動く画像(アニメーションGIF)の簡単な作り方!動いて注目度UP!

クリックしたりタップしなくても、動画のように動く画像をアニメーションGIF(ジフ)といいます。
この動く画像(アニメーションGIF)は、静止画像や文字タイトルよりも目立ちます。
あなたのwebコンテンツを多くの方に訴求できる動く画像(アニメーションGIF)を作ってみませんか?
本記事で解説するのは、フォトショップを使った作り方です。これが意外と簡単に出来てしまうから驚きです。
また、フォトショップがない方に向けて、都度、フリーのwebサービスもご紹介させていただきますので、ご安心ください。
目次
動く画像の作り方_Step001
素材を用意する
動く画像(アニメーションGIF)を作るためには、まず素材が必要です。
イラストでも、写真でも、動画でもなんでも大丈夫です。
今回は、素材の種類や目的に応じて3パターンの動く画像の作り方を解説します。
- 数枚程度の少ない写真やイラストで、動く画像に作る方法
- 複数の写真やイラストで、長めの動く画像を作る方法
- 動画から動く画像を作る方法(youtube含む)
一つずつ丁寧に解説するので、じっくりお読み下さい。
動く画像の作り方_Step002
photoshopでアニメーションGIFを作る
動く画像(アニメーションGIF)をフォトショップで作成する基本的な方法を解説します。
フォトショップを使ってを作成すると、細かな設定やデザインまで作り込むことが出来るのが利点です。
ソフトをお持ちの方は、ぜひフォトショップで挑戦してみてはいかがでしょうか。
また、各作業は、紹介するフリーソフトやフリーサービスでも実践可能です。フォトショップをお持ちでない方もご安心下さい。
動く画像の作り方_Step002-A
数枚程度の少ない写真やイラストで動く画像に作る方法

完成イメージ
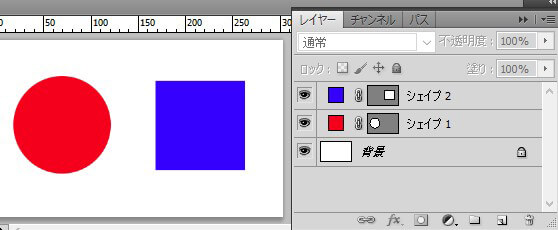
1)素材となるイラストを作成します。(今回は赤丸と青四角の2つのイラストレイヤーを作成しました)

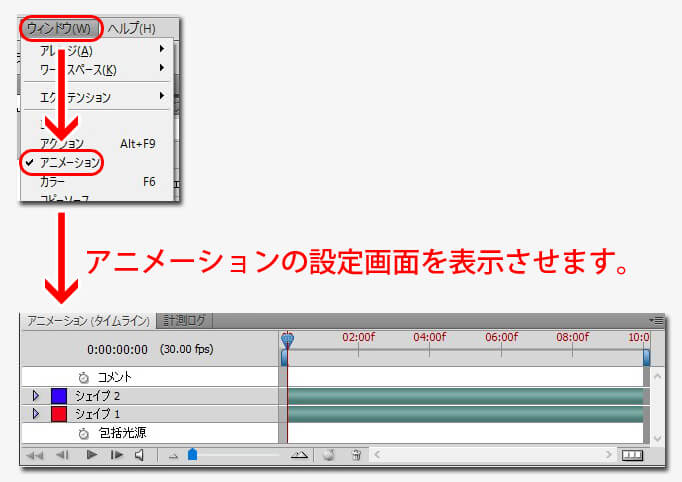
2)「ウィンドウ > アニメーション」にチェックを入れて、設定画面を表示させます。

