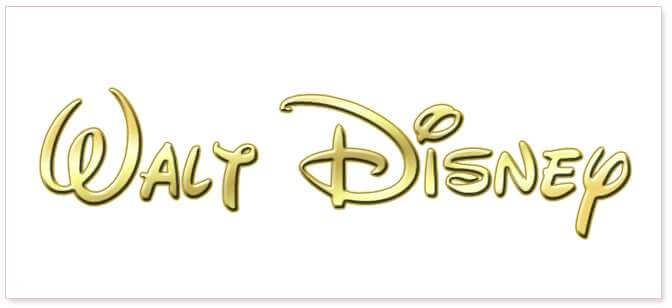
【タイトルデザイン】ディズニー風タイトルをphotoshopで簡単に作る方法

多くの人から愛されているディズニー作品。
そのタイトルに似せたデザインの作り方を解説します。
フォントはフリーフォントを利用させていただきました。
これだけでも、雰囲気は十分出ます。
あとは、ディズニーのタイトルらしく綺羅びやかなゴールド文字のデザインを施します。
レイヤースタイルの設定だけで完成するデザインなので、初心者の方にも最適です。
目次
【タイトルデザイン:ディズニー】
フォントのダウンロード&インストール
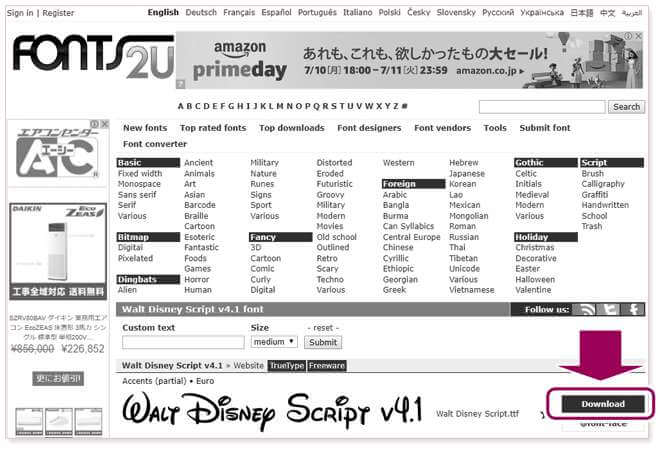
ディズニー風フォントの【ダウンロード先】からダウンロードします。

ダウンロードしたzipファイルを解凍・展開して、【Walt_Disney_Script_v4_1 > Walt_Disney_Script.ttf】をダブルクリックしてwindowsにフォントをインストールしてください。
新しいフォントを認識しない場合、photoshopを再起動する必要があります。
【タイトルデザイン:ディズニー】
ベタ文字でタイトル入力
まずは、下記設定でタイトルをベタ文字で入力します。
【カンパスサイズ】横860px、縦530px
【フォントサイズ】140pt
【テキストカラー】黒 #000000
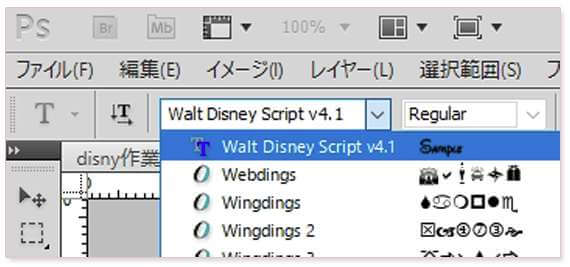
【フォント】Walt Disney Script v4.1

フォント名がアルファベットの場合、プルダウンを選択後、キーボードでフォントの頭文字を押すと、ジャンプします。
今回のフォント名はWalt Disney Script v4.1なので、wを押すことでジャンプします。
ただし、英語入力モードになっていないと機能しないのでご注意ください。

【タイトルデザイン:ディズニー】
レイヤースタイルでタイトルデザイン
今回のタイトルデザインの特徴は、レイヤースタイルのみで完成するところです。
3つのレイヤースタイルの設定さえ間違えなければ、同様の仕上がりになります。
- グラデーションオーバーレイ
- ベベルとエンボス
- 光彩(外側)
一つずつ解説していきます。
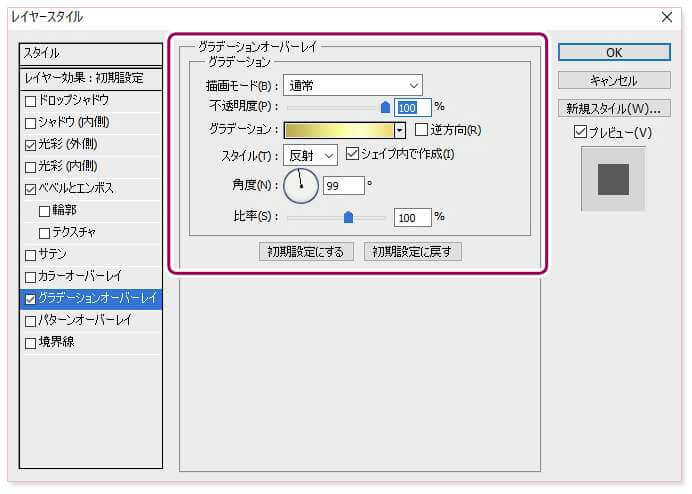
グラデーションオーバーレイ
フォントの色を変えるとガラリと印象が変わります。
さらに、単色よりグラデーションの方がリッチな存在感が増します。
今回の設定は下記を参考にしてください。
【描画モード】通常
【不透明度】100%
【グラデーション】c9a849(位置0%)、fff492(位置48%)、ffffca(位置69%)、fad56a(位置100%)
【スタイル】反射(シェイプ内で作成にチェック有り)
【角度】99°
【比率】100%

