【タイトルデザイン】スター・ウォーズをphotoshopで簡単に作る方法

本記事では、映画スター・ウォーズのタイトルデザインをphotoshopで作る方法を解説します。
スター・ウォーズはさすが超有名な作品なので、世界中に大勢のファンがいます。
そのため、知名度は抜群なのでパロディには向いています。
しかも、スターウォーズ風のフォントがすでにあり、ダウンロードして使うことが出来ます。
フォントが用意してあるので、とっても簡単に作ることが出来ます。
photoshopでの加工手順も少ないので、初心者向けの素材と言えるでしょう。
ランディングページやブログのカテゴリタイトルなどのデザインに、ぜひいかがでしょうか?
目次
【タイトルデザイン:スター・ウォーズ】
フォントをダウンロード&インストールする
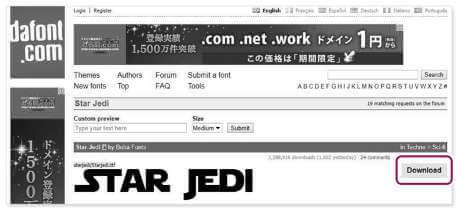
1)スター・ウォーズ風フォントのダウンロード先から、ダウンロードします。

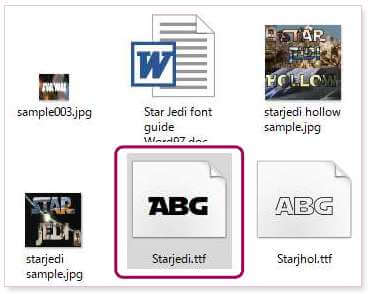
2)ダウンロードフォルダを解凍・展開すると、フォルダやファイルがたくさんありますが、star_jedi>starjedi>Starjedi.ttfのみ使います。
Starjedi.ttfをダブルクリックしてwindowsにフォントをインストールしてください。

もし、photoshopを起動していながらフォントをインストールした場合は、photoshopを再起動しないと新しいフォントを認識しない場合があります。
そのため、適宜、再起動を行ってください。
【タイトルデザイン:スター・ウォーズ】
ベタ文字でタイトルを入力する
1)テキストツールを選択します。

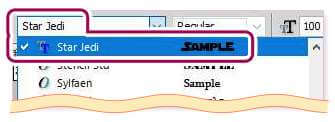
2)先程インストールしたStar Jediを選択します。

数あるフォントをしらみつぶしに探すと大変です。
キーボードのsをクリックすると、Sから始まる名前のフォントにジャンプします。
ただし、文字入力モードを英語にする必要があります。
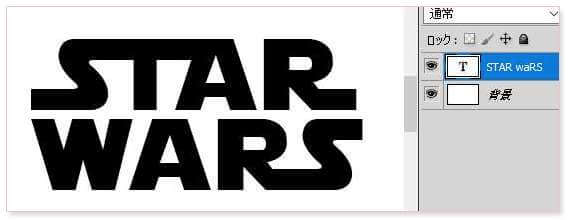
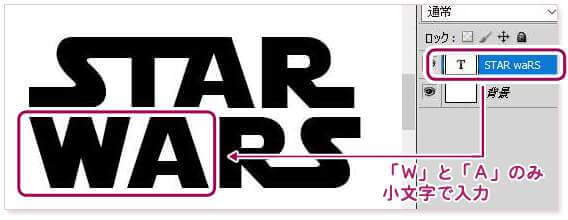
3)STAR WARSと2段になるよう改行して入力します。
カラーは黒で入力してください。

Star Jediには、基本的に小文字がありません。
しかし、キーボードで小文字切り替え(Shift+Caps Lock)を行うと少し書体が変わります。
公式サイトなどで正しいデザインを確認しつつ、踏襲しましょう。
ちなみに、今回の例ではWとAのみ小文字入力モードで入力しています。

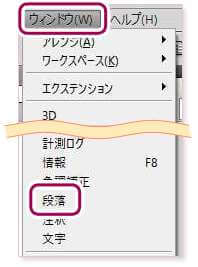
4)メニュー:ウィンドウ>段落から文字ツールパネルを表示します。

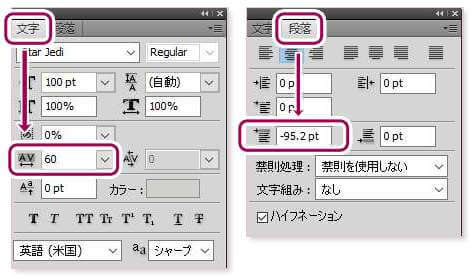
5)入力したテキストを選択し、文字>選択した文字のトラッキングを設定と段落>段落前のアキを調整します。

