
photoshopでは焼印風の焼き文字デザインを作ることが出来ます。
いろいろなデザインに溶け込みやすいので、知っていると重宝するテクニックです。
今回はそんな焼き文字デザインのテクニックを3ステップに分けて解説します。
普通、photoshopを使えば初心者の方でも数分で出来るほど簡単なテクニックですが、今回は、一手間加えたワンランク上の焼き文字テクニックをお伝えします。
また、余計な一手間は必要ない、という方は『ステップ2』から読み進めていただいても、シンプルな焼き文字を作ることが出来ます。
目次
1)木の継ぎ目に合わせて焼き文字を分割する
【タイトルデザイン:焼き文字】
木の板の継ぎ目(目地)に合わせて文字レイヤーを分割し、少しずつズラします。
このステップを踏むことでよりリアルさが増します。
必要ない場合は飛ばしても良いステップです。
1-1)背景となる木の板画像を用意する
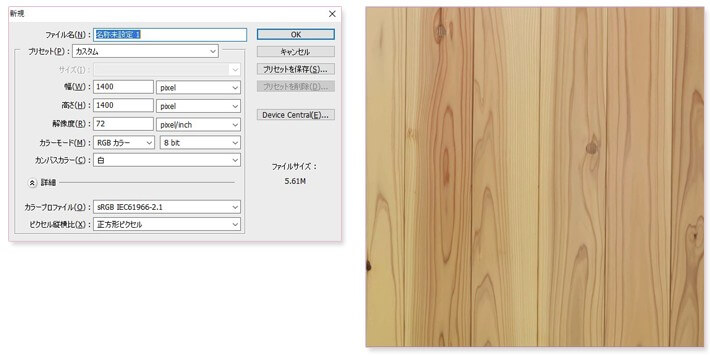
カンパスサイズを幅1400px高さ1400pxで新規作成。
適した木の板画像を読み込みます。

1-2)焼き文字テキストを入力する
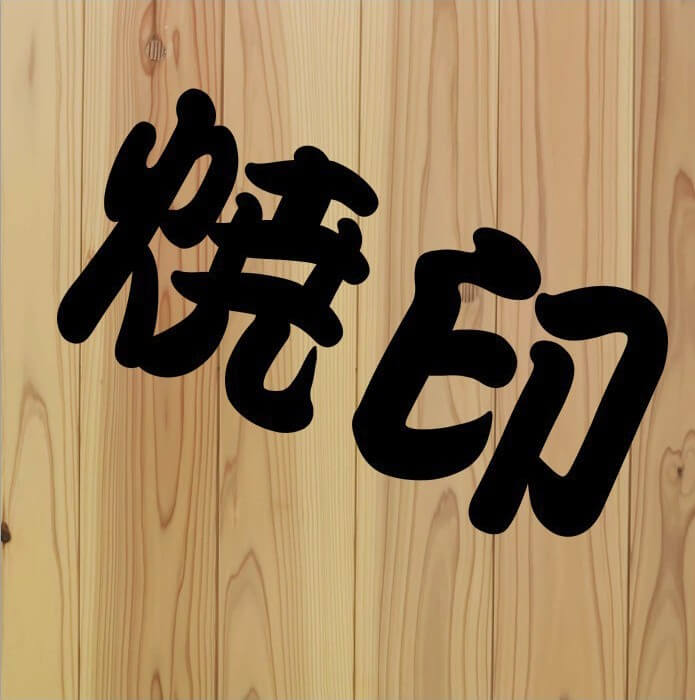
焼き文字にするテキストを入力します。

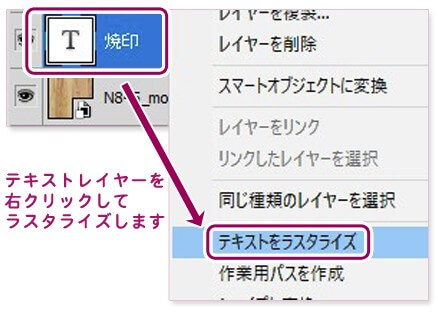
1-3)テキストレイヤーをラスタライズする
テキストレイヤーをコピーします。
テキストレイヤーを右クリックしてテキストレイヤーをラスタライズします。