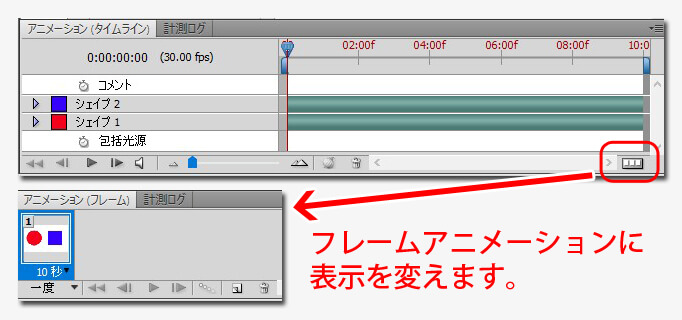
3)「フレームアニメーションに変更」アイコンをクリックします。

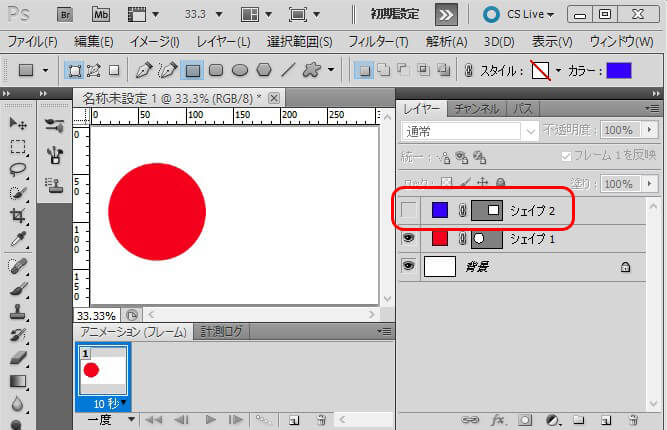
4)レイヤーの青四角を非表示にします。これで赤丸だけのフレームが出来ました。

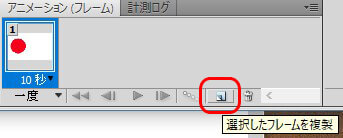
5)選択したフレームをコピー」します。

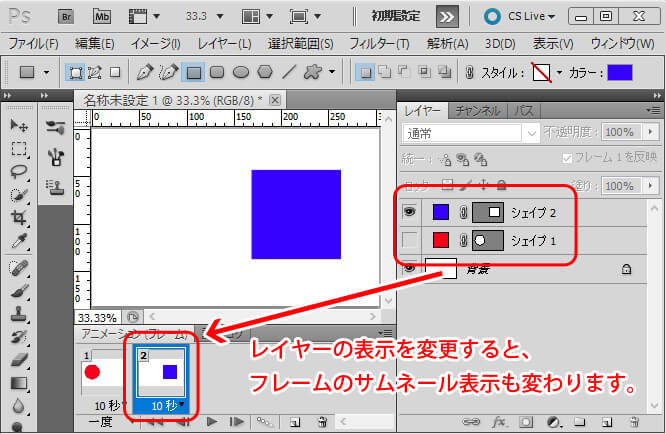
6)コピーしたフレームを選択したまま、レイヤーにて、赤丸を非表示にし、青四角を表示します。

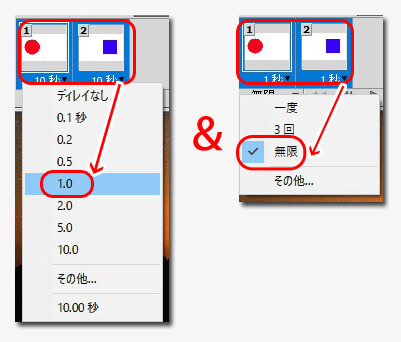
7)2つのフレームのディレイ(感覚)を「1秒」に、繰り返しを「無限」に変更します。
※「shift」または「ctrl」を押しながら複数のフレームを選択しておくと、一括でディレイを変更できます。

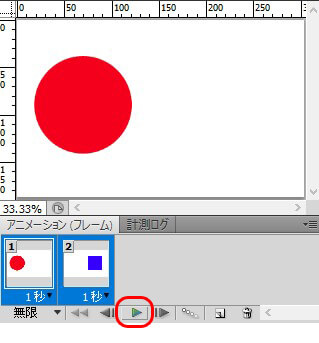
8)再生ボタンを押して、photoshop上で動作を確認します。

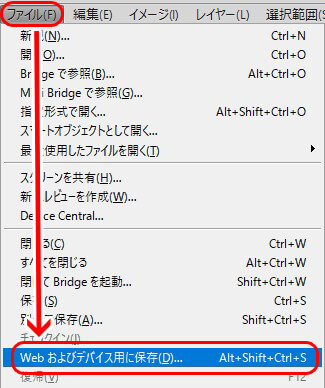
9)「ファイル > webおよびデバイス用に保存」からファイルを保存します。

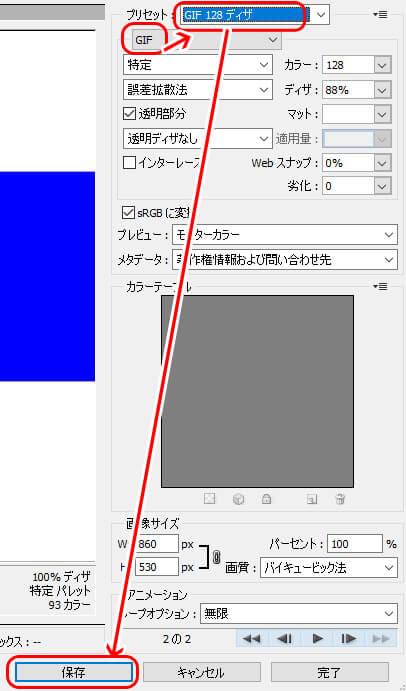
10)保存形式を「GIF」にして保存します。今回は、細かい設定はプリセットの「GIF128ディザ」を選択しています。

11)ファイルをブラウザで確認する。
※例えばダブルクリックなどでGIFファイルを開くと普通の画像として表示されます。動きを確認する際にはブラウザに表示させる必要があります。

