WordPress 5.1.1(Gutenberg)でカスタムフィールドを表示する方法
WordPress 5.系から、記事投稿のエディタ画面がGutenberg(グーテンベルク)になりました。大幅に変更されたため戸惑う人も続出しています。なかでも「カスタムフィールドがない!」とあせる人も多いのではないでしょうか。
WordPress 5.1.1(Gutenberg)では、カスタムフィールドの入力欄がデフォルトでは非表示となっているのです。記事では、カスタムフィールドを表示する手順を解説します。
WordPress5系でカスタムフィールドを表示させる
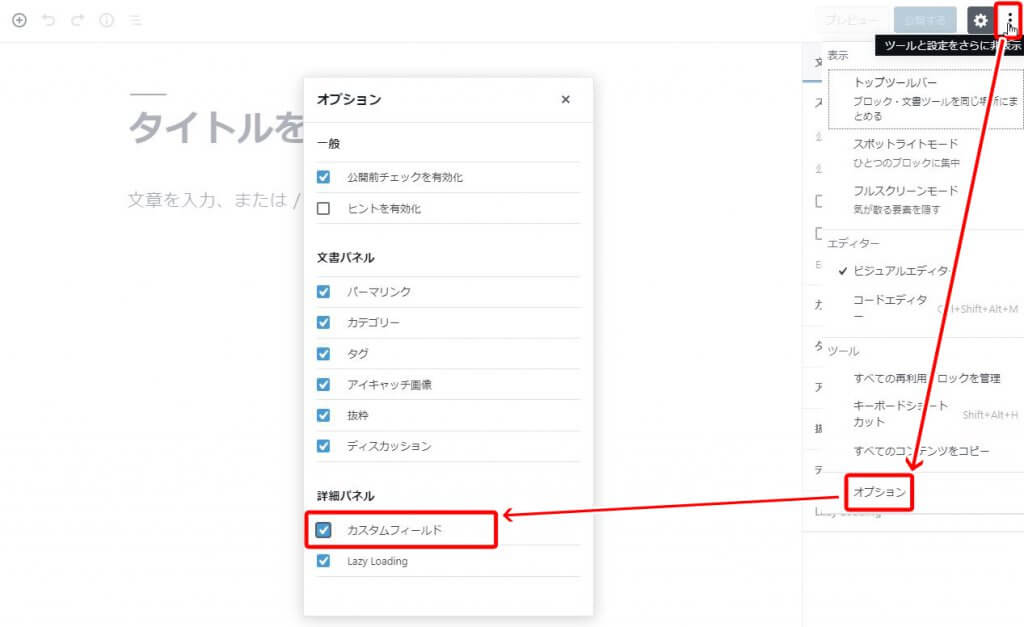
投稿ページの右上にある「ツールと設定をさらに表示」(三点リーダアイコン)をクリックしてください。表示されたメニューの中から「オプション」をクリックします。オプションメニューが表示されるので、「カスタムフィールド」にチェックを入れてください。

すると投稿エリアの下部にカスタムフィールドの入力欄が表示されます。

テーマやプラグインによっては表示されないことも
上記の方法でも、テーマやプラグインの使用状況によっては、カスタムフィールドが表示されない場合があります。その場合、テーマを変えたり、プラグインを停止させたりして原因を追究しなければなりません。ちなみに今回は「Twenty Nineteenバージョン: 1.3」で検証しました。






