Googleのページ速度計測ツール「Page Speed Insights(ページスピードインサイト)」(外部リンク)を利用すると、ブログやホームページの表示スコアを知ることができます。
スコア改善のヒントも同時に得ることが出来るので、Web担当者は一つの指標として利用しているのです。改善点の中には「サーバー応答時間の短縮(TTFB)」があります。
そして、WordPressで構築・運用している場合、キャッシュ系プラグインのWP Super Cacheを使うと改善する可能性が高いです。
記事では、「サーバー応答時間の短縮(TTFB)」とはどういうことかや改善に必要なタスクを紹介します。また数あるキャッシュ系プラグインの中でWP Super Cacheを選ぶ理由と、その使い方についても解説します。
目次
「サーバー応答時間の短縮(TTFB)」修正前のスコア
「サーバー応答時間の短縮(TTFB)」を修正する前のPage Speed Insightsスコアを知ることから始めます。計測するページは当ブログの下記ページです。
[clink url=”https://terukosan.com/writing/kyakuhon-writing/write-140723/”]


- モバイル:28
- パソコン:65
上記の結果になりました。このスコアが「サーバー応答時間の短縮(TTFB)」を解決することでどのように変化するかを検証します。
「サーバー応答時間の短縮(TTFB)」とは?

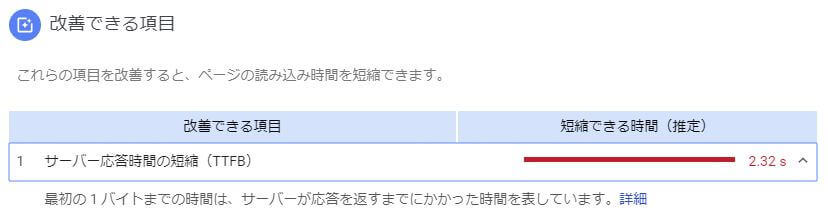
最初の 1 バイトまでの時間は、サーバーが応答を返すまでにかかった時間を表しています。
サーバー応答時間の短縮(TTFB)」 の改善アドバイス
ブラウザでホームページを見る際、ネットを通じてサーバと応答します。その応答時間を短縮することで、Webページの表示速度を速めることができるというアドバイスが「サーバー応答時間の短縮(TTFB)」 です。
また括弧書きのTTFBとは、Time To First Byteの略であり、ホームページを見ようとしたときに、一番最初のデータ通信が行われるまでの時間を指します。この時間を短縮することが、「サーバー応答時間の短縮(TTFB)」を攻略する鍵となるのです。
「サーバー応答時間の短縮(TTFB)」を理解する
まずは該当のWebページのTTFBがどれほどかかっているのか計測することが必要です。ブラウザ「Google Chrome」のデベロッパーツールを利用する方法を解説します。
Google ChromeでTTFBを測る
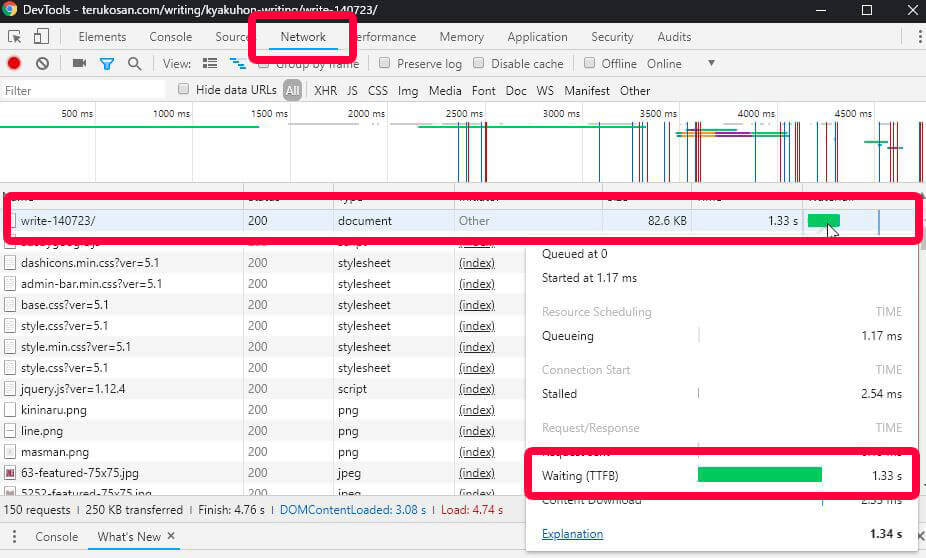
Google Chromeで該当ページを開いておきます。キーボードの「F12」キーをクリックするとデベロッパーツールが立ち上がります。
タブを「Network」に切り替えてください。その状態でキーボードの「Ctrl」+「R」を同時押しして、ページの再読込を行います。
すると該当ページを表示するに当たり、どのファイルを、どのような順番で、どれだけの時間でダウンロードしているか計測できるのです。スクロールを一番上に移動してください。最初の項目が一番最初に通信するファイルです。今回の場合、該当ページを表示するファイルだとわかります。
カーソルを合わせてTTFBを確認してください。今回は「1.33s」は「約1秒」だと理解できます。