動く画像の作り方_Step002-B
複数の写真やイラストで長めの動く画像を作る方法

完成イメージ
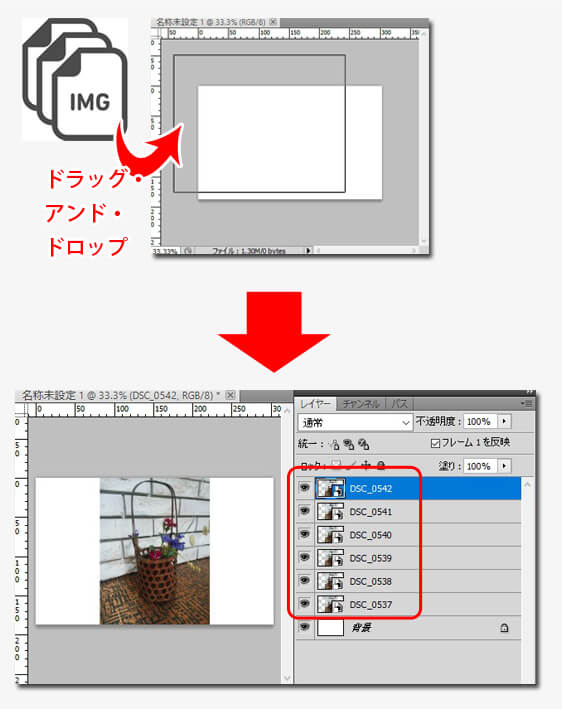
1)新規作成したカンバスに、素材となる複数の画像をまとめて取り込みます。素材画像を一気にドラッグ・アンド・ドロップすると簡単です。

2)「動く画像の作り方_Step002-A」の手順2~3を参考にしてアニメーションフレームを表示してください。
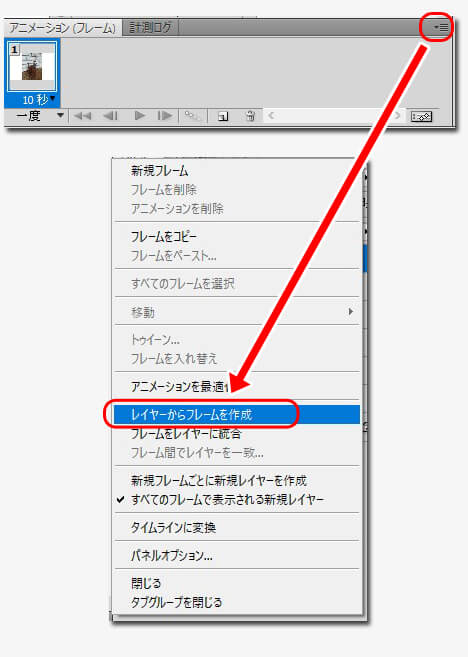
3)フレームアニメーションの右上にあるメニューアイコンをクリックして、「レイヤーからフレームを作成」をクリックします。

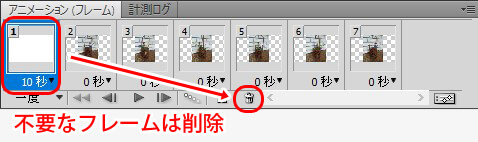
4)レイヤーと同じ数だけ、フレームが作成されます。
※不要なフレームは削除しておきます。

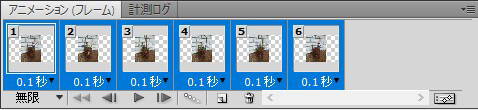
5)ディレイを「0.1秒」、繰り返しを「無限」に変更します。
※全てのフレームを選択した状態で変更すると、一括で変えられます。

6)「動く画像の作り方_Step002-A」の手順8~11を参考にして、ファイルの保存、確認作業をしてください。
★画像からアニメーションGIFを作るwebサービス
【bannerkoubou.com】の使い方
上記のような画像を取り込み、動く画像(アニメーションGIF)を作成する、ウェブ上のフリーサービス【bannerkoubou.com】を紹介します。

完成イメージ
【bannerkoubou.com】(外部)へアクセスします。

2)画像を1枚ずつアップロードします。
※アップロードに制限があります。スマートフォンの撮りっぱなし画像だと容量が重いので5、6枚程度しかアップロードできません。
ちなみに、ファイル容量は同サイトのサービス(外部)で縮小できます。

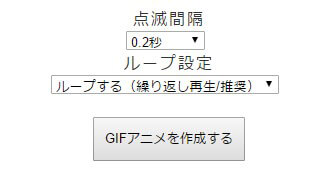
3)点滅間隔(ディレイ)と、ループ設定を設定して、「GIFアニメを作成する」ボタンをクリックします。