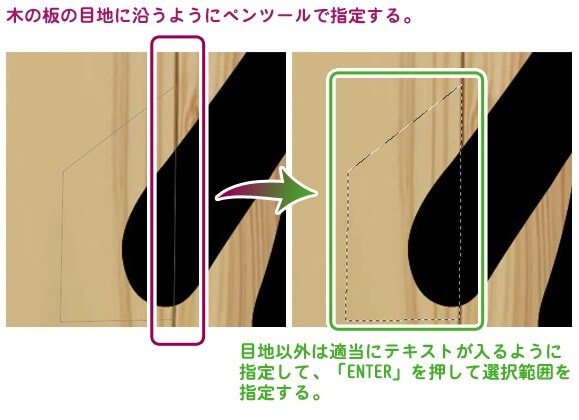
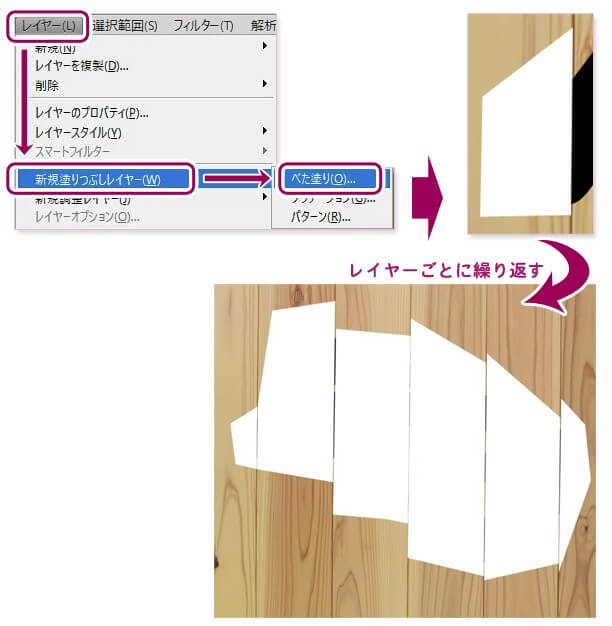
1-4)木の継ぎ目(目地)に沿ってペンツールで区切る
木の継ぎ目(目地)に沿って、レイヤーを作成します。
継ぎ目は大体直線なので、ペンツールを使うと選択範囲が取りやすいです。

作った選択範囲ごとにレイヤーを分けて塗りつぶしレイヤーを作成しておきます。

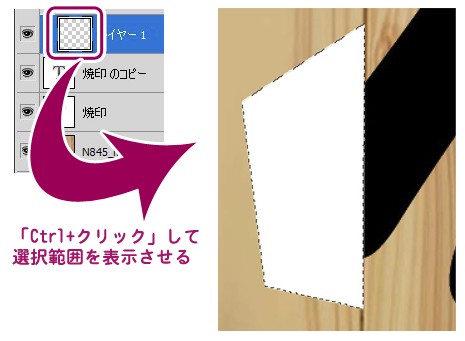
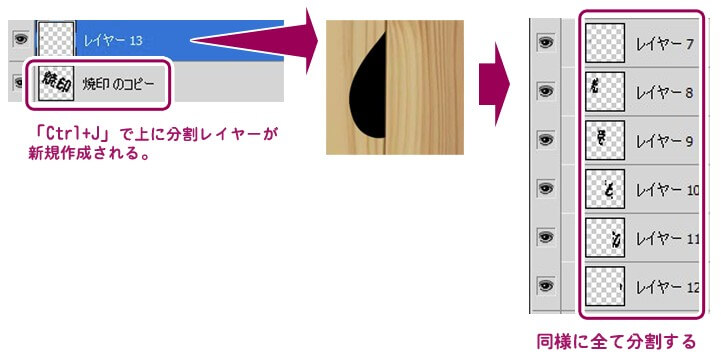
1-5)テキストレイヤーを分割する
作成した塗りつぶしレイヤーのサムネールをCtrl+クリックして選択範囲を表示させる。

