ブログやホームページのSSL化はgoogleが推奨しています。そのためSEOの観点からすべてのWebページでSSL対応は必須となるでしょう。かつてSSLの設定は難しく、また費用も高額でした。しかし2019年現在、素人でも無料SSLを簡単に設定できます。
記事では、さくらのレンタルサーバでの運用を想定して、ゼロから無料SSLを設定する方法を紹介します。わずか4ステップで完了するので参考としてください。
目次
無料SSL「Let’s Encrypt(レッツ エンクリプト)」
実際に無料SSLの設定を行う前に、Let’s Encrypt(レッツ エンクリプト)を紹介します。Let’s Encrypt(レッツ エンクリプト)は、独自ドメインに対して発行される無料SSLサーバー証明書です。2016年4月から米国の非営利団体によって正式リリースされました。
有料のSSLと比べても見劣りしないSSLとして、多くの企業ホームページにも利用されています。
さくらのレンタルサーバで無料SSLを設定する4ステップ
さくらのレンタルサーバでは、無料SSL「Let’s Encrypt(レッツ エンクリプト)」を簡単に設定できます。設定の順番、無料SSLを設定した後の注意点を解説します。
無料SSLを設定した環境は以下のとおりです。
- さくらのレンタルサーバ「スタンダード」プラン
- WordPress(バージョン 5.0.3–ja)
無料SSL設定手順1_さくらのレンタルサーバでの設定
さくらのレンタルサーバで無料SSL「Let’s Encrypt(レッツ エンクリプト)」を設定するには、コントロールパネルにログインする必要があります。
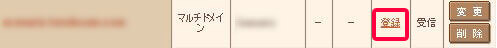
まず、サーバコントロールパネル>ドメイン設定>ドメイン/SSL設定にアクセスしてください。次に、ドメイン一覧表の該当ドメイン右記「SSL>証明」列の「登録」をクリックします。

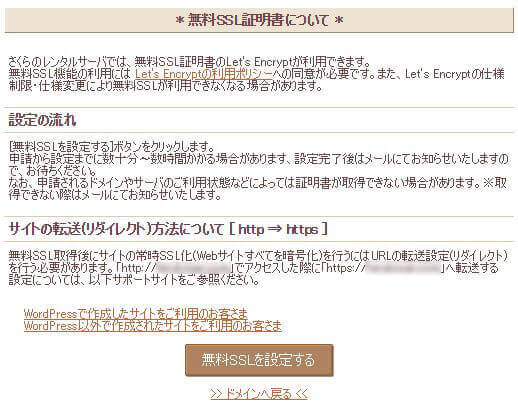
次ページで「無料SSLの設定へ進む」をクリック。さらに次のページで「無料SSLを設定する」をクリックしてください。

すると以下の文章が赤字で表示されます。案内文の通り、設定に時間を要するので、完了メールをお待ち下さい。
ただいま無料SSL証明書の発行手続き中です。 発行完了後にメールでお知らせしますので今しばらくお待ちください。
さくらのレンタルサーバでSSL設定した直後の注意文
発行には数十分〜数時間かかる場合があります。発行が完了しない場合はサポートサイトのよくある質問をご確認ください。
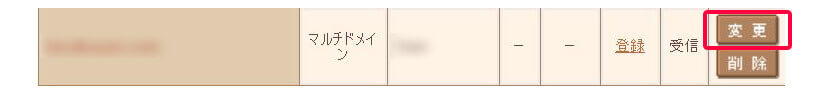
処理が済んだ後、先程のドメイン一覧画面にアクセスします。該当ドメインの右記「変更」をクリックしてください。

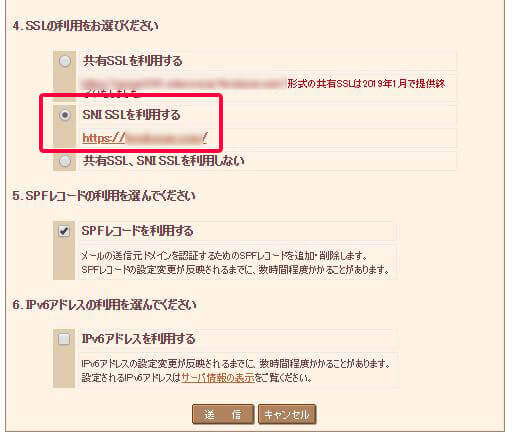
「4. SSLの利用をお選びください」項目から、「SNI SSLを利用する」にチェックを入れて「送信」をクリックします。
※無料SSL証明書の発行手続きが完了していない場合、作業が完了するまでチェックできません。その場合は待つ必要があります。

設定が上手くいくとドメイン一覧の表示が変わります。確認してください。

以上の作業をもってさくらのレンタルサーバでの無料SSL設定は完了です。実際に「https://」と「s」をつけてご自身のブログやサイトを訪問してください。「https://」で正常にアクセスできる状態が、SSLが適用されている証拠です。
無料SSL設定手順2_URLの置き換え
ブログやサイトのいたるところに、SSLがない「http://」リンクが存在しています。これらをすべて「https://」に置き換える必要があります。しかしデータベースや投稿記事内の記述をひとつずつ書き換えていくことは、量が多すぎて現実的ではありません。置き換えツールを利用します。
今回はWordPressを想定したURL置き換えツール「Search Replace DB(外部)」を利用しました。データベースのURL情報や投稿記事内の情報も一括して変更できます。
※Search Replace DBは強力なツールです。使用前にはバックアップを作成し、十分ご注意ください。
[clink url=”https://terukosan.com/it-web/wordpress/wordpress-database-replacement/”]
無料SSL設定手順3_リダイレクト設定
現状では、「http」と「https」のどちらにもアクセスできます。重複コンテンツとみなされてしまう恐れがあるため、リダイレクト処理を施します。つまり「http://example.com」や「http://example.com/aaa/」にアクセスしたとき、自動でSSLアドレスの「https://example.com」や「https://example.com/aaa/」になるようにするのです。
WordPressの場合、ルートディレクトリに「.htaccess」という名前のファイルがあります。デフォルトの場合、下記記述があるはずです。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress上部に新たにリダイレクト設定を書き足します。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressデフォルト記述の下に書くと、リダイレクトが上手く機能しないケースがあります。上部に書き足すようにしましょう。
無料SSL設定手順4_google系ツールのURL設定変更
GoogleアナリティクスやGoogle Search Console(サーチ コンソール)など、サイトの状態をチェックするツールは多くのブログやサイトで利用されています。無料SSLを設定した後には、これらの設定も変更してください。
Googleアナリティクスの変更箇所は、「管理>プロパティ>プロパティ設定>デフォルトの URL」と「管理>ビュー>ビューの設定>ウェブサイトの URL」の設定をそれぞれ「https」にすることです。
Google Search Console(サーチ コンソール)の場合、SSL適用前の「http」を「https」に変更することができません。新規で作成する必要があります。これは「http」と「https」がまったく別ドメインだと判別されるからです。
無料SSLは今後のブログ・ホームページ運営に必須
SSLは通信情報を暗号化するためのシステムです。ブログやサイトを利用する人の情報を守ります。SSLを設定することでメリットはあってもリスクはほとんどありません。そのため、今後のWebメディア運営にSSLは必須だといえます。
かつては敷居が高かったSSL導入も、無料SSL「Let’s Encrypt(レッツ エンクリプト)」が登場したことで格段に設定しやすくなりました。オウンドメディアを運営している人は、ぜひ無料SSLの導入を検討してください。

コメント