4)画面が切り替わるのでダウンロードボタンをクリックします。

動く画像の作り方_Step002-C
動画から動く画像を作る方法
動画をアニメーションGIFにすると、ファイルが重くなりがちです。そのため、容量を減らす作業が必要になります。その方法は後述いたします。
※例で作成したファイルはデモページ(別ページで開きます)からご覧いただけます。
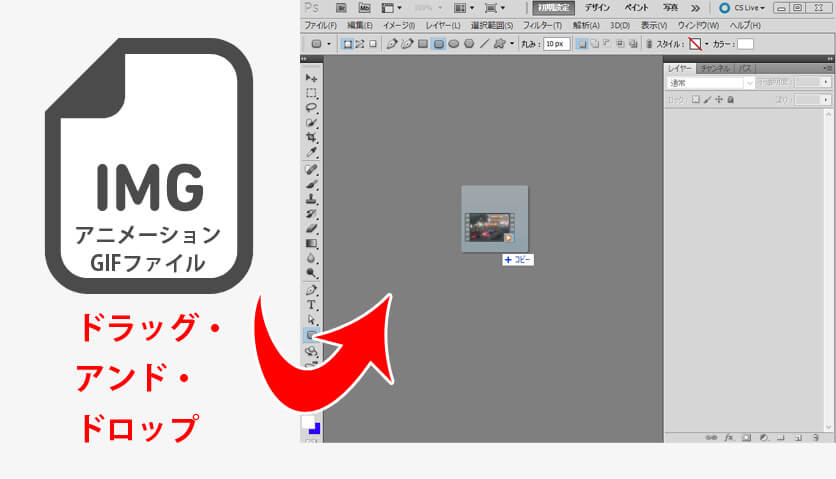
1)動画ファイル(例はmp4ファイル)をフォトショップへドラッグ・アンド・ドロップします。

2)「動く画像の作り方_Step002-A」の手順2を参考にして、アニメーションの設定画面を表示してください。
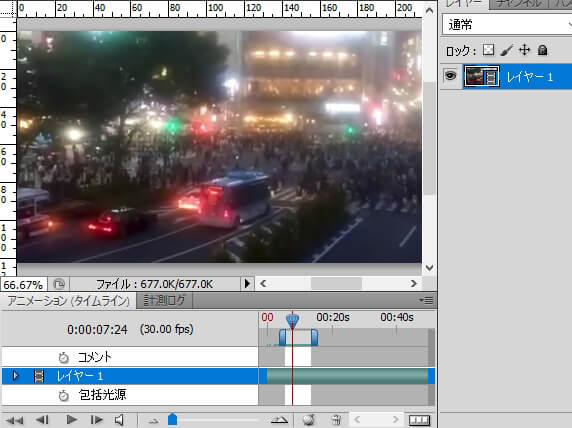
3)アニメーション(タイムライン)が表示されます。

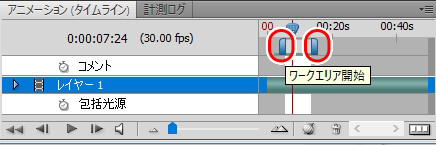
4)ワークエリア開始とワークエリア終了の各位置を調整します。
※決定したワークエリアの範囲が動く画像(アニメーションGIF)となります。

5)「動く画像の作り方_Step002-A」の手順8~11を参考にして、ファイルの保存、確認作業をしてください。
★youtubeからアニメーションGIFを作るwebサービス【gifs】の使い方
youtubeにアップされている動画のURLが分かれば、どなたでも簡単に動く画像(アニメーションGIF)は作れます。今回は、【gifs】をご紹介します。
※【gifs】を利用するには無料会員登録が必要です。メールアドレスさえあれば簡単に登録できます。
※youtube上の動画から動く画像(アニメーションGIF)を作る場合は、著作権などにお気をつけください。