テキストレイヤーを選択し、Ctrl+Jでテキストレイヤーを分割する。
この作業を(1-4)で作成した塗りつぶしレイヤーの数だけ繰り返す。

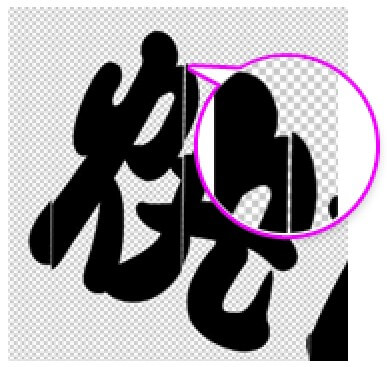
1-6)分割した木の板レイヤーをズラす
分割した複数の木の板レイヤーを数ピクセルだけずらす。
あまりやりすぎると良くないので、1~2pixel程度で良い。
あくまでさり気なく、がポイント。

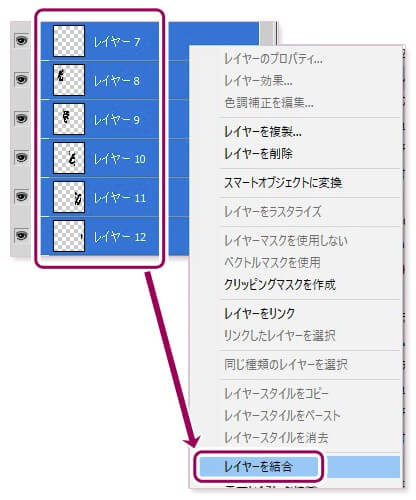
1-7)レイヤーの結合
ずらし終わった木の板レイヤー群はコピーした上で、レイヤーを結合などで一枚のレイヤーにマトメておきます。

2)木の板に焼き文字をなじませる!
【タイトルデザイン:焼き文字】
このステップ2以降の手順は設定をつけるだけなので簡単にできると思います。
photoshopで簡易的に焼き文字を作る時はここから始めても良いです。
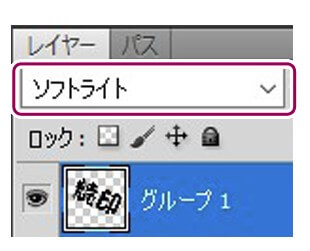
2-1)描画モードの設定
ラスタライズしたテキストレイヤーの描画モードソフトライトに設定します。

2-2)レイヤースタイルの設定
ラスタライズしたテキストレイヤーの右側をダブルクリックしてレイヤースタイルを設定します。
今回項目する項目は光彩(外側)とベベルとエンボスとなります。
それぞれ、下記設定をして下さい。
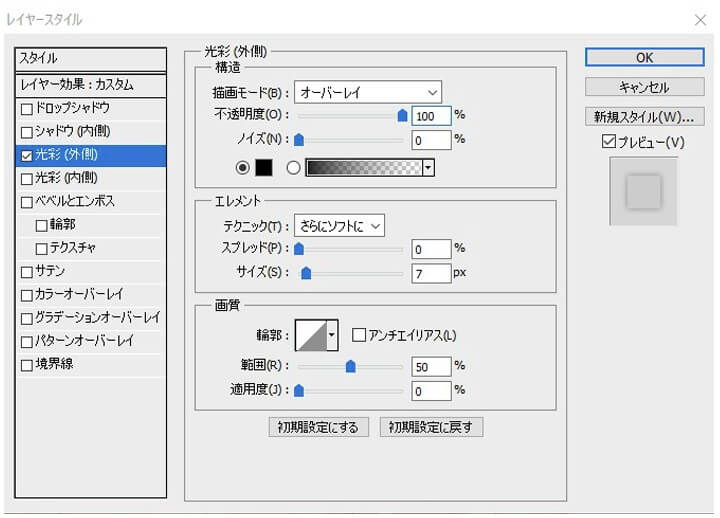
2-2-1)レイヤースタイル:光彩(外側)の設定
| 構造 | ||
| 描画モード | オーバーレイ | |
| 不透明度 | 100% | |
| ノイズ | 0% | |
| カラー | #000000 | |
| エレメント | ||
| テクニック | さらにソフトに | |
| スプレッド | 0% | |
| サイズ | 7px | |
| 画質 | ||
| 輪郭 | 線形 | アンチエイリアス:オフ |
| 範囲 | 50% | |
| 適用度 | 0% |