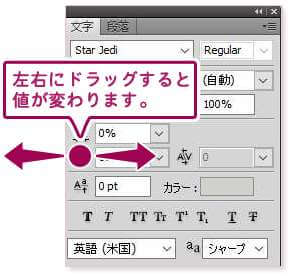
文字ツールパネルの数字は、各項目の左側を左右にドラッグすると感覚的に調整が可能です。

【タイトルデザイン:スター・ウォーズ】
レイヤースタイルでタイトルをデザインする
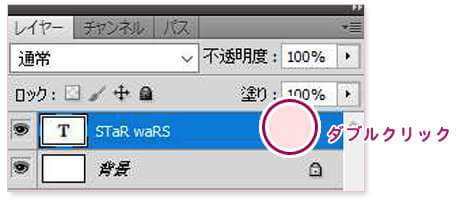
1)入力したテキストレイヤーの右側をダブルクリックしてレイヤースタイルを表示させます。

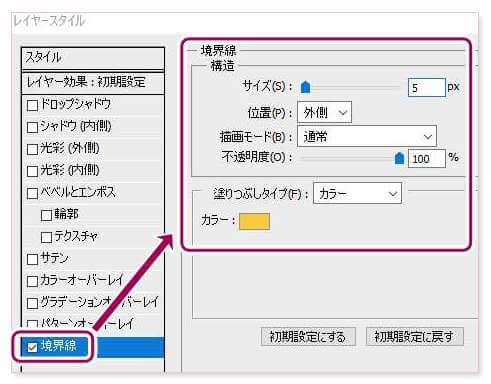
2)境界線を設定します。
太さはサイズで調整してください。カラーは、今回は#f9cc31で設定してあります。

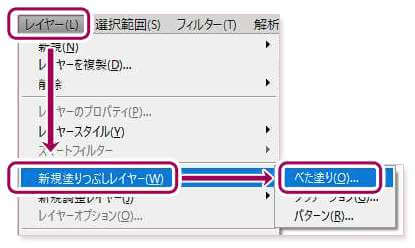
3)背景の色を黒にします。
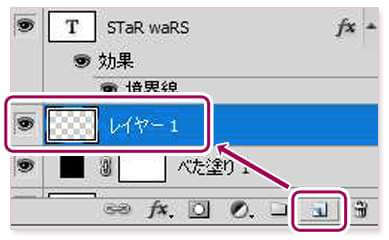
今回は、新規塗りつぶしレイヤー>ベタ塗りで黒背景レイヤーを挿入します。

4)以上でスター・ウォーズのタイトルデザインが完成です。
レイヤースタイルの変更で色々なバリエーションを作ることも可能です。

【タイトルデザイン:スター・ウォーズ】
おまけ:背景を宇宙風にする
STAR WARSの舞台は宇宙、ということで宇宙風の背景にするのもありだと思います。
1)黒背景レイヤーの上に新規レイヤーを作成

2)ブラシで細かく白い点を書く。
縁をぼかした白点や、少し大きさを変えたもの。

3)白点レイヤーをスマートオブジェクトに変換する。

スマートオブジェクトに変換することで、フィルター設定を非破壊的(可逆的)に編集できるようになります。
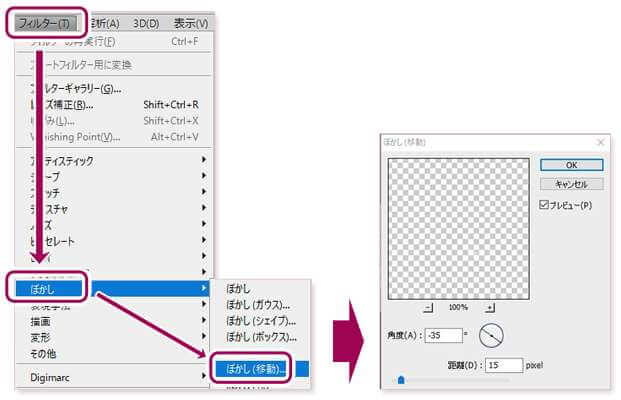
4)メニュー:フィルタ>ぼかし>ぼかし(移動)を選択する。
プレビューにチェックを入れ、実際の変化を見ながら調整すると良いでしょう。

5)完成です。

まとめ★タイトルデザイン:スター・ウォーズ
スター・ウォーズのタイトルデザインは、フォントとデザインが似ていれば、入力するテキストが違う場合でも、パロディだと伝わりやすいです。
ただ、日本語だと少し違和感が残るので、英語の方が適しているかもしれません。