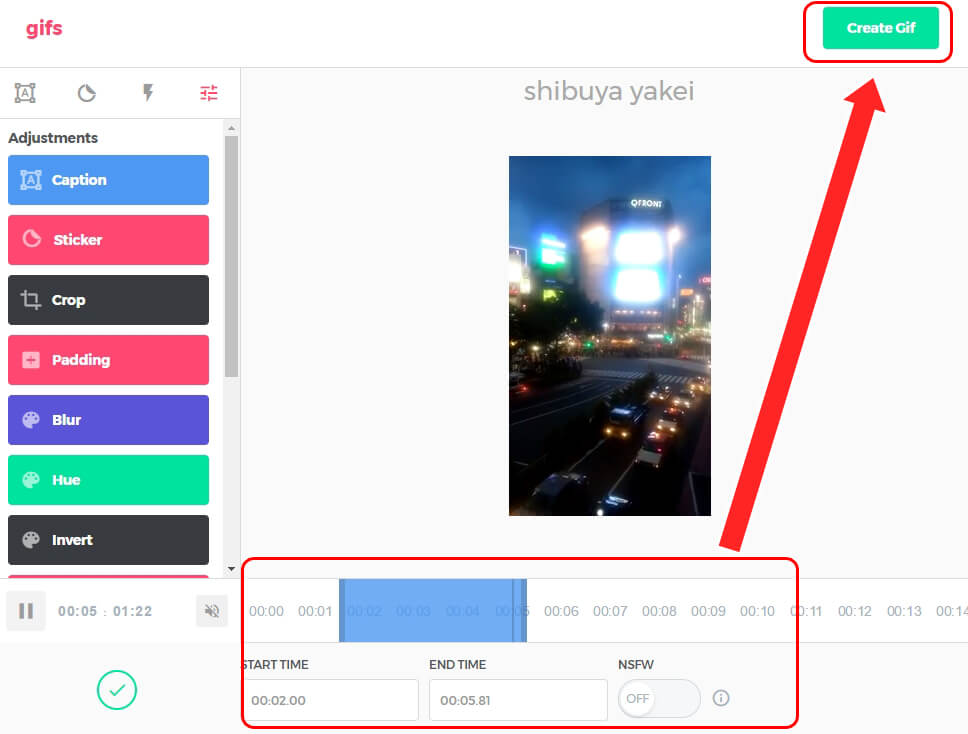
完成イメージ
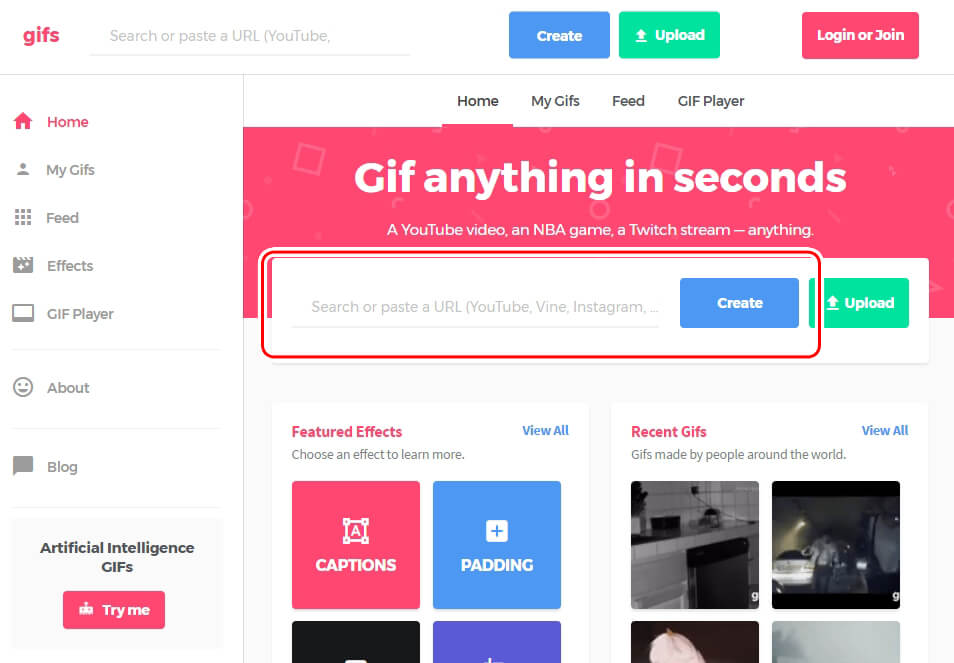
1)【gifs】(外部)へアクセスします。
2)youtubeの動画URLを入力します。