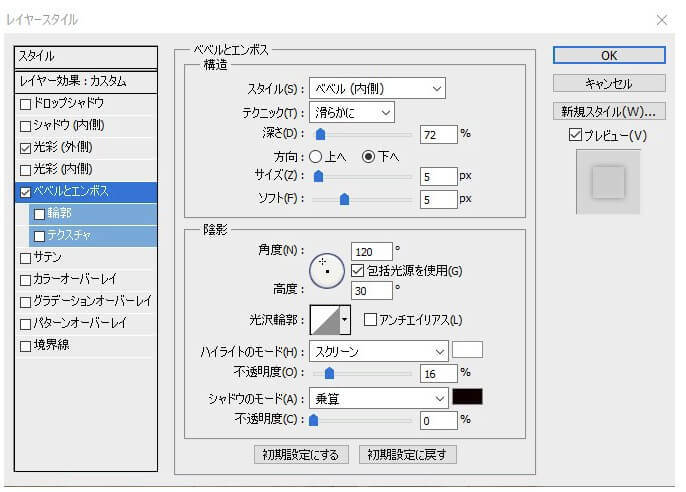
2-2-2)レイヤースタイル:ベベルとエンボスの設定
| 構造 | ||
| スタイル | ベベル(内側) | |
| テクニック | 滑らかに | |
| 深さ | 72% | |
| 方向 | 下へ | |
| サイズ | 5px | |
| ソフト | 5px | |
| 陰影 | ||
| 角度 | 120° | 包括光源を使用:オン |
| 高度 | 30° | |
| 光沢輪郭 | 線形 | アンチエイリアス:オフ |
| ハイライトのモード | スクリーン(#ffffff) | |
| (ハイライトの)不透明度 | 16% | |
| シャドウのモード | 乗算(#000000) | |
| (シャドウの)不透明度 | 0% |

3)焼き文字らしい焼きムラを出す!
【タイトルデザイン:焼き文字】
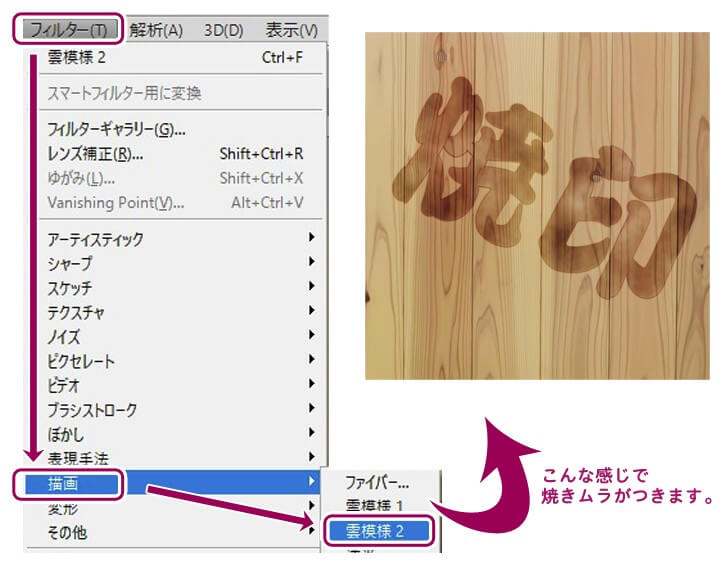
フィルター雲模様2を使い、焼きムラを演出します。
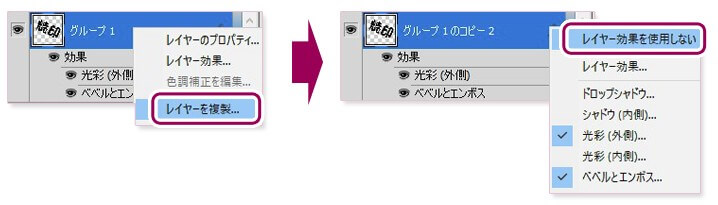
3-1)レイヤーを複製する
ステップ2で作ったものをレイヤーを複製します。
複製レイヤーからレイヤースタイルのみ削除します。(描画モードはソフトライトのままで結構です)