「サーバー応答時間の短縮(TTFB)」の解決方法
「サーバー応答時間の短縮(TTFB)」を解決するには、他にはPHPの仕様を変更したり、サーバーの引っ越しなどが考えられます。しかしそれらは専門知識や手間が必要になり、作業も煩雑です。そこでキャッシュを利用する方法が効率的だと言われています。
キャッシュとは、サーバーキャッシュ、ページキャッシュ、ブラウザキャッシュなどさまざまあり、今回利用するのはページキャッシュです。
WordPressで作られたページを閲覧しようとアクセスすると、PHPとデータベースなどが呼び出され、それらが混ざり、最終的にはHTMLとして示されます。
ページキャッシュでは、「混ぜる」工程をスキップするために、HTMLをキャッシュしてしまう方法です。「混ぜる」時間がなくなる分、Webページの表示速度も短縮されます。
オススメのWordPressのキャッシュ系プラグイン「WP Super Cache」
WordPressにはキャッシュ系プラグインが多数存在しています。代表的なところでは下記があるでしょう。
- WP Super Cache
- W3 Total Cache
- WP Fastest Cache
- Cache Enabler – WordPress Cache
それぞれに特徴があり、一長一短があります。またWordPressテーマなどとの相性もあるので一概にベストを選出することは難しいです。結論から言うと、当ブログでは「WP Super Cache」を採用しました。全て試した結果、WP Super Cacheが日本語対応しており操作の難易度も低かったこと、一番効果が高かったことなどが採用の決め手です。
- WP Super Cache:日本語、操作難易度:低
- W3 Total Cache:英語、操作難易度:高
- WP Fastest Cache:日本語(一部)、操作難易度:中
- Cache Enabler – WordPress Cache:英語、操作難易度:中
Google Chromeのデベロッパーツールで計測した結果、TTFBは下記のように改善されました。計測はそれぞれ5回実施した平均です。(単位:s)
- WP Super Cache:0.6678
- W3 Total Cache:1.752
- WP Fastest Cache:1.796
- Cache Enabler – WordPress Cache:1.834
WP Super Cacheの使い方
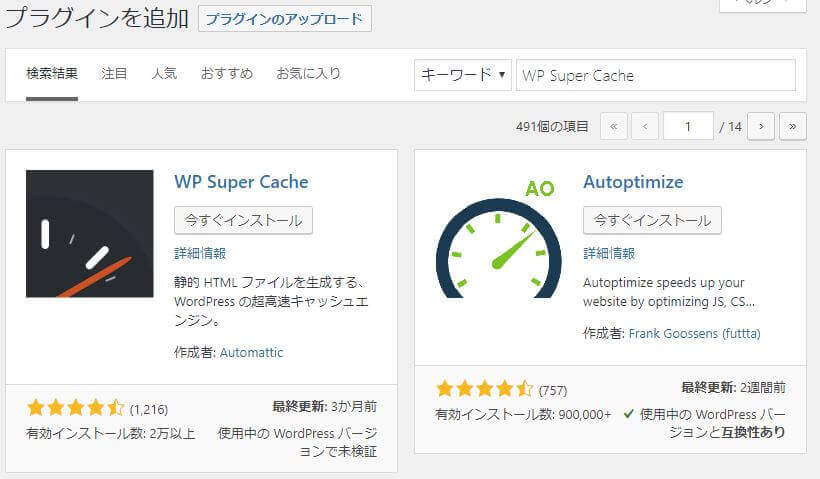
WordPress管理画面の「プラグイン>新規追加」から「WP Super Cache」を追加して有効化します。

WordPress管理画面上部の「プラグイン管理ページ」リンクをクリックします。
または「設定>WP Super Cache」からでも遷移できます。

「WP Super Cache 設定」ページでは、「キャッシング利用 (推奨)」にチェックを入れて、「ステータスを更新」ボタンを押します。以上で基本的な設定は完了です。

※「詳細」タブでは、詳しいキャッシュ設定を決められます。基本的に(推奨)項目にチェックを入れて問題ありません。
「サーバー応答時間の短縮(TTFB)」の対策効果の確認
「サーバー応答時間の短縮(TTFB)」の対策を行った後のWebページを、「Page Speed Insights(ページスピードインサイト)」(外部リンク)で再び計測にかけます。


- モバイル:28→37
- パソコン:65→66
「サーバー応答時間の短縮(TTFB)」を改善したことでスコアが向上しました。一方、Page Speed Insightsの「改善できる項目」から「サーバー応答時間の短縮(TTFB)」は消えませんでした。

表示こそ消えませんでしたが、短縮できる時間が「2.32 s」から「0.03 s」に大幅短縮できたので、一定の効果はあると判断できます。
「サーバー応答時間の短縮(TTFB)」の対策をして、Webページの表示速度を改善する方法は以上です。



コメント
[…] terukosan.com「サーバー応答時間の短縮(TTFB)」をWP Super Cacheで解決【WordPressキャッシュ…Googleのページ速度計測ツール「Page Speed Insights(ページスピードインサイト)」(外部リンク […]
[…] 関連記事 「サーバー応答時間の短縮(TTFB)」をWP Super Cacheで解決【WordPressキャッシュ系プラグイン比較】 Googleのページ速度計測ツール「Page Speed Insights(ページスピードインサイト) […]
[…] 関連記事 「サーバー応答時間の短縮(TTFB)」をWP Super Cacheで解決【WordPressキャッシュ系プラグイン比較】 Googleのページ速度計測ツール「Page Speed Insights(ページスピードインサイト) […]
[…] 関連記事 「サーバー応答時間の短縮(TTFB)」をWP Super Cacheで解決【WordPressキャッシュ系プラグイン比較】 Googleのページ速度計測ツール「Page Speed Insights(ページスピードインサイト) […]