:オフ)
【範囲】50%
【適用度】0%

2-8)レイヤースタイル:ドロップシャドウ
レイヤースタイルのドロップシャドウをつけると、オブジェクトが浮き上がって見えうようになり、奥行きが生まれます。
【描画モード】乗算(#000000)
【不透明度】100%
【角度】120°(包括光源を使用:オン)
【距離】4px
【スプレッド】21%
【サイズ】32px
【輪郭】線形(アンチエイリアス:オフ)
【ノイズ】0%
【レイヤーがドロップシャドウをノックアウト】オン

以上の手順でタイトルテキスト本体のデザインは完了です。
【タイトルデザイン:キラキラ文字】
ブラシツールで輝きを追加
出来上がったタイトルテキストに、キラキラと輝く演出を加えていきます。
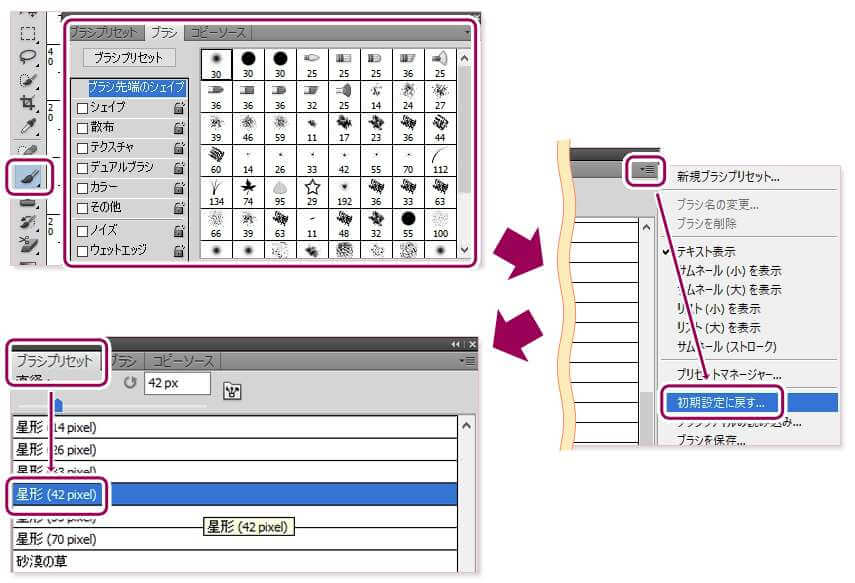
3-1)ブラシツール:星形(スター)
ブラシツールを選択し、ブラシパネルを開きます。
ブラシプリセットタブに切り替えて、星形(スター)42pxを選択します。
※テキスト表示にすると目当てのブラシを見つけやすくなります。
ちなみに、今回の星形(スター)42pxは、初期設定に戻すと見つけることが出来ます。

キラキラはフチにそって、少なめに加えていくと良いでしょう。
あまり多すぎるとうるさくなってしまいます。

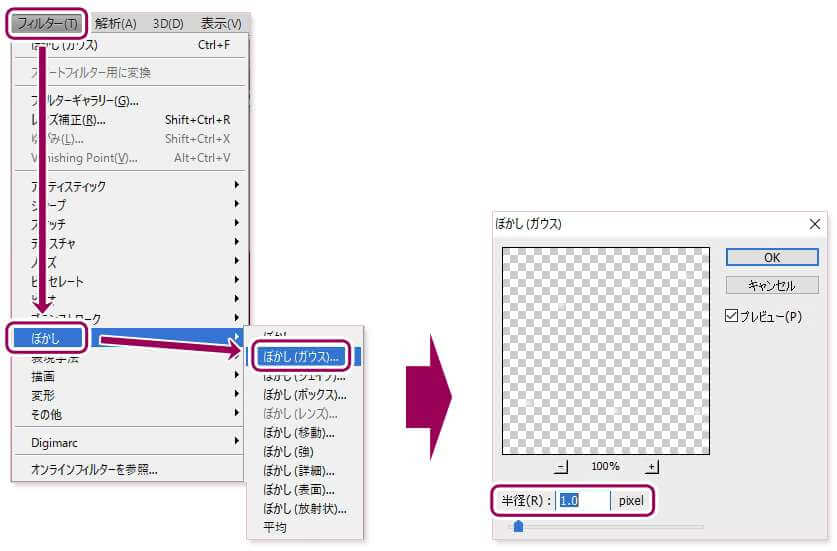
3-2)フィルター:ぼかし(ガウス)
描画した星(キラキラ)をぼかすために、フィルター機能のぼかし(ガウス)を使います。
メニュー:フィルタ>ぼかし>ぼかし(ガウス)から下記を設定します。
【半径】1.0px

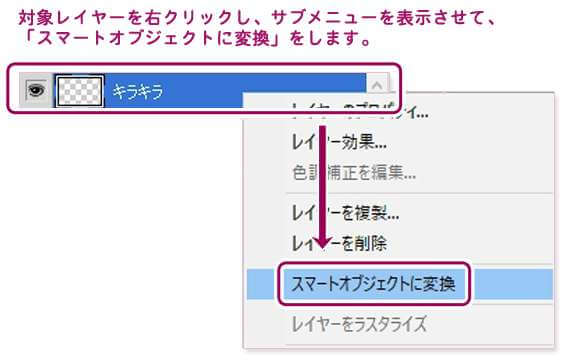
フィルター機能を使う時は、レイヤーをスマートオブジェクトに変換しておきましょう。
そうすることで、後々修正が可能となります。

まとめ:キラキラ輝くタイトルデザインの完成
今回の完成図はこちらです。

キラキラ輝くタイトルデザインの作り方を解説しました。
ゴールド以外にもシルバーやブロンズなどに変換しても使えるので、用途に合わせて色々と試してください。
また、今回のデザインはレイヤースタイルを多様しているため、このままフォントサイズを変えてしまうと、デザイン崩れが起きてしまいます。
レイヤースタイルを崩さずに文字の大きさを変えたいときは、下記の記事を参考にしてください。



コメント