3-2)複製レイヤーにフィルター効果をつける
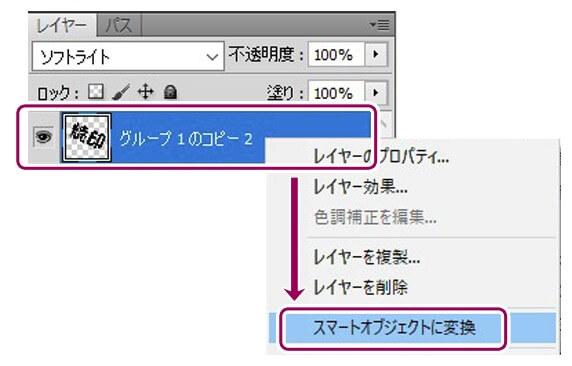
まず、フィルター効果を付ける前にレイヤーを右クリックしてスマートオブジェクトに変換します。

次に、描画色を黒と背景色を白にします。
その上でメニュー:フィルター>描画>雲模様2を設定して焼きムラを付けます。

以上で完成です。

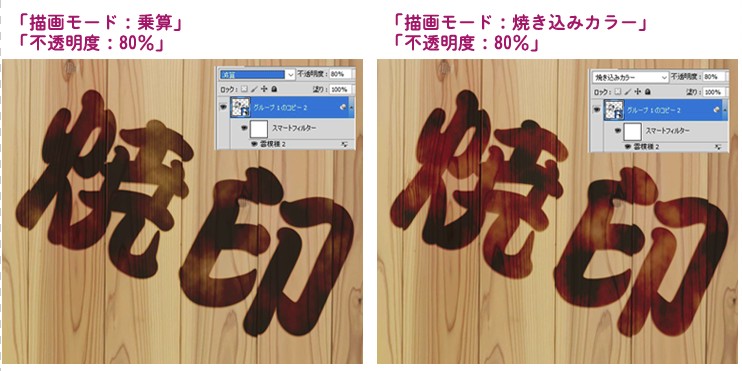
焼きムラレイヤーの描画モードを変更することで焼き文字のタイプも変えることが出来ます。ソフトな感じにしたい場合はソフトライト、ハードな感じにしたい場合は焼き込みカラーや減算にして透明度で調整しても良いでしょう。色々試して下さい。

まとめ:photoshopで作る焼き文字デザイン
photoshopでは、レイヤースタイルやフィルター効果だけでも、それなりの焼き文字を作れます。
今回は、さらに板をずらしてリアリティを出すという一手間加えて見ましたがいかがでしたでしょうか。
また、仕上がりの描画モードを変えたり、背景となる木の板画像を変えても、デザインは大きく変わってきます。
色々なパターンを試して納得の行く仕上がりを目指して下さい。





コメント