3)各種設定を決めたら、画面右上の「Create GIF」をクリックします。

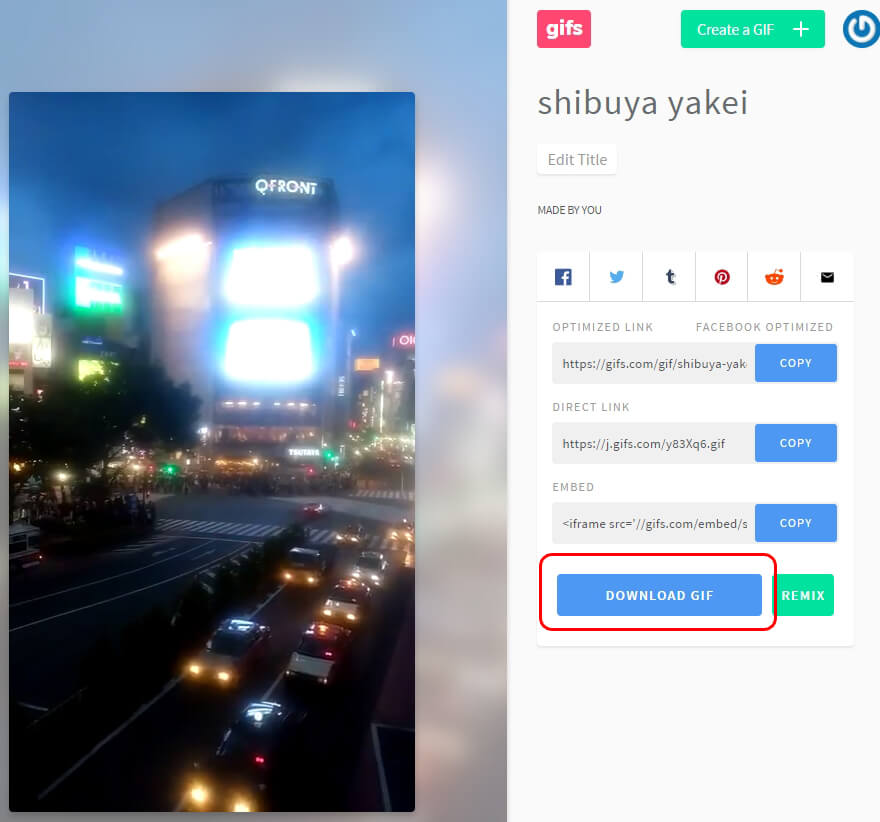
4)メニュー画面下の「DOWNLOAD GIF」をクリックします。

動く画像の作り方_Step003
ファイルサイズを縮小する
動く画像(アニメーションGIF)のファイルサイズが大きすぎると、ちゃんと見れないことがあります。
ファイルが重いと、読み込みが遅くなったり、表示すらされないこともあります。
頑張って作った動く画像(アニメーションGIF)は、キチンと見れるように、ファイルサイズを縮小することも忘れないようにしましょう。
動く画像(アニメーションGIF)のサイズを軽くする方法はいくつかありますが、下記の3つの方法が効果的です。
- トリミング
- コマ落とし
- 低画質へ設定の変更
全て、完成した動く画像(アニメーションGIF)への処理になります。
一つずつ解説していきますので、ぜひご覧ください。
★ファイルサイズの確認方法
ファイルサイズの確認方法はいくつかあります。
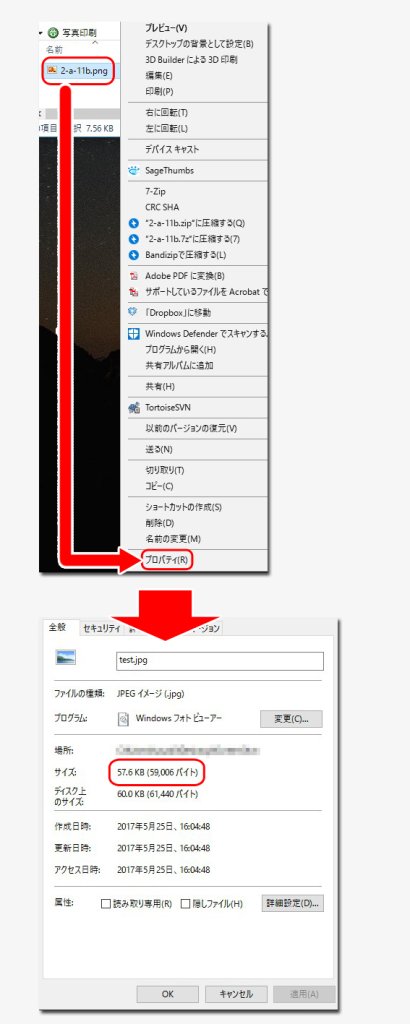
ファイルを選択して、エクスプローラー(windows)で確認する

右クリックでプロパティを表示して確認する。

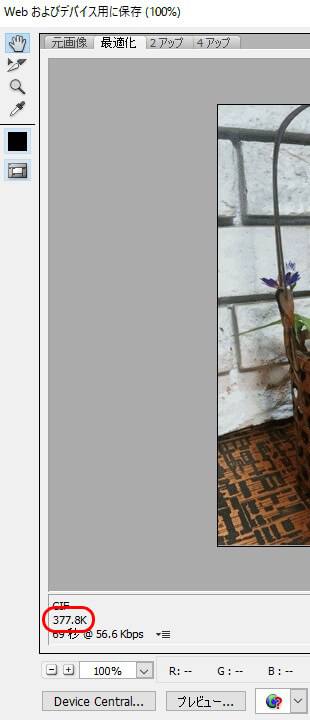
フォトショップの保存設定画面で確認する。

ファイルサイズは、常に気に留めておくと良いでしょう。
例えば、ツイッターでは3メガバイト以上のファイルはアップできないようです。
個人的には1メガバイト以上になると、動作がカクカクしたり、表示が遅れたりという、不具合が生じると思うので一つの目安にしてください。
動く画像の作り方_Step003-A
トリミング
トリミングとは、必要な部分以外を削除する方法です。
縦と横の比率は維持したまま、ピクセル数だけ縮小することも出来ます。
ウェブ上でのバナーとして利用するだけなら、横300px程度あれば十分と思われるので、必要最小限のサイズにとどめておきましょう。
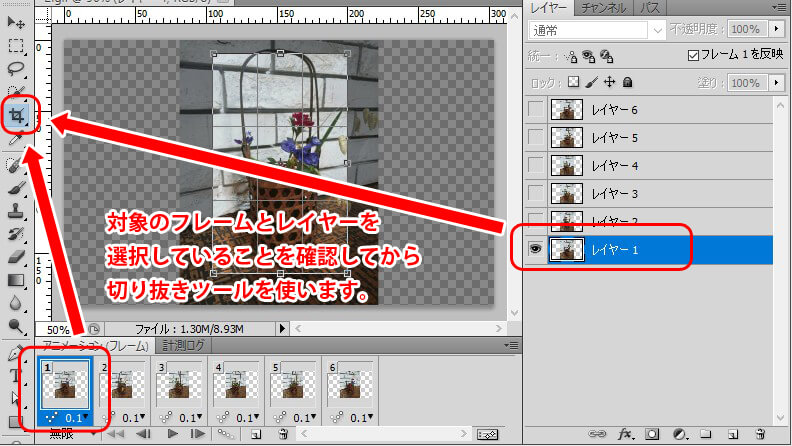
1)切り取りツールで必要な箇所を選択し、ENTERを押します。