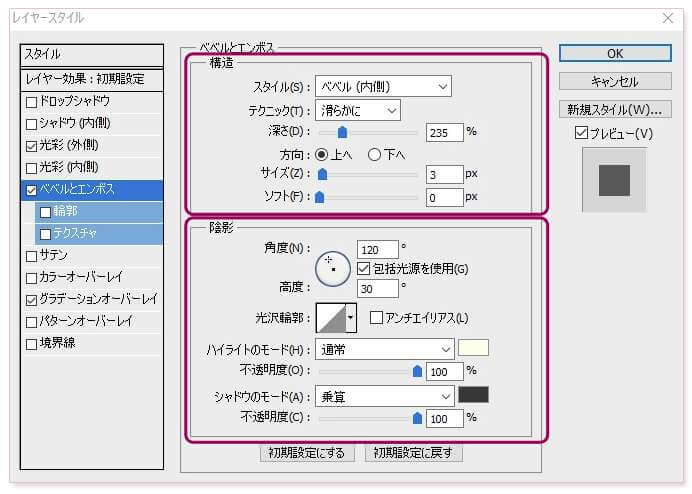
ベベルとエンボス
ベベルとエンボスは、オブジェクトに立体感を与えるための設定です。
立体感は、浮き上がらせたり凹ませたりして効果を出します。
まずは構造で、浮き上がらせる設定にします。
【構造】
【スタイル】ベベル(内側)
【テクニック】滑らかに
【深さ】235%
【方向】上へ
【サイズ】3px
【ソフト】0px
次に陰影の設定をします。
立体にしたオブジェクトに対する、光の演出を設定します。
【陰影】
【角度】120°
【高度】30°
【光沢輪郭】線形(アンチエイリアスはチェックなし)
【ハイライトのモード】通常(#fffeeb、不透明度:100%)
【シャドウのモード】乗算(#323131、不透明度:100%)

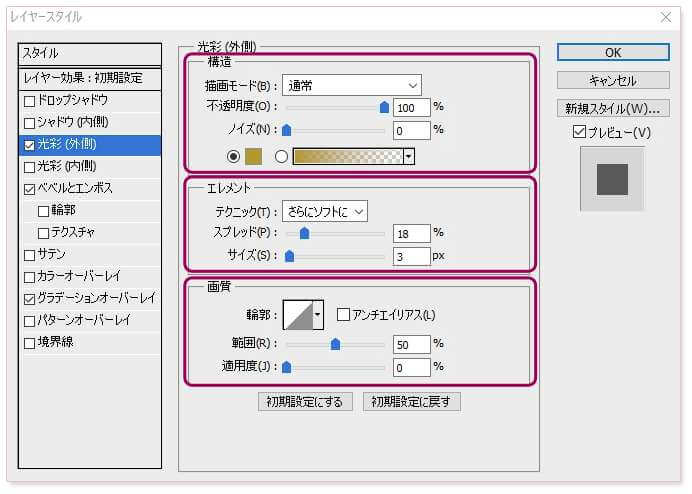
光彩(外側)
光彩(外側)では、オブジェクトの周りに影や縁のような役割のデザインを施すことが出来ます。
今回のデザインでは、タイトルにメリハリを出すため、濃い目の縁をつけるイメージで設定しました。
【構造】
【描画モード】通常
【不透明度】100%
【ノイズ】0%
【カラー】bf9811
【エレメント】
【テクニック】さらにソフトに
【スプレッド】18%
【サイズ】3%
【画質】
【輪郭】線形(アンチエイリアスはチェックなし)
【範囲】50%
【適用度】0%

以上の手順を踏むことで、ディズニー風のタイトルデザインが完成します。

まとめ★タイトルデザイン:ディズニー
今回解説したディズニー風のタイトルデザインを施すと、何気ない一言でも存在感が増します。
例えば、下記例は犬の写真にタイトル文字を乗せただけですが、見栄えが出ます。

そして、日本語フォントでも意外とマッチします。
遊び心を持って、色々試してみると、新たな発見があるかもしれません。
ぜひ試してみてはいかがでしょうか。