2)「動く画像の作り方_Step002-A」の手順8~11を参考にして、ファイルの保存、確認作業をしてください。
今回の例では、654キロバイトが323キロバイトまでファイルサイズを縮小することが出来ました。
トリミングは、容量を大きく減らせる手法なので活用してください。
※本項ファイルの動作比較ページへ(別ページで開きます)
動く画像の作り方_Step003-B
コマ落とし
動画から作成したり、読み込む画像数が多い動く画像(アニメーションGIF)に有効な手段です。
「コマ=フレーム」の数を減らしてファイル自体のサイズを減らします。
動きがカクカクしたり、早送りのようになってしまうデメリットがありますが、そもそも鮮明なアニメーションが必要になる場面も少ないと思います。また、動いて見せる秒数が短くなってしまう点は、繰り返し処理で補えるでしょう。有効な手段の一つといえます。
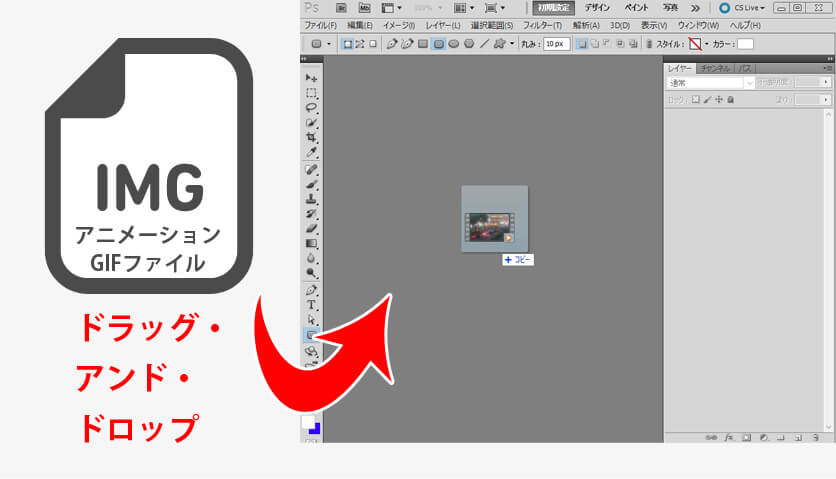
1)作成した動く画像(アニメーションGIF)をフォトショップへドラッグ・アンド・ドロップで取り込みます。

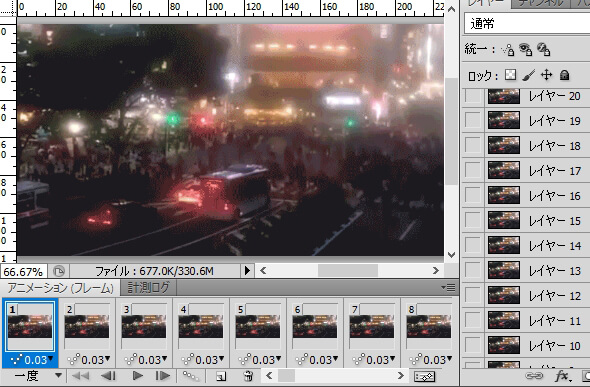
2)アニメーション(フレーム)から不要なフレームを削除します。
※例では、フレーム数500、ファイルサイズが23MBありました。1MB程度になるよう目指し、フレーム数を25分の1くらいになるよう削除します。具体的な作業としては、まずフレームをすべて選択し、「Ctrl+マウス左クリック」で選択を一つずつ外していきます。最終的に20フレームの選択を外したら、それ以外の480フレームを削除します。

3)「動く画像の作り方_Step002-A」の手順8~11を参考にして、ファイルの保存、確認作業をしてください。
今回の例では、23.3MBから1.44MBにファイルサイズを縮小することが出来ました。
表示(動き)の違いは下記リンクからご確認ください。
※本項ファイルの動作比較ページへ(別ページで開きます)
動く画像の作り方_Step003-C
低画質へ設定の変更
保存時の設定で低画質にするとファイルサイズを軽くすることが出来ます。
下記は、その一例となりますので参考としてください。
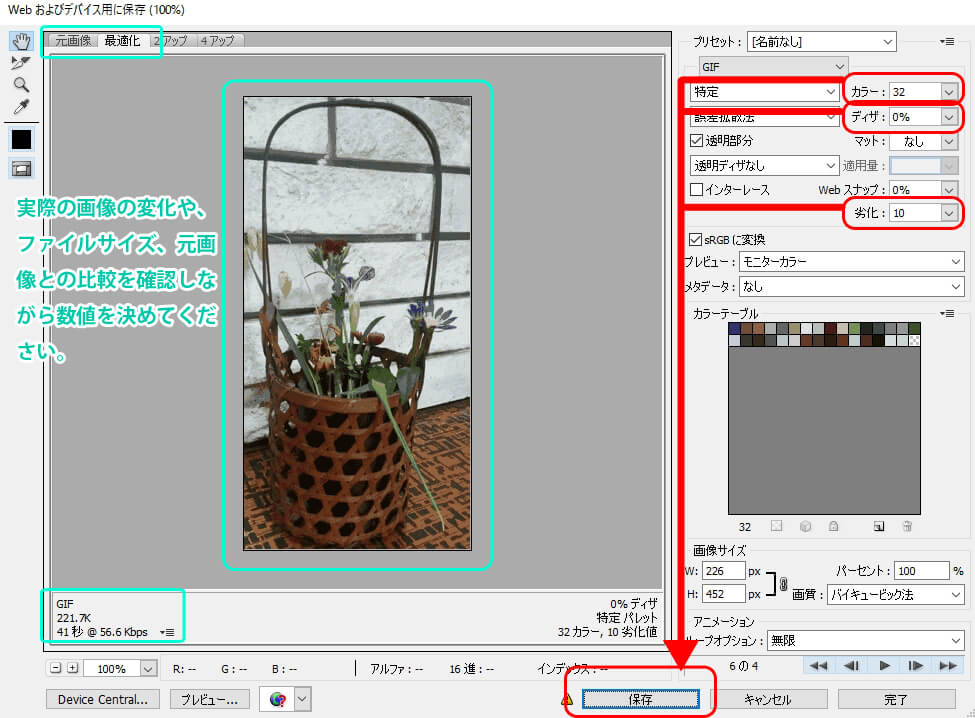
1)「動く画像の作り方_Step002-A」の手順9を参考にして、ファイルの保存設定画面を開いてください。
2)各種設定を調整し、ファイルサイズを縮小して保存します。
効果的な調整項目は以下の3項目かと思われます。
「カラー」は画像の色の数です。数字が少ないほど画像は減色されますが、ファイルサイズも縮小できます。
「ディザ」もカラーに関係する要素です。数字が少ないほど画像は粗くなりますが、ファイルサイズは縮小できます。
「劣化」はその名の通り画像を劣化させてファイルサイズを縮小させます。5~10くらいまでならそれほど画像の見た目に影響は現れないと思います。

3)「動く画像の作り方_Step002-A」の手順11を参考にして、ファイルの確認作業をしてください。
今回の例では、323kbから221kbに縮小できました。前述の2通りの方法に比べて縮小幅が少ないですが、無駄は省いておきましょう。
※本項ファイルの動作比較ページへ(別ページで開きます)
★画像圧縮webサービス【I LOVE IMG】の使い方
オンライン上には画像圧縮サービスが多数あります。
その中でも使いやすさや効果が高いと思われるサービス【I LOVE IMG】をご紹介します。
1)【I LOVE IMG】(外部)へアクセスします。
2)対象となる画像をドラッグ・アンド・ドロップなどで取り込みます。

3)「画像の圧縮」をクリックします。

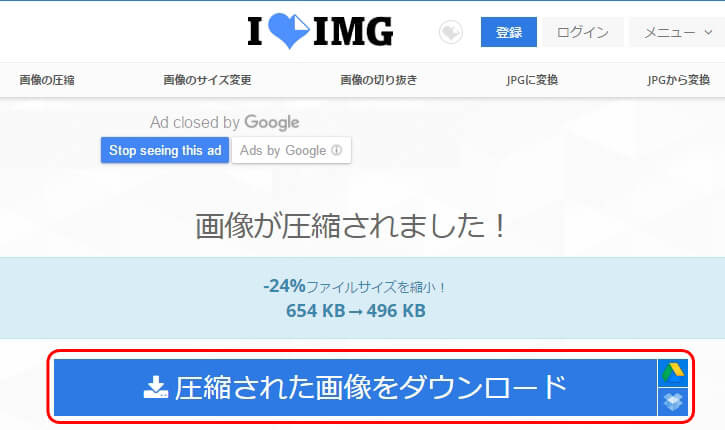
4)「圧縮された画像をダウンロード」をクリックします。

まとめ:動く画像(アニメーションGIF)の作り方
ウェブコンテンツは時間とともに流され、埋もれてしまう性質があります。
そんな中で、動く画像(アニメーションGIF)はバナーやボタンとして利用すると、他の静止画像に比べて目立つことができます。
ユーザーの目に止まればクリックしてもらえる確率が上がるので、あなたのコンテンツが多くの人に見てもらえるきっかけにつながるでしょう。
動く画像(アニメーションGIF)は、上述したように簡単に作れるので、ぜひ試してみてはいかがでしょうか。






